A Pure CSS Gallery Focus Effect with :not
Oftentimes in the past, I needed to figure out how to add styles to all elements inside the container but not the hovered one.
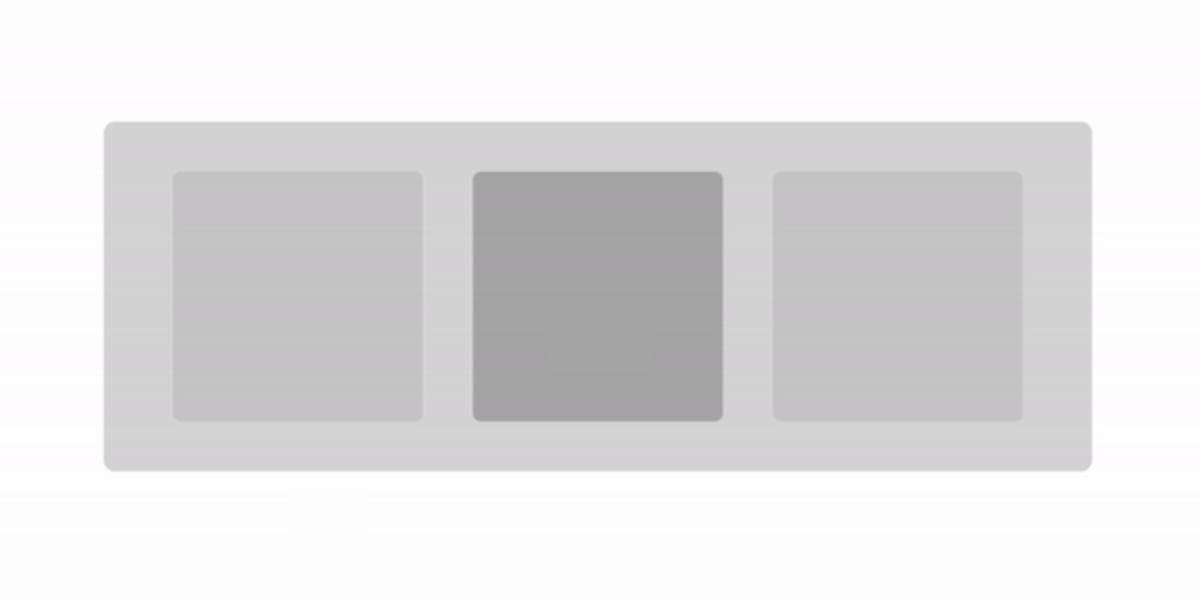
Demo of the expected “fade-out” effect on siblings to let users “focus” on a particular element.…