Pretty specific, huh? While we’re going to do exactly what the title says, this post is more about a learning exercise and an example of getting help on the internet.
My podcast editor, Chris Enns, is always looking for ways to improve his work and make podcasting better. One kinda cool way to do that is to offer “chapters” so that people can jump around in a podcast to specific points.
Through TimeJump, we already offer that on the website itself. Those happen in the format of hash links like this: #t=12:18. Believe it or not, relative links like that, in the show notes, actually work in some podcatchers (podcast listening apps).

But using “chapters” is, I suppose, the more correct way of handling this. With chapters, a podcatcher can offer its own native UI for displaying and allowing the user to jump between chapters.
Even iOS 11 is now supporting them in the podcast app:

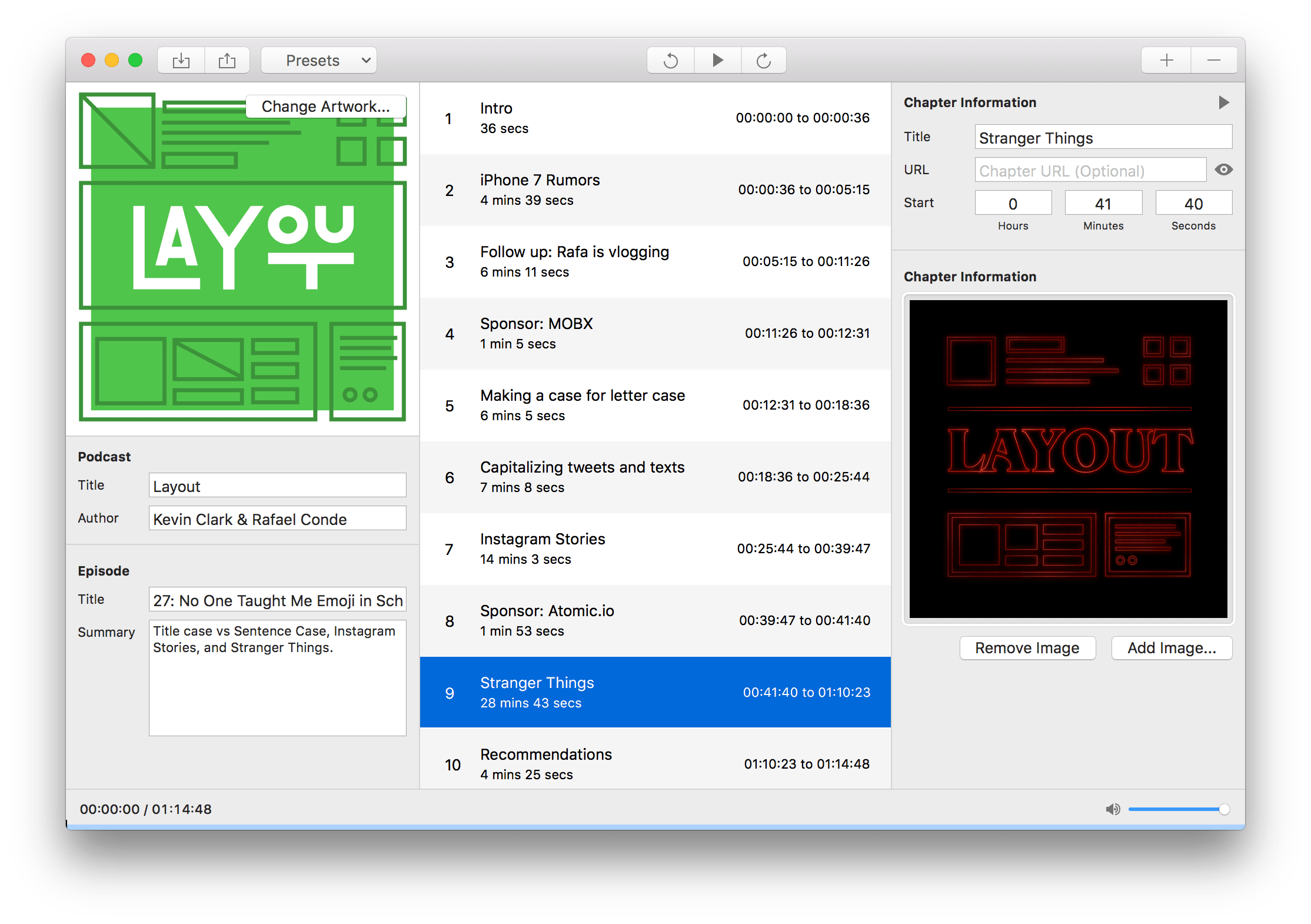
How do you add them to a podcast? I’m no expert here, but there is an native Mac app called Podcast Chapters that does this:

This is exactly what Chris Enns uses to add the chapters, which leads us to Chris’ workflow. Chris writes show notes for podcasts, and does that in Markdown format. The shows he edits for (at least some of them) post the show notes on the web and the CMS’s that power that use Markdown.
He’ll create a Markdown list (TimeJump compatible) of what is happening in the podcast, like this:
* **[1:49](#t=1:49)** Toys from the future.
* **[8:40](#t=8:40)** Talking about flip.Another piece of the puzzle here is that the Podcast Chapters app does its thing by giving it a `.cue` file. Cue files look like this:
PERFORMER "ShopTalk Show"
TITLE "Episode 273"
FILE "shoptalk-273.mp3" MP3
TRACK 01 AUDIO
PERFORMER ""
TITLE "Toys from the future."
INDEX 01 01:49:00
TRACK 02 AUDIO
PERFORMER ""
TITLE "Talking about flip."
INDEX 01 08:40:00That’s a very specific format. It’s hand-writable, sure, but it essentially has all the same data as that Markdown list, just in a different format.
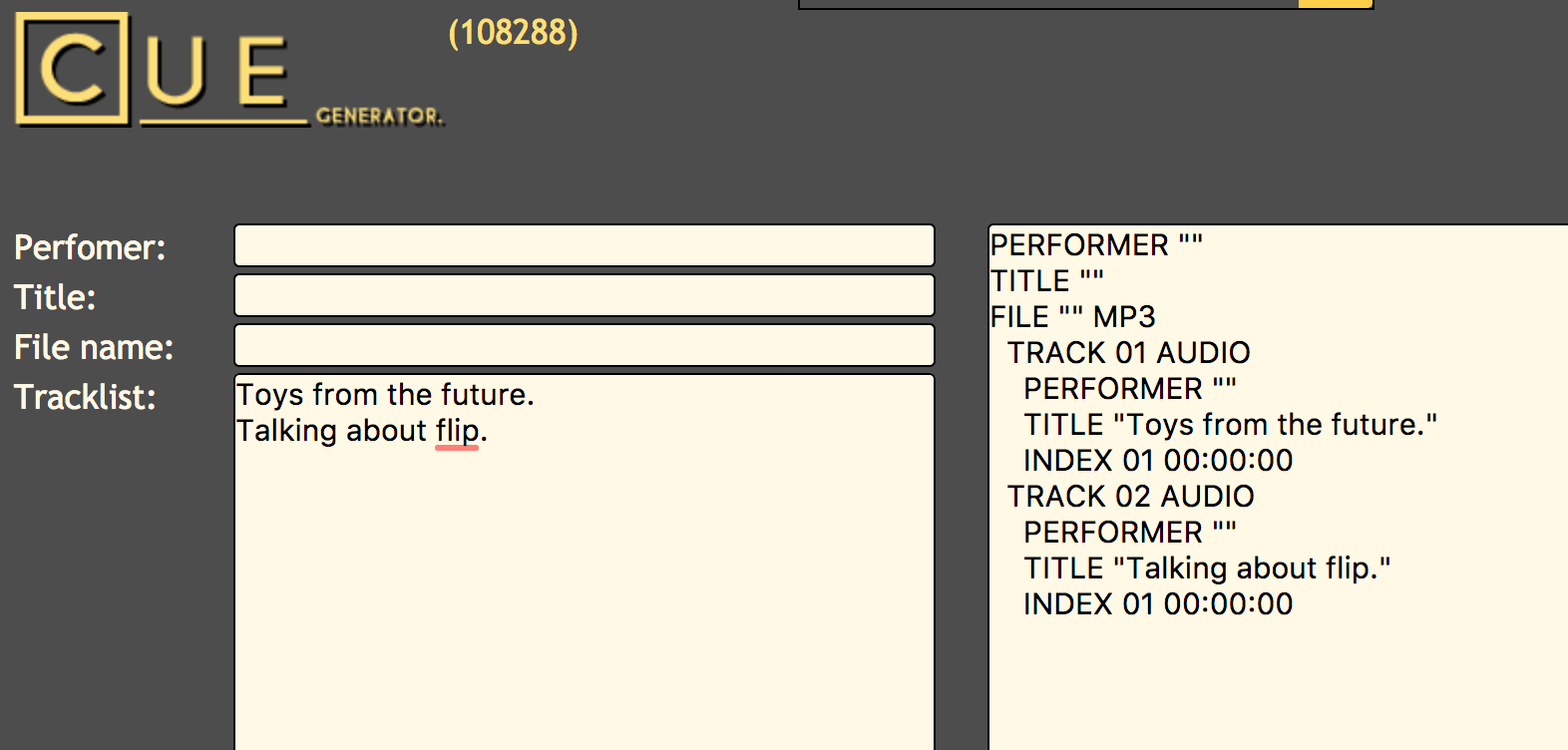
There is even an online generator to help make them:

All that stuff I just explained I only understand because Chris himself explained it. This is my favorite part. He explained it by asking for help through a YouTube video that make the problem clear as day.
Chris knew exactly what he needed to make this workflow work, he just couldn’t figure out one little part of it, so he asked.
To be honest, I didn’t really know how to solve it either. But, maybe just maybe, I knew just a little bit more, enough to get the process started.
- I know how to make an interface that would do the job here: side-by-side
<textarea>s for easy copy and pasting. - I know JavaScript can get this done, because it can grab string values out of textareas and has plenty of string processing methods.
- I know it’s likely to be RegEx territory.
I also know this is programming stuff at the edge of my abilities. I bet I could do it, but it might take me all day and really challenge me.
So instead, I again set the problem up for someone else to jump in and help.
I wrote a script (“a script in the screenwriting or theatre sense”) to explain what I thought needed to happen. I made a Pen, and in the JavaScript area, wrote out…
/*
Step 1
Break markdown in first textarea into array of lines
Loop over each line
Step 2
Extract value "1:49" from line
Step 3
Convert value to "01:49:00"
Step 4
Extract value "Toys from the future." from line
Step 5
Place these two values into a template you can see in the second textarea
*/Then James Padolsey jumped in an helped with the final solution:
See the Pen WIP: Creating Cuefile from Markdown by James Padolsey (@padolsey) on CodePen.
It does exactly what everyone was hoping it would do! Thanks James!
It does essentially what I laid out in my little script.
Splits on new lines and loops over the array:
markdown.split('\n').map((line, i) => {Extract parts of the string that are best to work with:
const title = line.split('** ')[1];
const time = line.match(/\d+:\d+/)[0];Then manipulates those bits into shape and ultimately uses template literals to craft a new string to plop back into the textarea.
I’m sure this isn’t the only way, and you might balk at the fragility and perhaps awkward nature of this type of parsing. But it also solves a very real and immediate workflow issue.
I love automation tips. It is one of the best uses for computers, to save us from mundane repetitive tasks.
I know the trend these days is to do everything in JavaScript, but don’t forget about good old server-side languages to perform this task. Using a server-side language would save the step of having to copy and paste your Markdown text into a textarea field and then copy and paste the generated text into a cue file, which could be human error prone.
Any server-side language would do. Take good old PHP. You could create a simple form for uploading a markdown file, send the file to a PHP script. PHP would read the file, convert it (with similar code to your JS conversion), resave the file to a cue file (it is all just plain text), then finally generate a link for you to download the cue file, or if you are running PHP on localhost just grab the file from your hard drive.
I am most familiar with PHP, but I am sure Ruby or C# or Node.js could probably do it as well.
Great article.