Detecting Specific Text Input with HTML and CSS
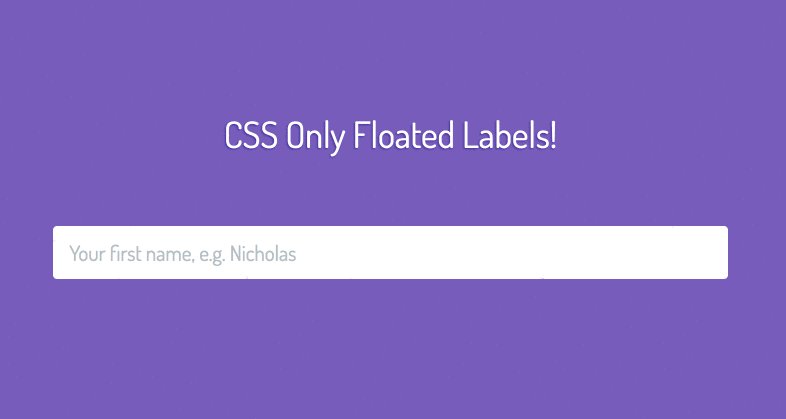
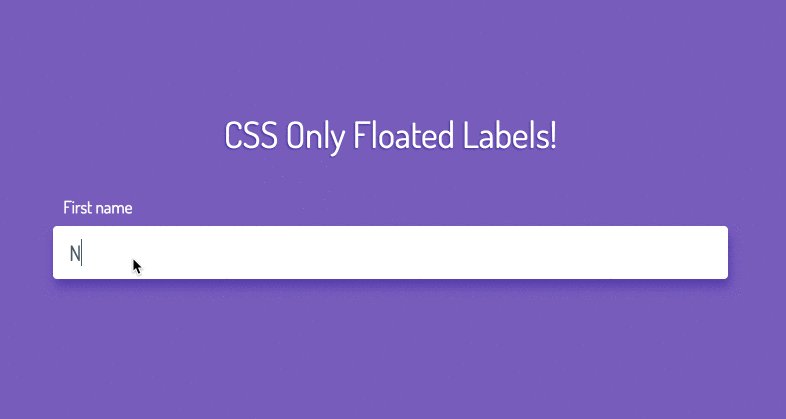
Louis Lazaris breaks down some bonafide CSS trickery from Jane. The Pen shows off interactivity where:
- You have to press a special combination of keys on a keyboard.
- Then type a secret password.
From there, a special message pops …