
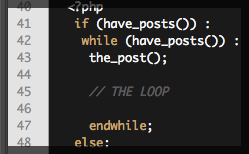
#91 The WordPress Loop
There is no shortage of documentation on WordPress’ famous content-spewing structure, but I still feel like there is more confusion and mystery surrounding “The Loop” than there should be. In this screencast I try and explain what it is, how …