Simplifying the Apple Watch Breathe App Animation With CSS Variables
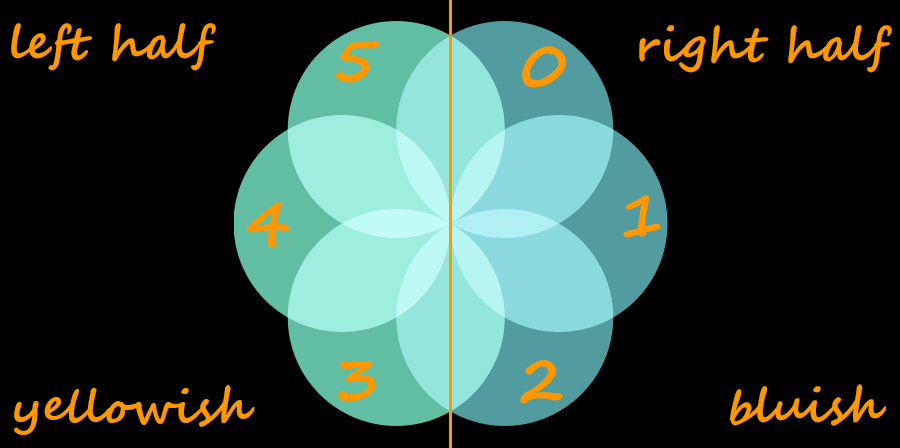
When I saw the original article on how to recreate this animation, my first thought was that it could all be simplified with the use of preprocessors and especialy CSS variables. So let’s dive into it and see how!…