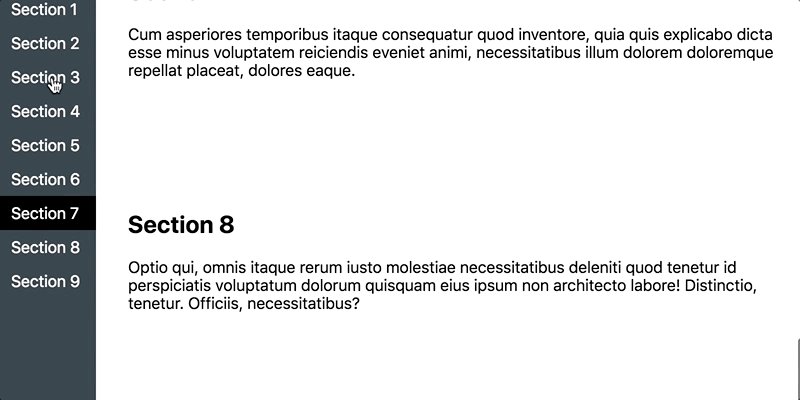
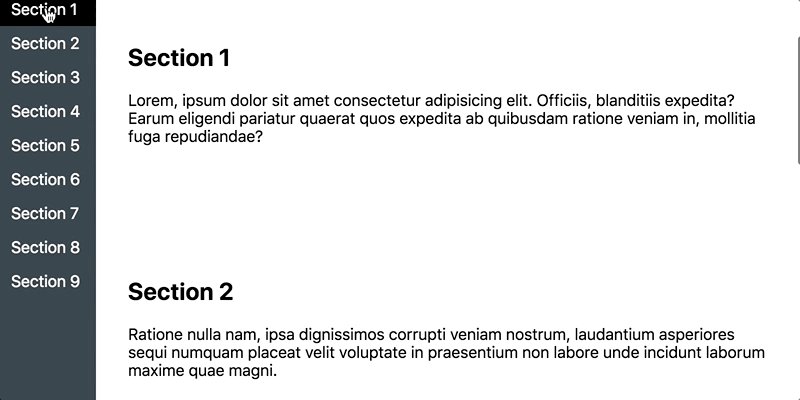
“Cancelable” Smooth Scrolling
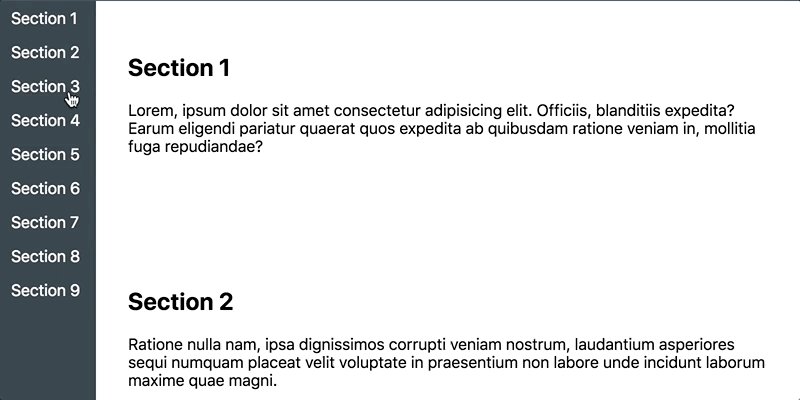
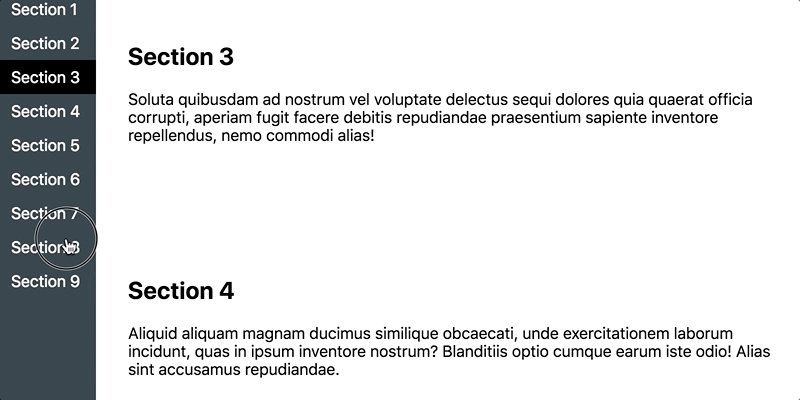
Here’s the situation: Your site offers a “scroll back to top” button, and you’ve implemented smooth scrolling. As the page scrolls back to the top, users see something that catches their eye and they want to stop the scrolling, so …