Different Approaches to Responsive CSS Motion Path
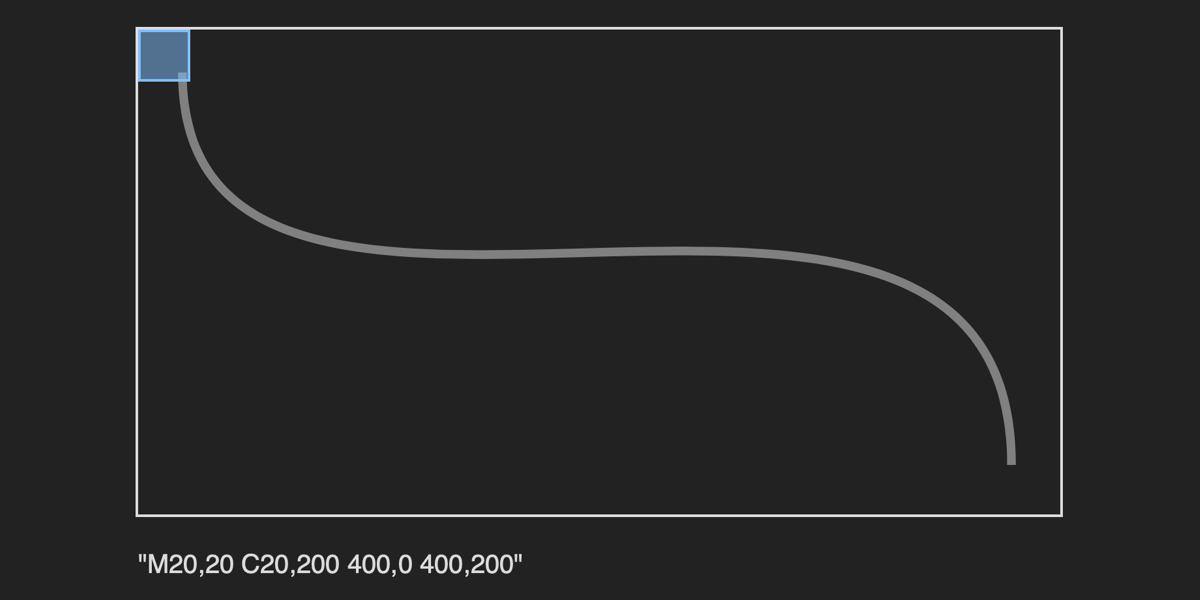
As a follow-up to Jhey’s recent post on responsive motion paths, Michelle Barker notes that another approach could be to just transform: scale() the whole dang element.
The trade-off there is that you’re scaling both the path and the …