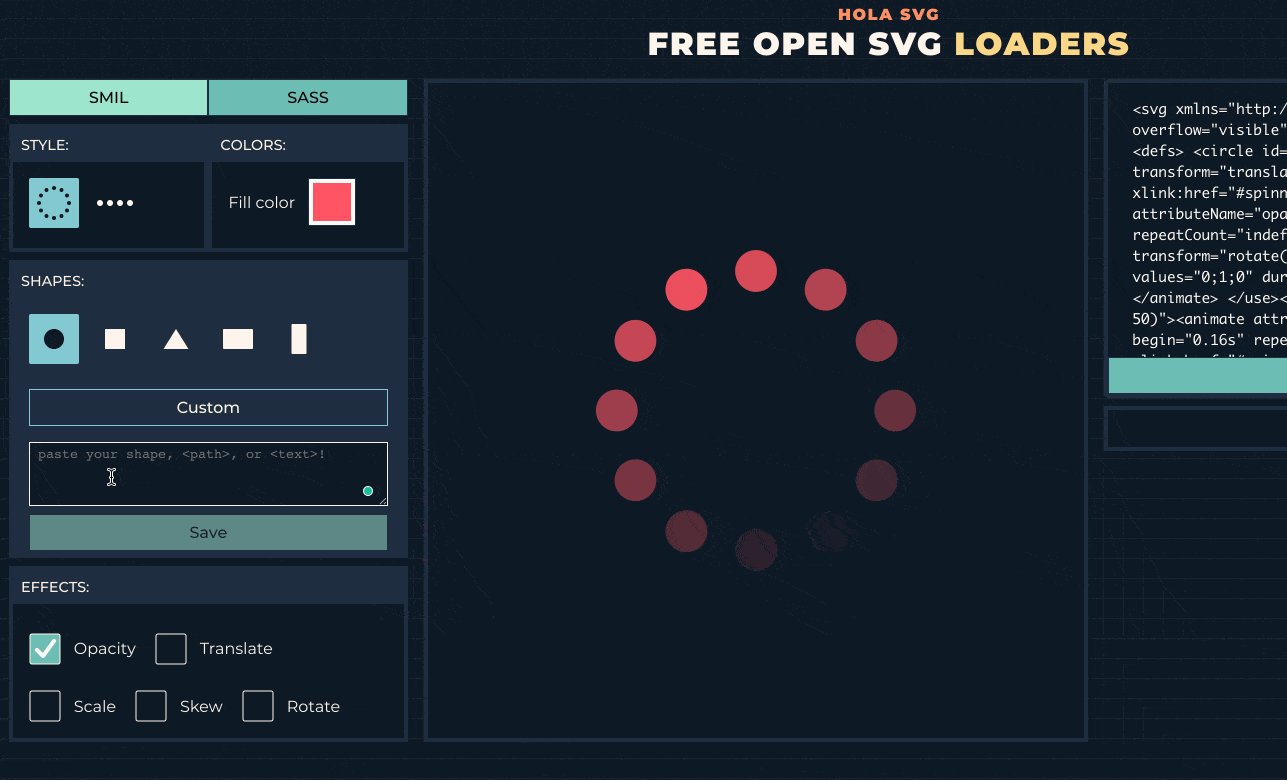
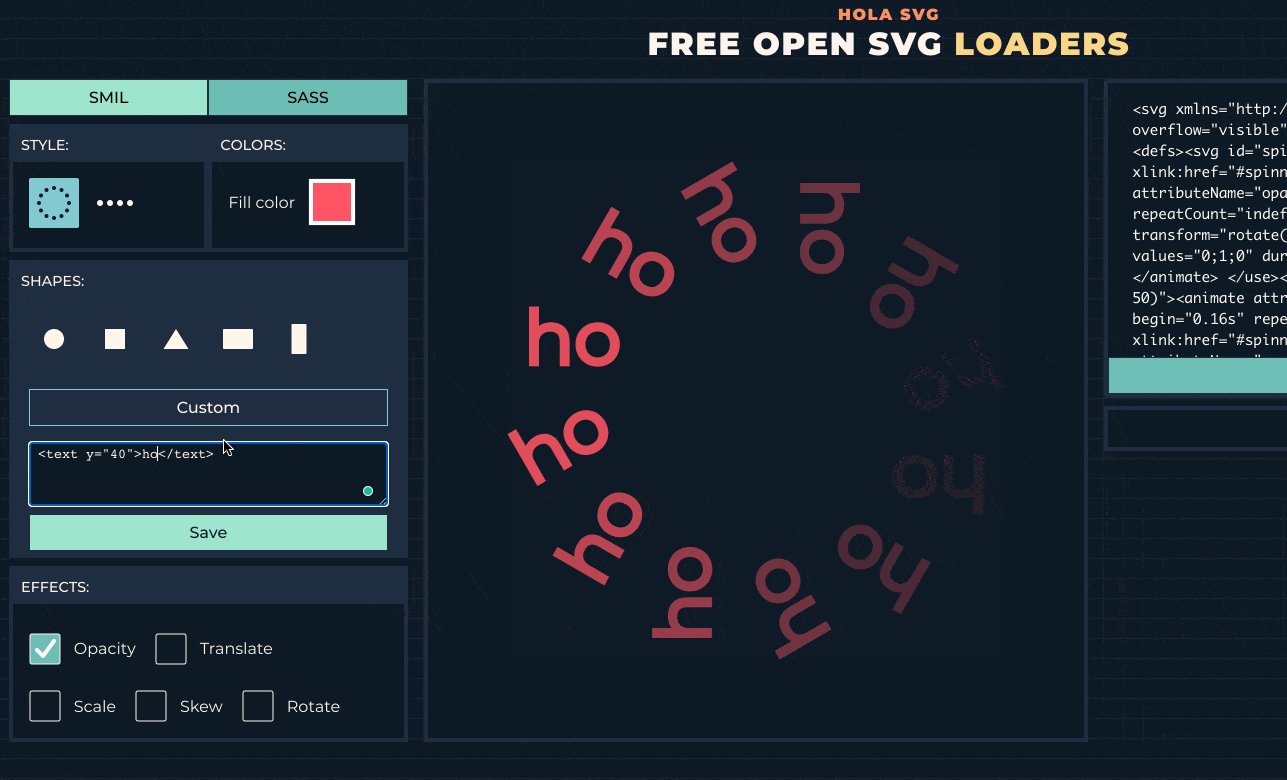
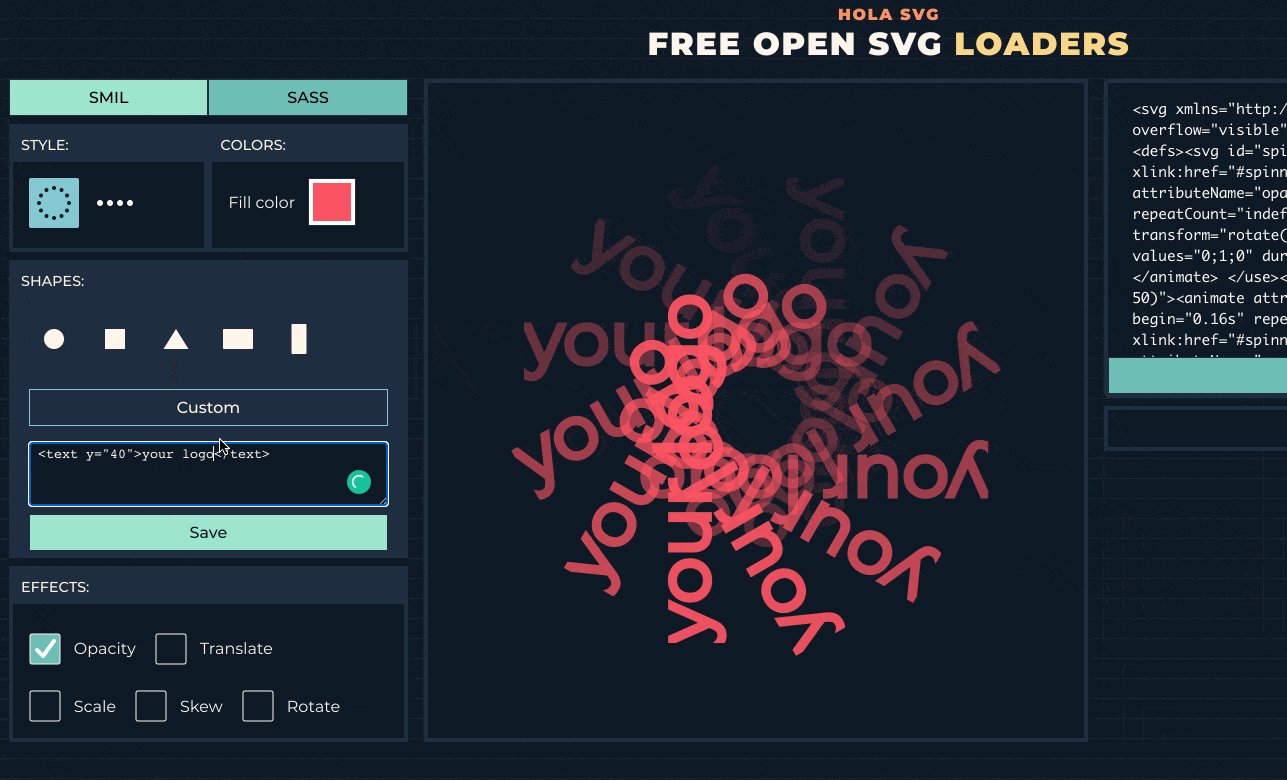
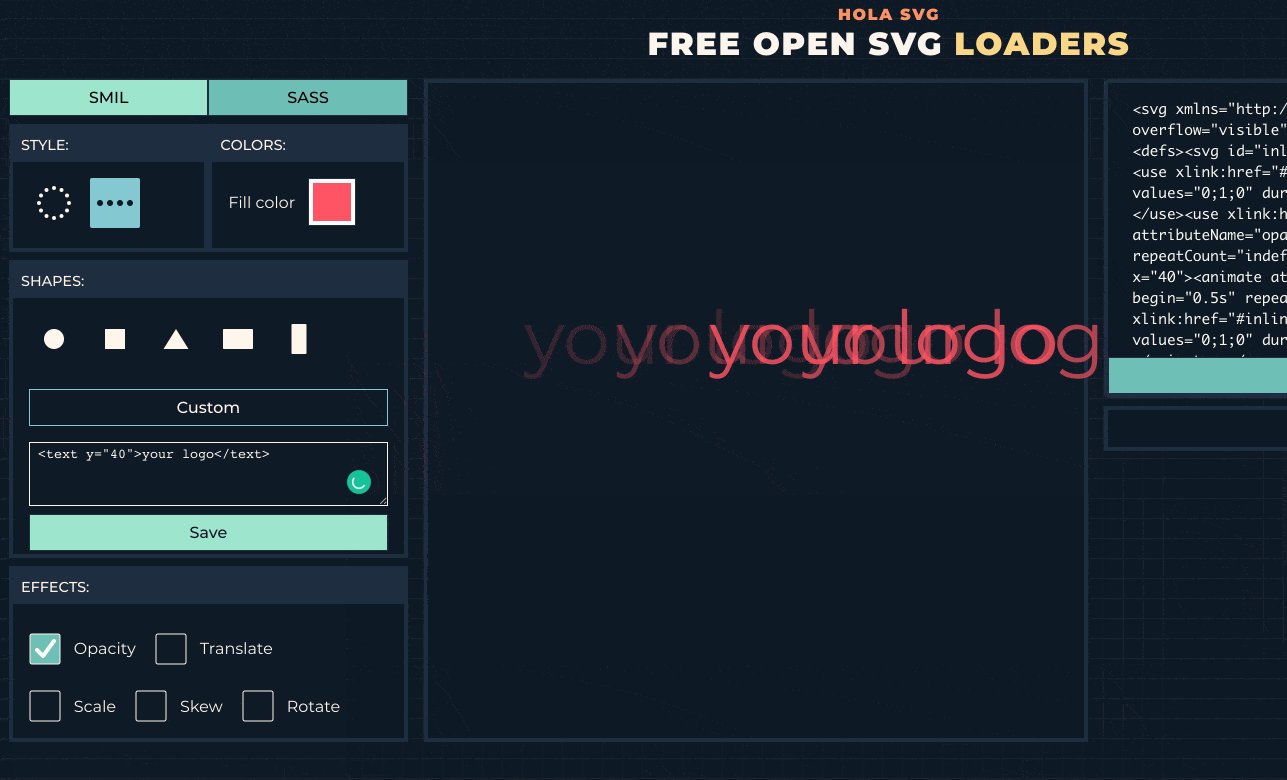
How I Made a Generator for SVG Loaders With Sass and SMIL Options
While learning Vue.js, I started building free web tools that involved the exploration of SVG, with the goal of learning something about both! Let’s take a look at one of those tools: a generator that makes SVG loaders and …