Articles Tagged
flexbox
Exciting Things on the Horizon For CSS Layout
Michelle Barker notes that it’s been a heck of a week for us CSS layout nerds.
- Firefox has long had the best DevTools for CSS Grid, but Chrome is about to catch up and go one bit better by visualizing
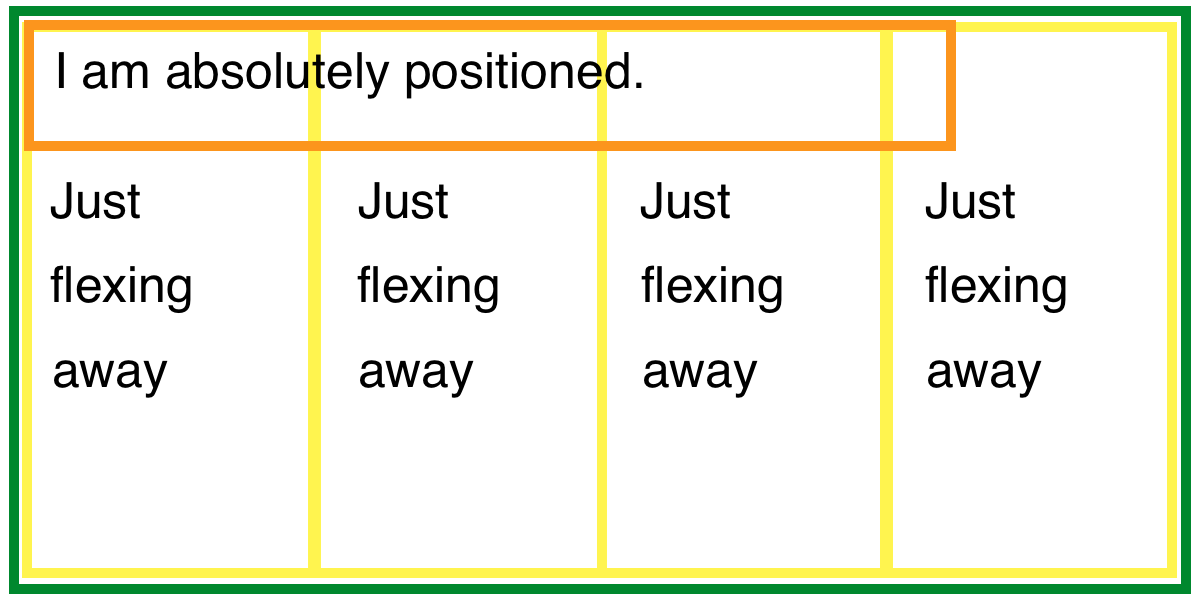
Flexbox and absolute positioning
Chen Hui Jing notes that when you absolutely position a flex item, it’s no longer part of the flex layout. Except… it kinda is a little bit. If you make the child position: absolute; but don’t apply any top/right/bottom/left properties, …
How Auto Margins Work in Flexbox
Robin has covered this before, but I’ve heard some confusion about it in the past few weeks and saw another person take a stab at explaining it, and I wanted to join the party. …
The Thought Process Behind a Flexbox Layout
I just need to put two boxes side-by-side and I hear flexbox is good at stuff like that.
Just addingdisplay: flex; to the parent element lays out the children in a row.
Well, that’s cool. I guess I could …
Adaptive Photo Layout with Flexbox
Let’s take a look at a super lightweight way to create a horizontal masonry effect for a set of arbitrarily-sized photos. Throw any set of photos at it, and they will line up edge-to-edge with no gaps anywhere.
The solution …
Overflow And Data Loss In CSS
“Data Loss” is a funny term. My brain thinks of it like packet loss on the way from the server to your browser, resulting in missing content in files. Perhaps it is that on some level, but in CSS parlance, …
Making width and flexible items play nice together
The short answer: flex-shrink and flex-basis are probably what you’re lookin’ for.…
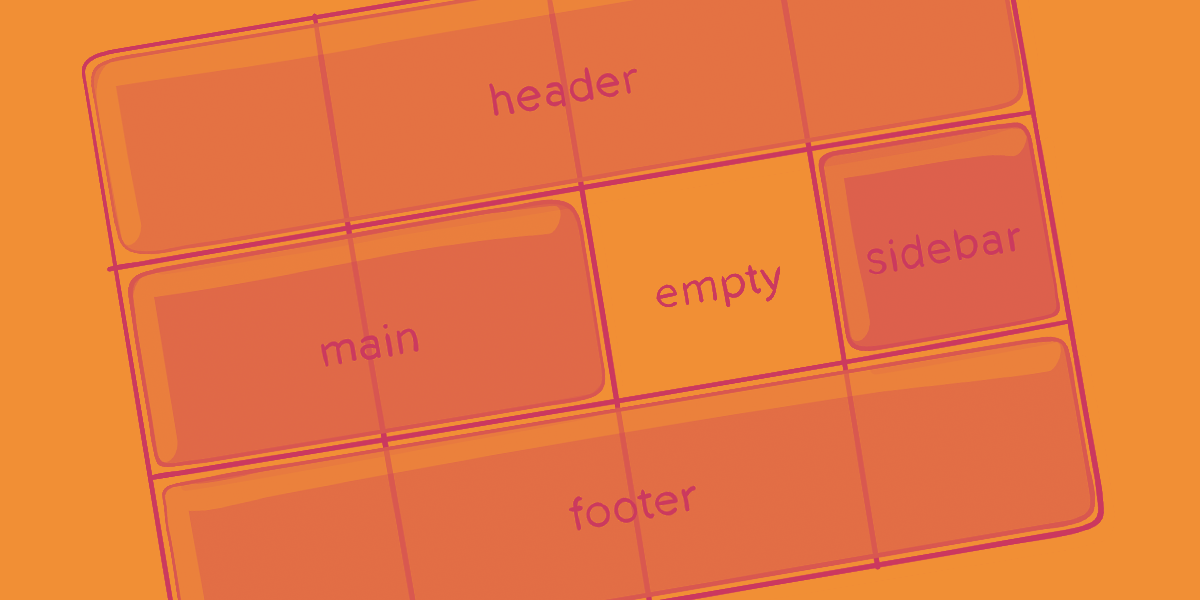
Grid, content re-ordering and accessibility
Take this:
<ol>
<li>Get hungry</li>
<li>Order pizza</li>
<li>Eat pizza</li>
</ol>That HTML ends up in the DOM that way (and thus how it is is exposed to assistive technology), and by default, those list items are also visually shown in …
Responsive Designs and CSS Custom Properties: Building a Flexible Grid System
Last time, we looked at a few possible approaches for declaring and using CSS custom properties in responsive designs. In this article, we’ll take a closer look at CSS variables and how to use them in reusable components and …
IE10-Compatible Grid Auto-Placement with Flexbox
If you work on web applications that support older browsers, and have lusted after CSS Grid from the sidelines like I have, I have some good news: I’ve discovered a clever CSS-only way to use grid auto-placement in IE10+!
Now, …