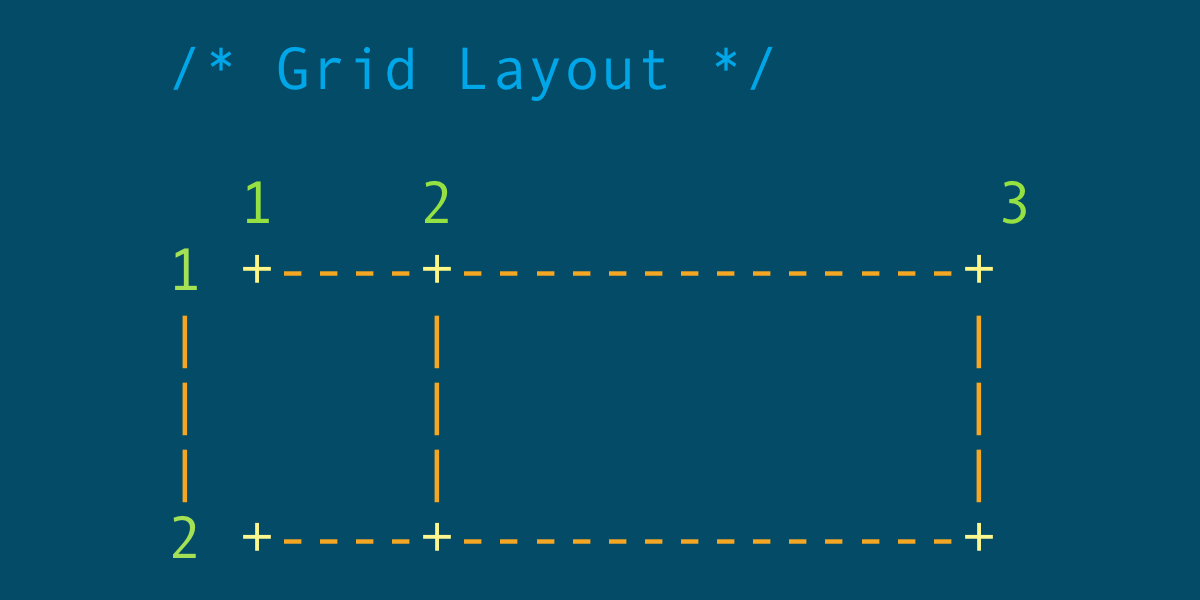
Preventing a Grid Blowout
Say you have a very simple CSS grid layout with one column fixed at 300px and another taking up the rest of the space at 1fr.
.grid {
display: grid;
grid-template-columns: 1fr 300px;
}That’s somewhat robust. That 1fr…