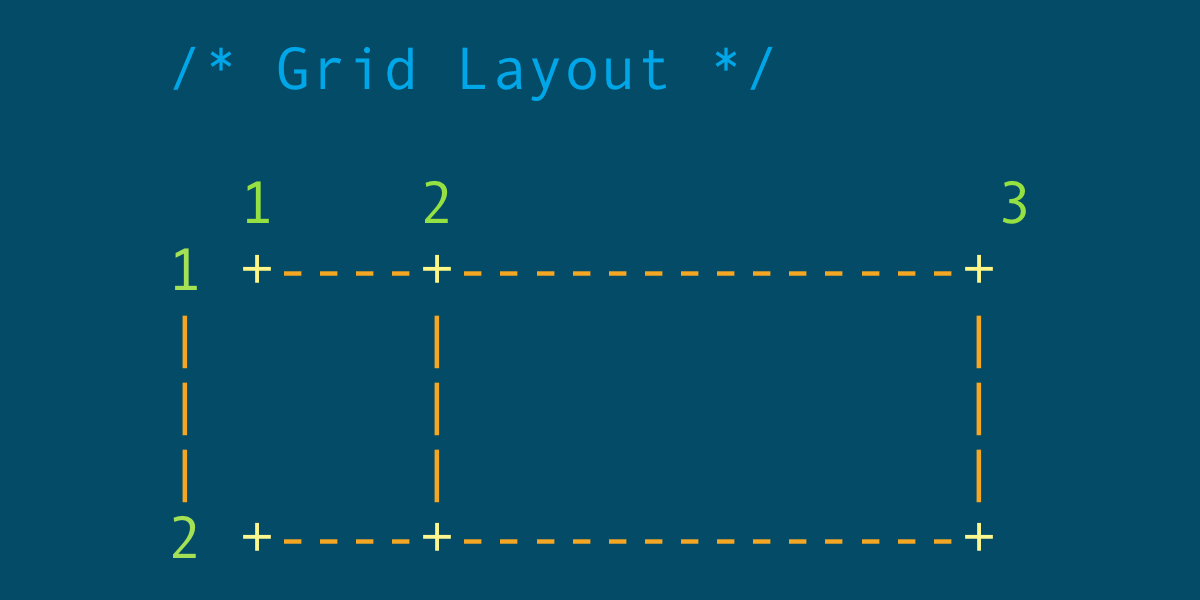
IE10-Compatible Grid Auto-Placement with Flexbox
If you work on web applications that support older browsers, and have lusted after CSS Grid from the sidelines like I have, I have some good news: I’ve discovered a clever CSS-only way to use grid auto-placement in IE10+!
Now, …