Creating a Gauge in React
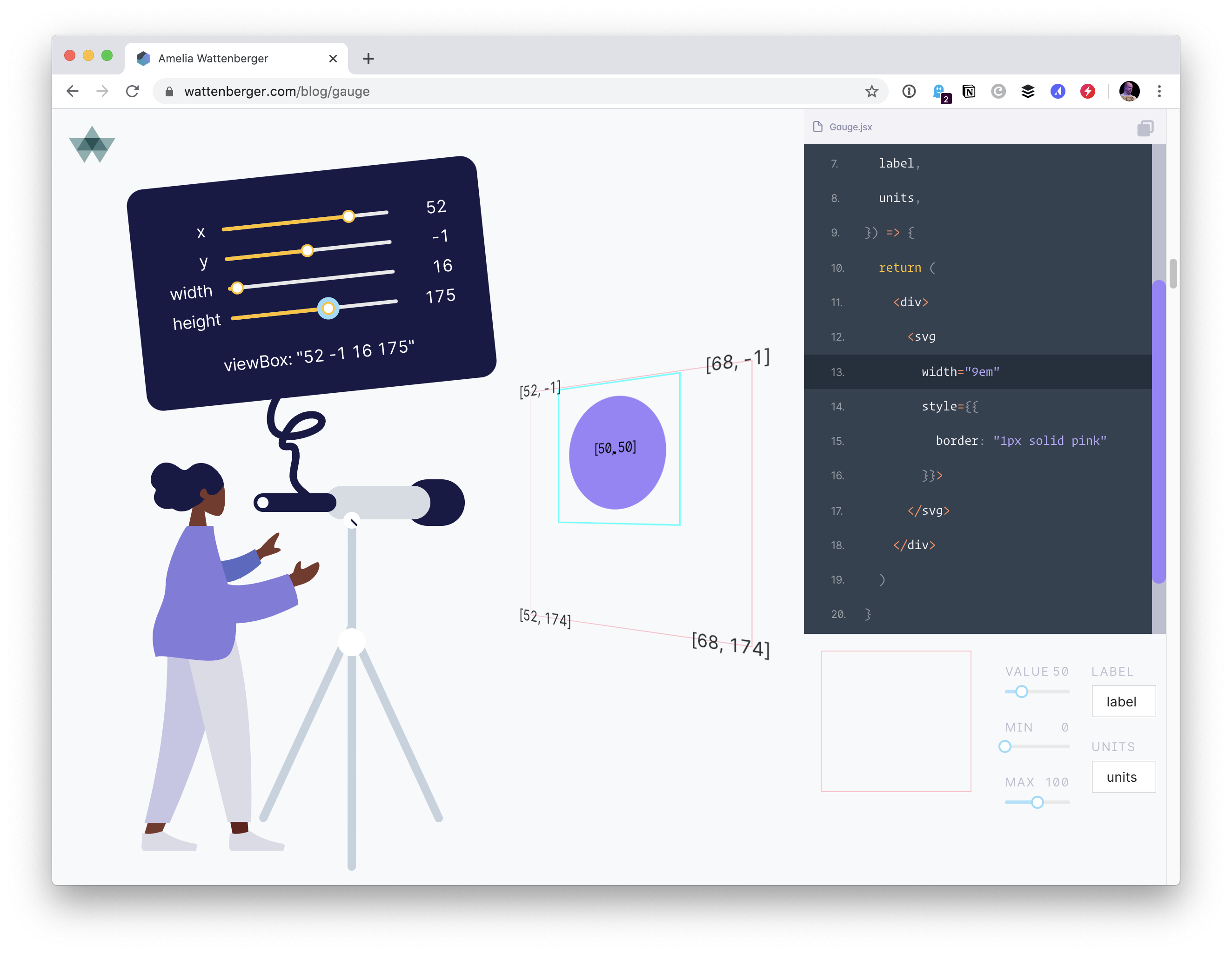
You should really look at everything Amelia does, but I get extra excited about her interactive blog posts. Her latest about creating a gauge with SVG in React is unreal. Just the stuff about understanding viewBox is amazing and that’s …