Why I Chose Angular to Build a URL Shortener
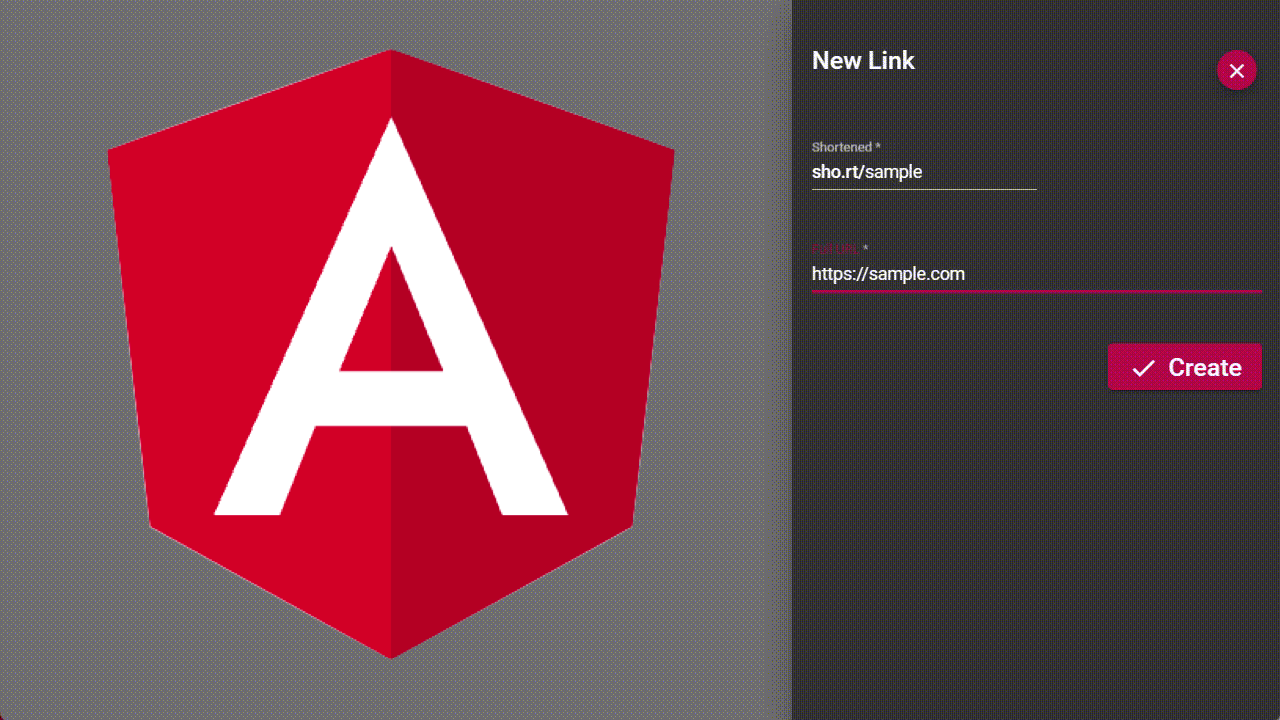
URL Shorteners are tools we use to make links shorter than they actually are. With a URL Shortener, you can transform a long link (maybe for a registration form or article) into a shorter version.
Behind the scenes, the long …