Fire SVG animations (SMIL) when the SVG is visible
When requirements read “when visible” your brain should go straight to IntersectionObserver. That’s exactly what Zach is doing here to kick off an animation when it scrolls into view.
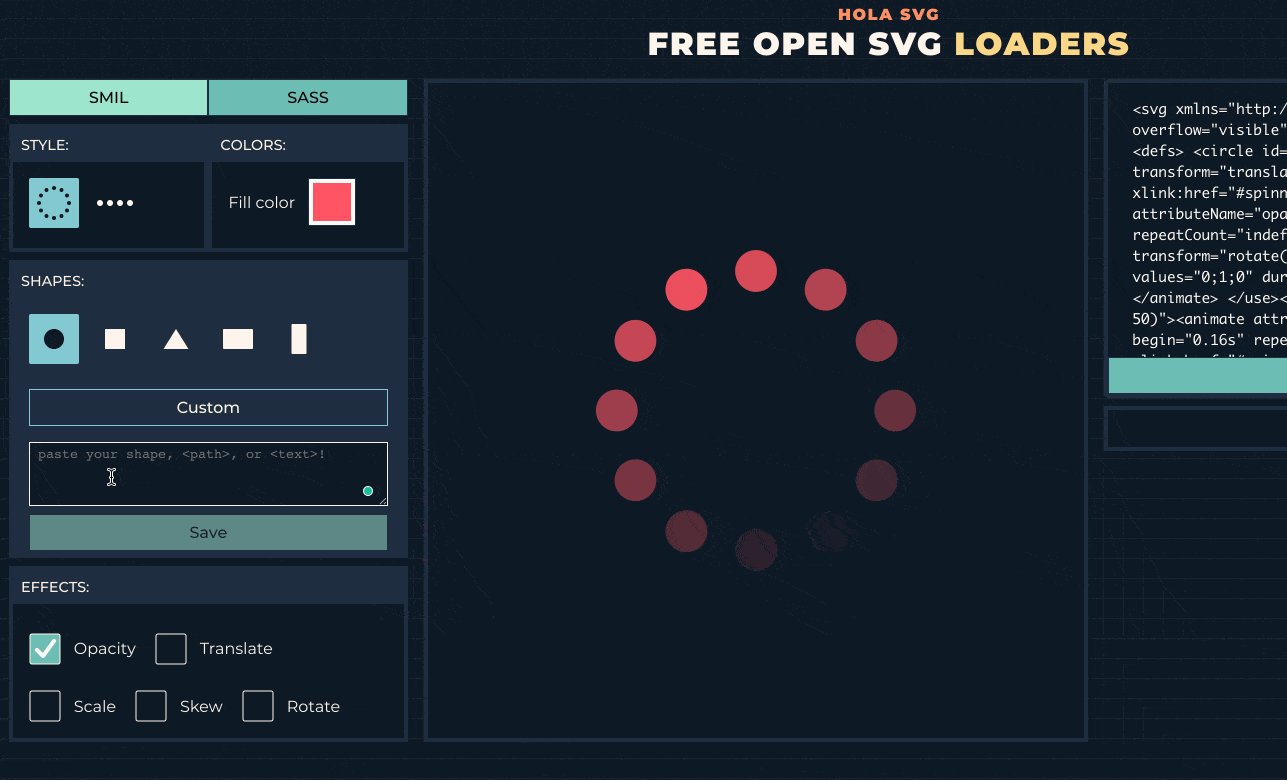
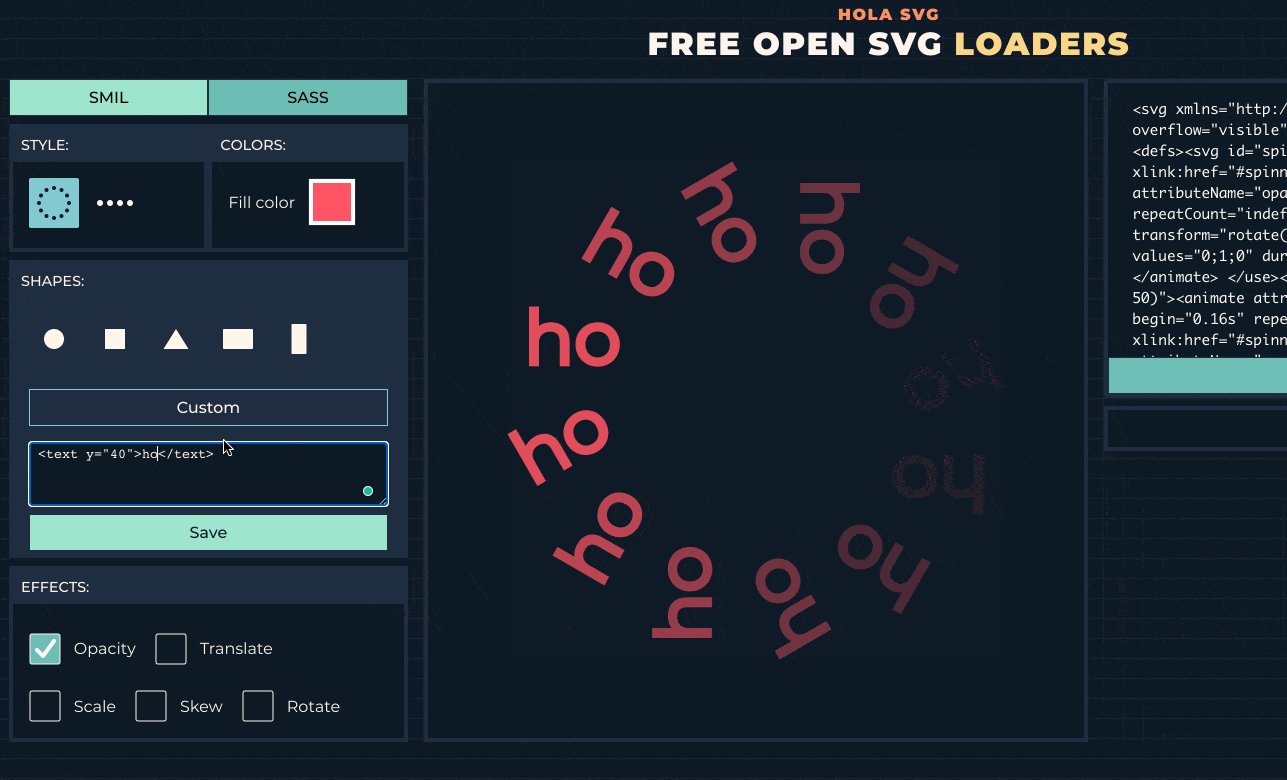
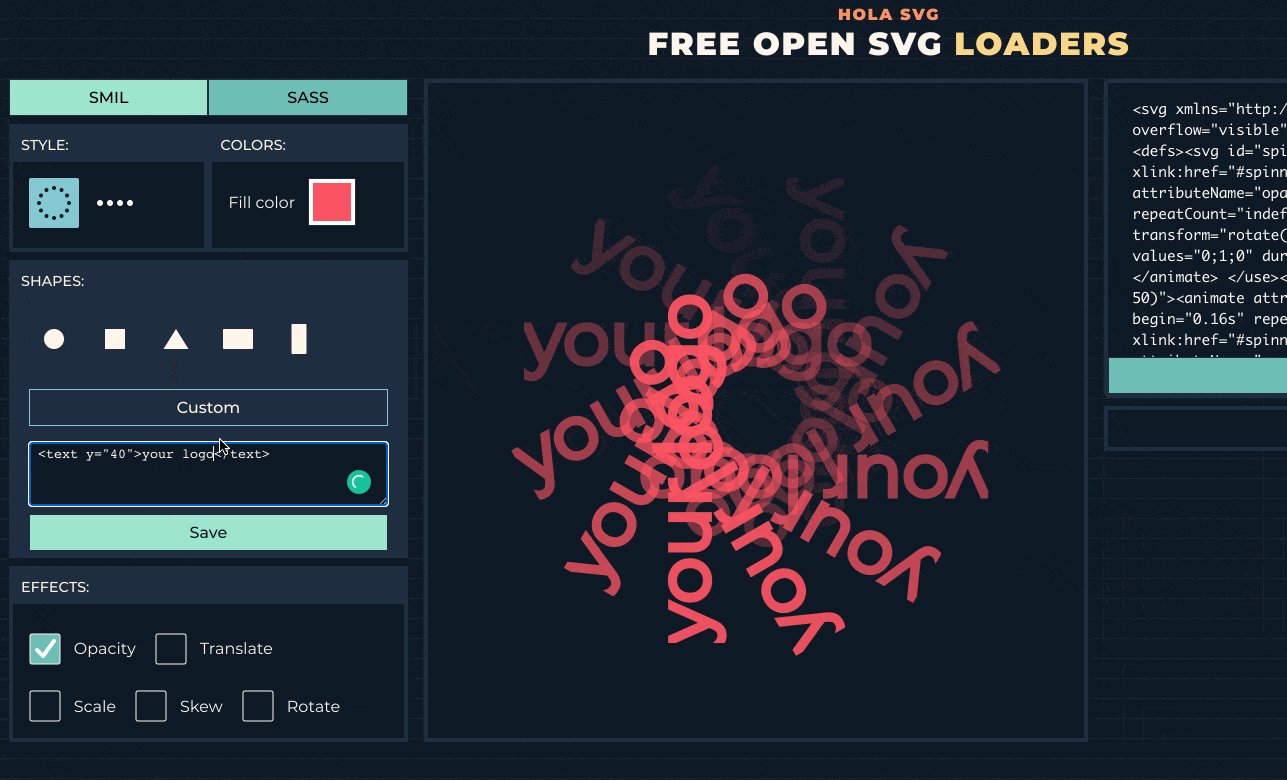
Except this animation is an SVG SMIL animation: an <animate>…