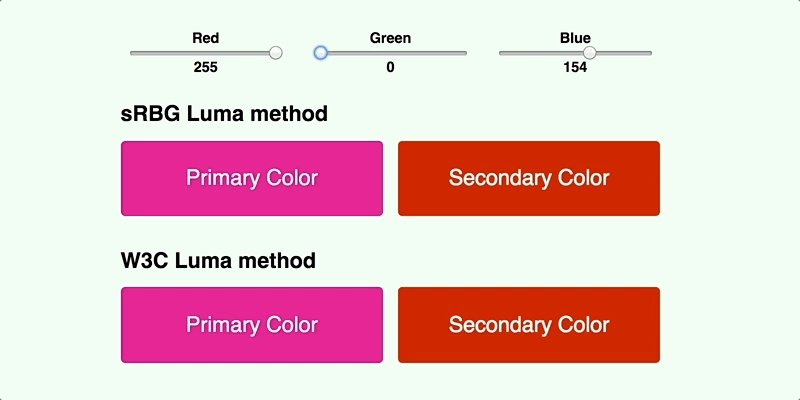
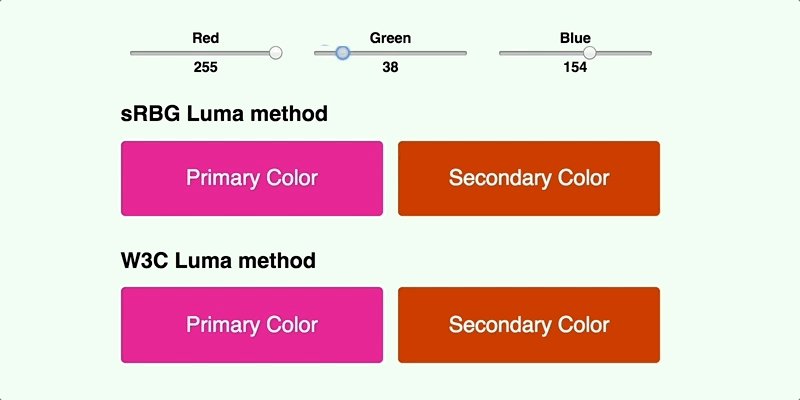
CSS Variables + calc() + rgb() = Enforcing High Contrast Colors
As you may know, the recent updates and additions to CSS are extremely powerful. From Flexbox to Grid, and — what we’re concerned about here — Custom Properties (aka CSS variables), all of which make robust and dynamic …