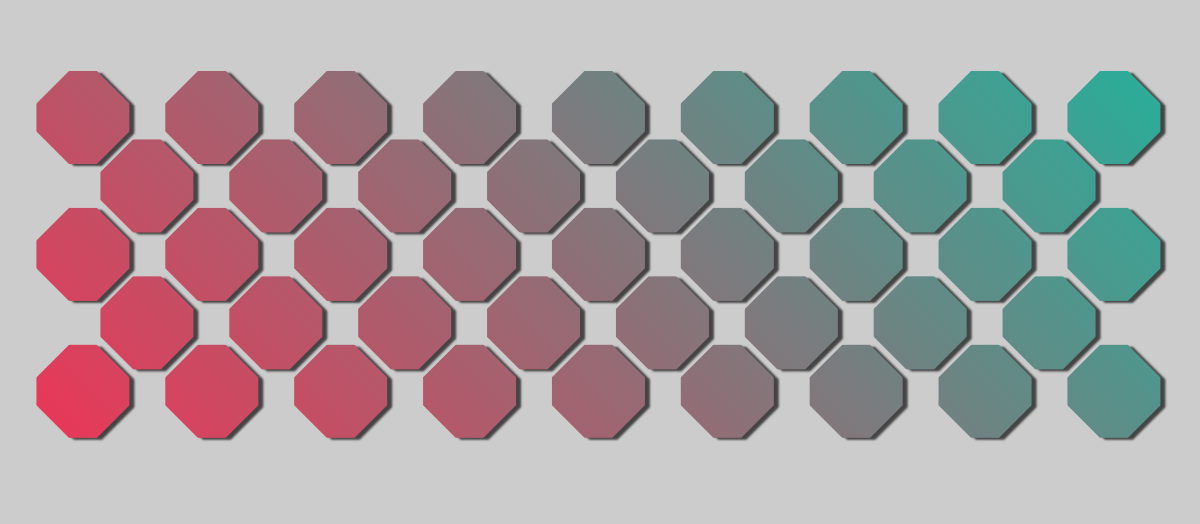
Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries
A little while back, Chris shared this nice hexagonal grid. And true to its name, it’s using —wait for it — CSS Grid to form that layout. It’s a neat trick! Combining grid columns, grid gaps, and creative clipping …