Holographic Trading Card Effect
Simon Goellner (@simeydotme)’s collection of Holographic Trading Cards have captured our attention.
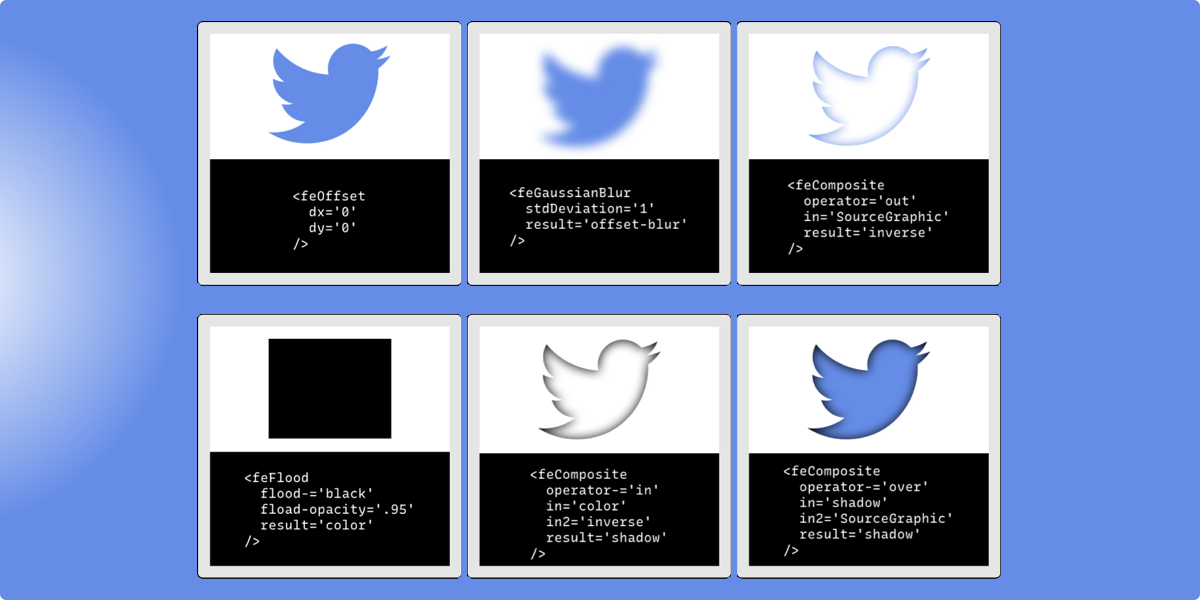
Under the hood there is a suite of filter(), background-blend-mode(), mix-blend-mode(), and clip-path() combinations that have been painstakingly tweaked to reach the desired effect. I …