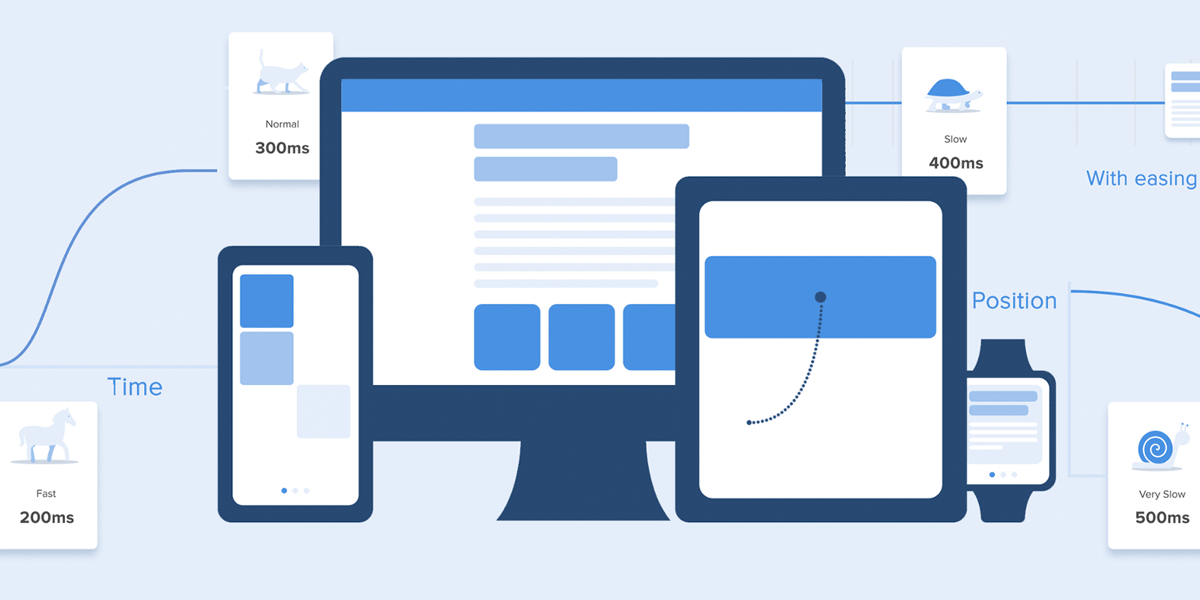
Responsive Animations for Every Screen Size and Device
Before I career jumped into development, I did a bunch of motion graphics work in After Effects. But even with that background, I still found animating on the web pretty baffling.
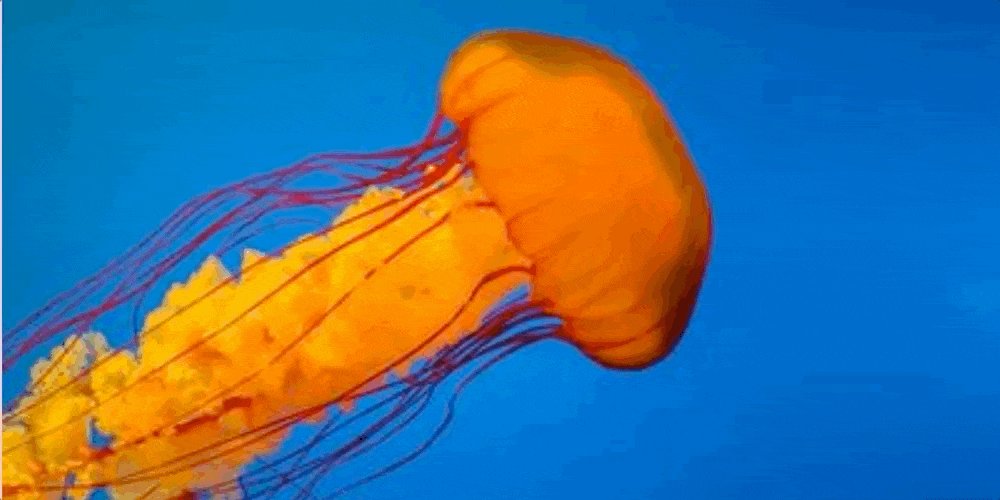
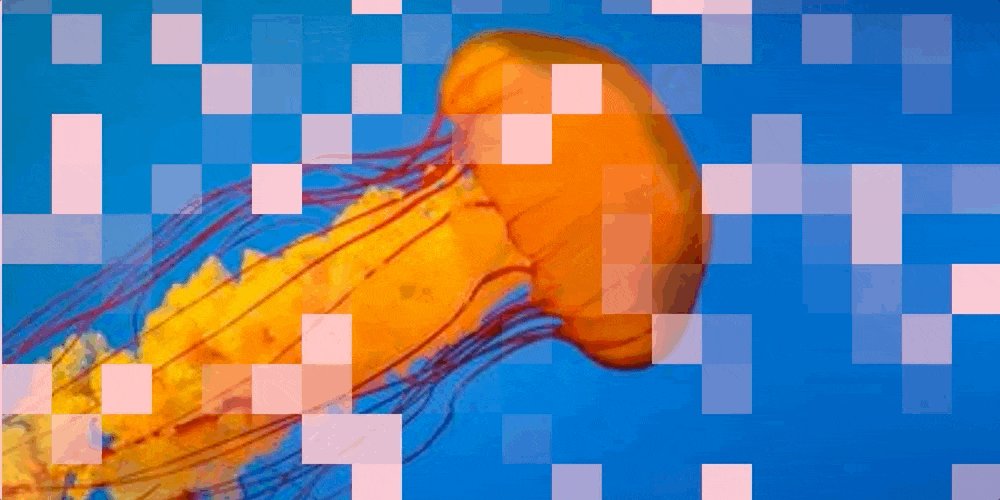
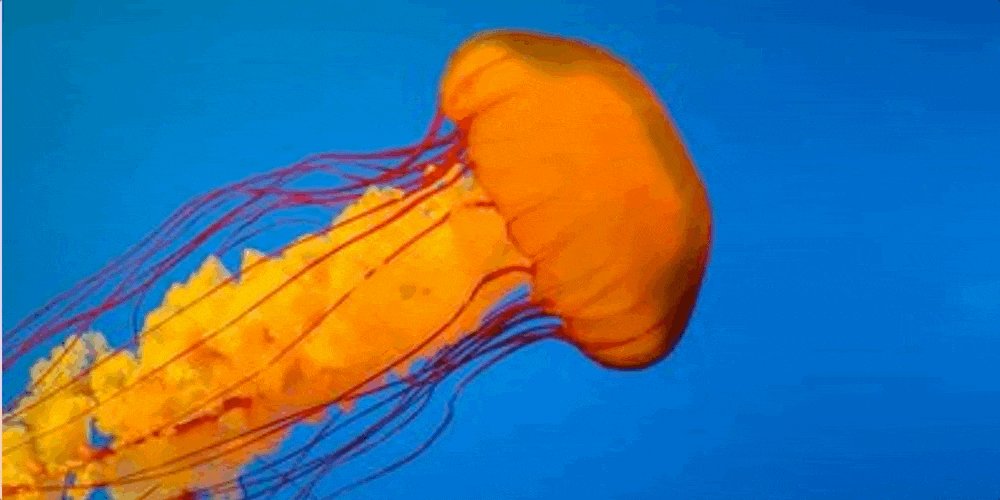
Video graphics are designed within a specific ratio and …