An Overview of Scroll Technologies
Scroll-related animations have been used on the web for years. In recent years, they’ve started to become more common, perhaps in part due to devices being higher-performing and thus able to handle more animation.
There are a number of scroll-related …
Tips for Writing Animation Code Efficiently
I’ve been coding web animations and helping others do the same for years now. However, I have yet to see a concise list of tips focused on how to efficiently build animations, so here you go!
I will be using …
Animate a Blob of Text with SVG and Text Clipping
I came across this neat little animation in a designer newsletter. Unfortunately, I lost track of the source, so please give a shout out if you recognize it! It’s by Martí Fenosa.
In it, a block of text appears …
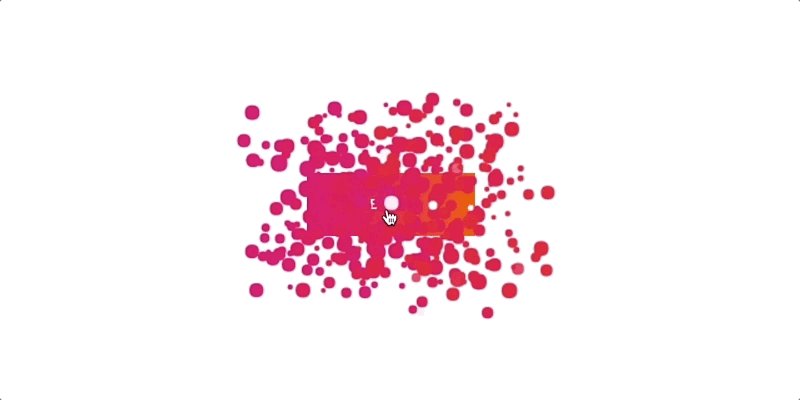
Adding Particle Effects to DOM Elements with Canvas
Let’s take a look at how to make web pages more visually capable by combining the freedom of <canvas></canvas> with HTML elements. Specifically, we will be creating a basic HTML-to-particle effect, but the same technique could be used for …
Scaling Responsive Animations
Scaling our websites and applications so that they look great on every screen can be difficult. A big portion of that difficulty can be trying to get specific components, particularly ones that have pieces that have to stay a certain …
CSS Animation Tricks: State Jumping, Negative Delays, Animating Origin, and More
I’ve fallen into the habit of creating CSS animations in my free time, inspired by things I come across during the day. To create the animations as I imagine them using as few elements as possible, I’ve found some tricks …
Controlling CSS Animations and Transitions with JavaScript
The following is a guest post by Zach Saucier. Zach wrote to me telling me that, as a frequenter on coding forums like Stack Overflow, he sees the questions come up all the time about controlling CSS animations with …