
#111 Get Yourself Preprocessing in Just a Few Minutes
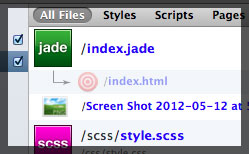
There is nothing to be afraid about in this brave new world of preprocessing. Native apps make it so easy that it should be a vital part of any modern workflow. In this video we have a simple project in …