Articles
The Search For a Fixed Background Effect With Inline Images
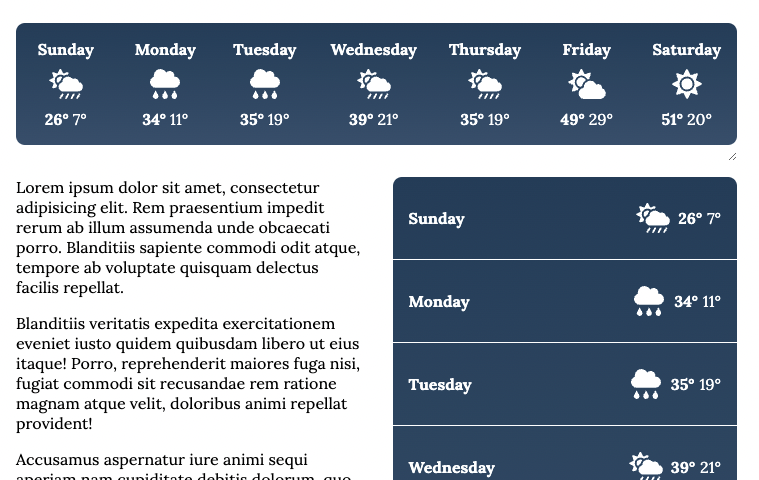
I was working on a client project a few days ago and wanted to create a certain effect on an <img>. See, background images can do the effect I was looking for somewhat easily with background-attachment: fixed;. With …
Notes on Josh Comeau’s Custom CSS Reset
We recently talked with Elad Shechter on his new CSS reset, and shortly after that Josh Comeau blogged his.
We’re in something of a new era of CSS resets where… you kind of don’t need one? There isn’t …
How to Make a Component That Supports Multiple Frameworks in a Monorepo
Your mission — should you decide to accept it — is to build a Button component in four frameworks, but, only use one button.css file!
This idea is very important to me. I’ve been working on a component library called …
Should CSS Override Default Browser Styles?
CSS overrides can change the default look of almost anything:
- You can use CSS to override what a checkbox or radio button looks like, but if you don’t, the checkbox will look like a default checkbox on your operating system
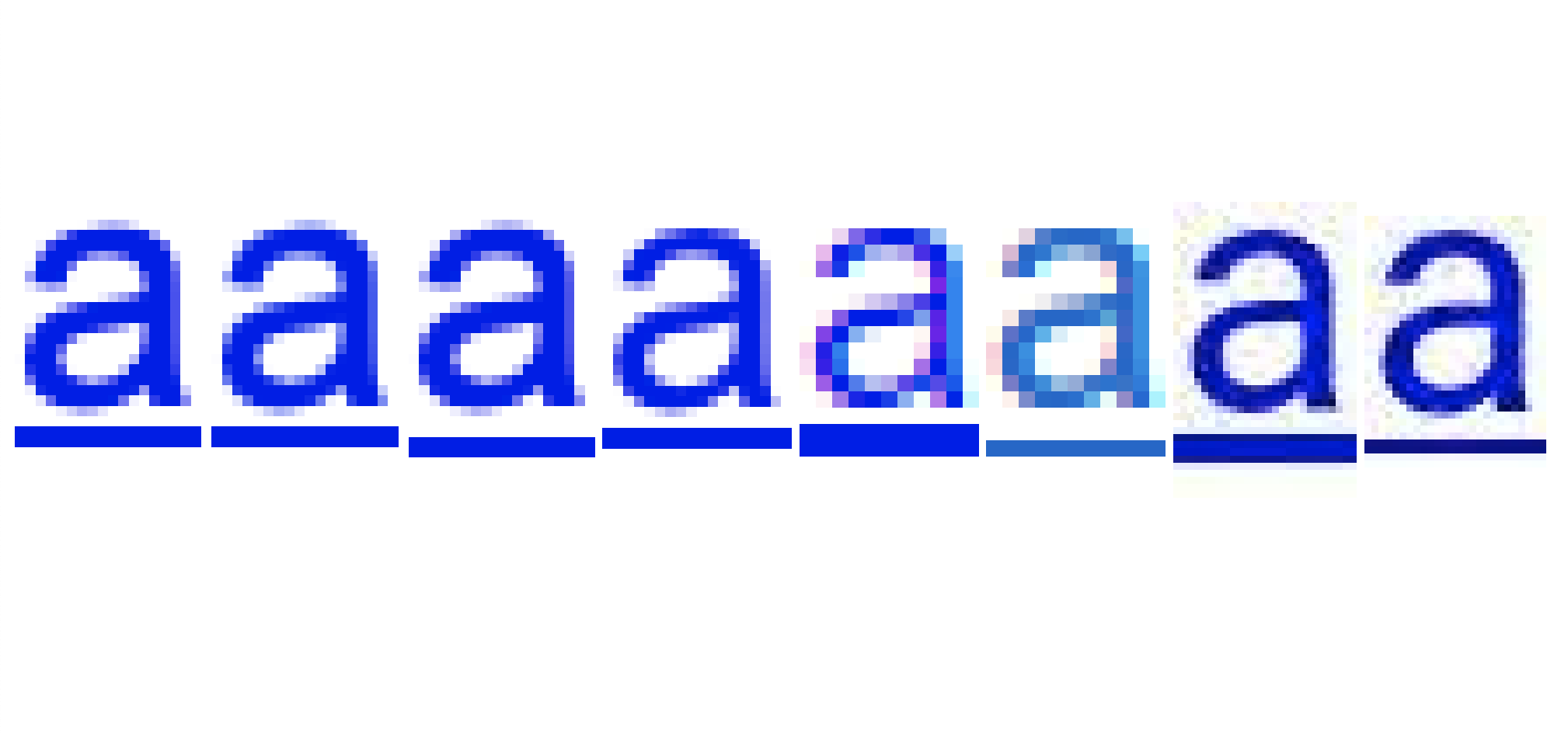
CSS Underlines Are Too Thin and Too Low in Chrome
I’ve encountered two bugs in Chrome while testing the new CSS text-decoration-thickness and text-underline-offset properties, and I want to share them with you here in this article.…
Jetpack Features We Love and Use at CSS-Tricks
We use and love Jetpack around here. It’s a WordPress plugin that brings a whole suite of functionality to your site ranging from security to marketing with lots of ridiculously useful stuff in between! Here’s our favorite features around here.…
CSS-Based Fingerprinting
Fingerprinting is bad. It’s a term that refers to building up enough metadata about a user that you can essentially figure out who they are. JavaScript has access to all sorts of fingerprinting possibilities, which then combined with the IP …
How to Create a Browser Extension
I’ll bet you are using browser extensions right now. Some of them are extremely popular and useful, like ad blockers, password managers, and PDF viewers. These extensions (or “add-ons”) are not limited to those purposes — you can do a …
overflow-clip-margin
The CSS overflow-clip-margin property determines how far the overflow of an element can go beyond the element’s box before being clipped. This area is called the overflow clip edge.
.element {
height: 100px;
overflow: clip; /* required */
overflow-clip-margin: Thank You (2021 Edition)
The year has come to a close and it’s time again for our end-of-year wrapup. The most important message is this: thank you. (thankyouthankyou)
Thanks for stopping by and reading this site. If you didn’t, I’d be out …