Compound Components in React Using the Context API
Compound components in React allow you to create components with some form of connected state that’s managed amongst themselves. A good example is the Form component in Semantic UI React.
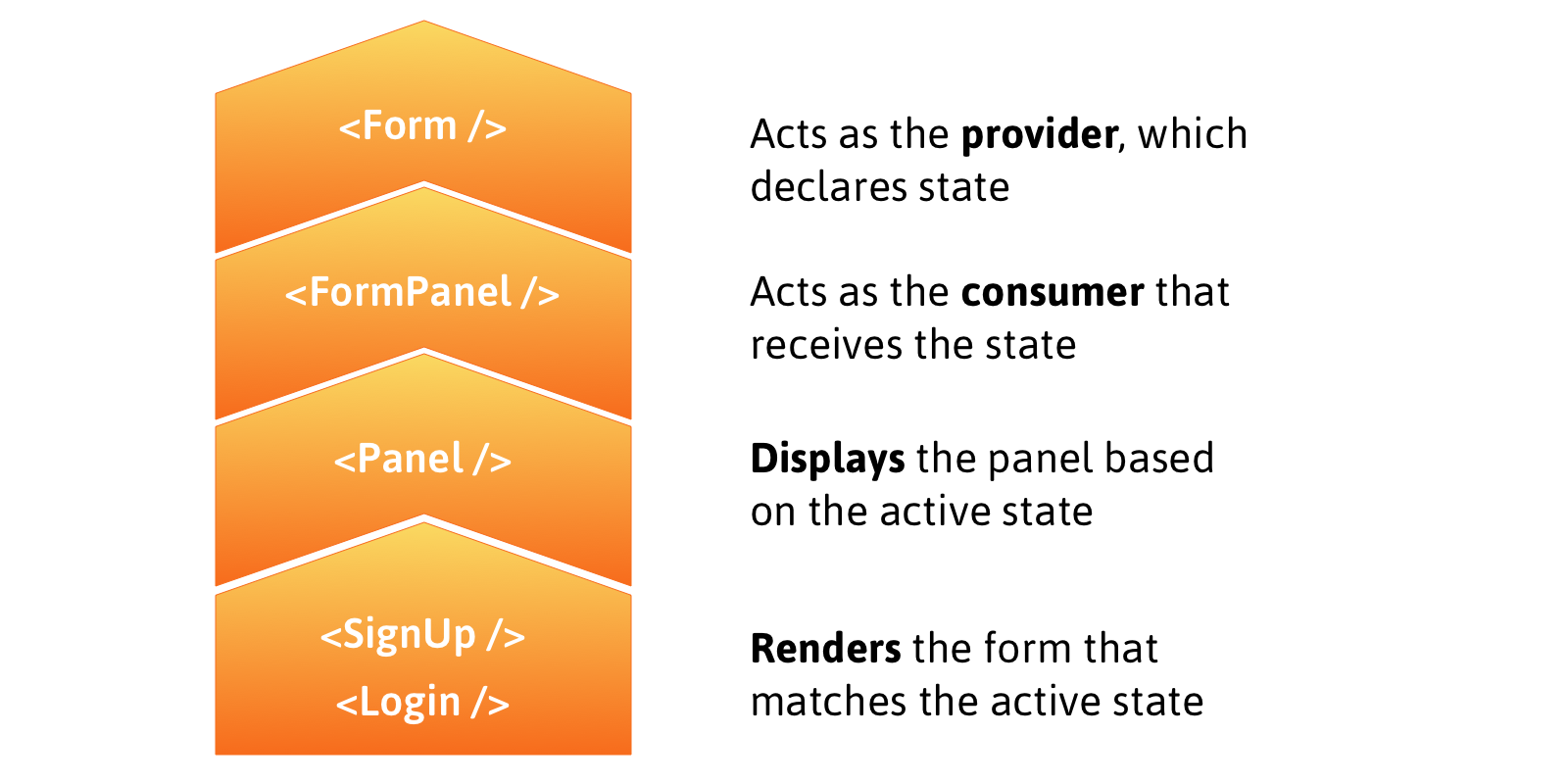
To see how we can implement compound components in …