The CSS font-kerning property defines the way specific pairs of letters are spaced.
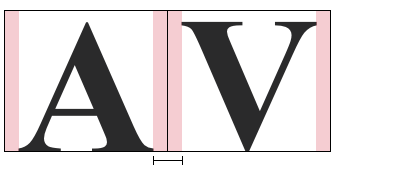
You see, fonts often contain information about how much breathing room a character has on its left and right edges.

When two characters are placed next to each other, their sidebearings add up to form the actual space between characters.

Font designers will adjust the sidebearings between two specific characters so they look better together. That’s kerning and that’s what the font-kerning property lets us decide: whether we want to use the font’s kerning or disable it altogether. So, if the font you’re working with doesn’t support kerning data, then this property will have no effect on it.
Syntax
font-kerning: auto | normal | none- Initial value:
auto - Applies to: all elements
- Inherited:
- Computed value:
- Animation type: discrete
Values
font-kerning accepts the following values:
auto: This lets the browser decide whether or not to use font kerning.normal: Allows the kerning stored in the font to be used.none: Disables kerning.
Demo
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 29* | 34 | No | 79 | 7* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 4.4* | 8* |
Related properties
font-synthesisfont-variantfont-variant-alternatesfont-variant-capsfont-variant-ligaturesfont-variant-numericletter-spacing