As front-end developers, we’re well aware that different browsers (and versions) support different web platform features. We make choices based on the support of those features balanced with what analytics tell us about what browsers our users use. For example, if our Google Analytics tell us only 0.01% of users are left on IE 9, perhaps we’ll decide it’s OK to start using Flexbox and .classList.
Enter Autoprefixer. Autoprefixer has become a ubiquitous part of CSS build processes because it helps us with cross browser support almost effortlessly. Even though IE 10 only supported an older Flexbox syntax, we didn’t have to worry about that because Autoprefixer did it’s best to port the modern syntax to the older one, and it did a great job at that.
Autoprefixer allows you to configure what browsers you wanted to target with the prefixing. This means you don’t have to generate prefixes for every browser ever (resulting in potentially more code output than you want) but instead only generate prefixes for the browsers you’ve decided to support. There are lots of ways to use Autoprefixer, but let’s say it’s a part of your Grunt build:
grunt.initConfig({
autoprefixer: {
options: {
options: {
browsers: ['last 2 versions', 'ie 8', 'ie 9']
}
},
your_target: {
// Target-specific file lists and/or options go here.
},
},
});As you might guess, that Autoprefixer configuration will process based on the last 2 versions of all major browsers as well as specifically do what is needed for IE 8 and IE 9.
That’s great, but Autoprefixer isn’t the only tool out there making choices about browser versions.
Indeed.
I bet many of you have worked with Babel or at least heard of it. You write as modern of JavaScript as you like, and it processes it into JavaScript that will run in older browsers. There is a project called babel-preset-env which allows you to configure what browsers Babel will compile down to. For example:
"babel": {
"presets": [
[
"env",
{
"targets": {
"browsers": ["Edge 15"]
}
}
]
]
},There we are specifically targeting Edge 15. Just as one little example, Babel won’t even bother converting anything in const a = `string`; because Edge 15 supports const and backticks. But if we told it to also target IE 10, we’d get var a = "string";.
Browserslist is about a single configuration for all tools that need to know what browsers you support.
We just looked at two major tools that can be configured based on which browsers to support: Autoprefixer and Babel. Doesn’t it make sense to be targeting the same list of browsers? (Yes.)
Enter Browserslist.

With Autoprefixer, just by having a Browserslist configuration, it will automatically use it.
{
"browserslist": [
"> 1%",
"last 2 versions",
"IE 10"
]
}That’s an example of having the configuration stored in your package.json file. There are other ways to make sure a Browserslist configuration is available though, like having a BROWSERSLIST environment variable or a .browserslistrc config dotfile.
Babel still requires babel-preset-env.
There are other interesting tools using Browserslist.
For example, your linting setup can be configured to warn you if you use code that isn’t supported outside of your Browserslist setup. This is done with the eslint-plugin-compat plugin for ESLint.

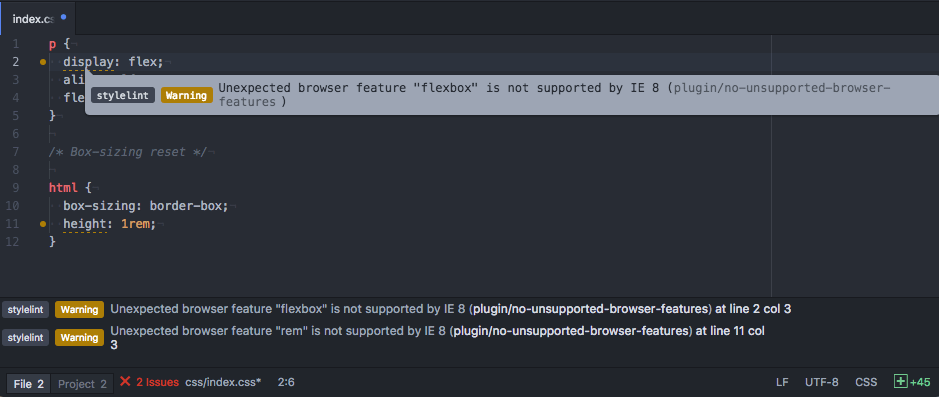
On the CSS side, the same can be done with stylelint and the stylelint-no-unsupported-browser-features plugin.

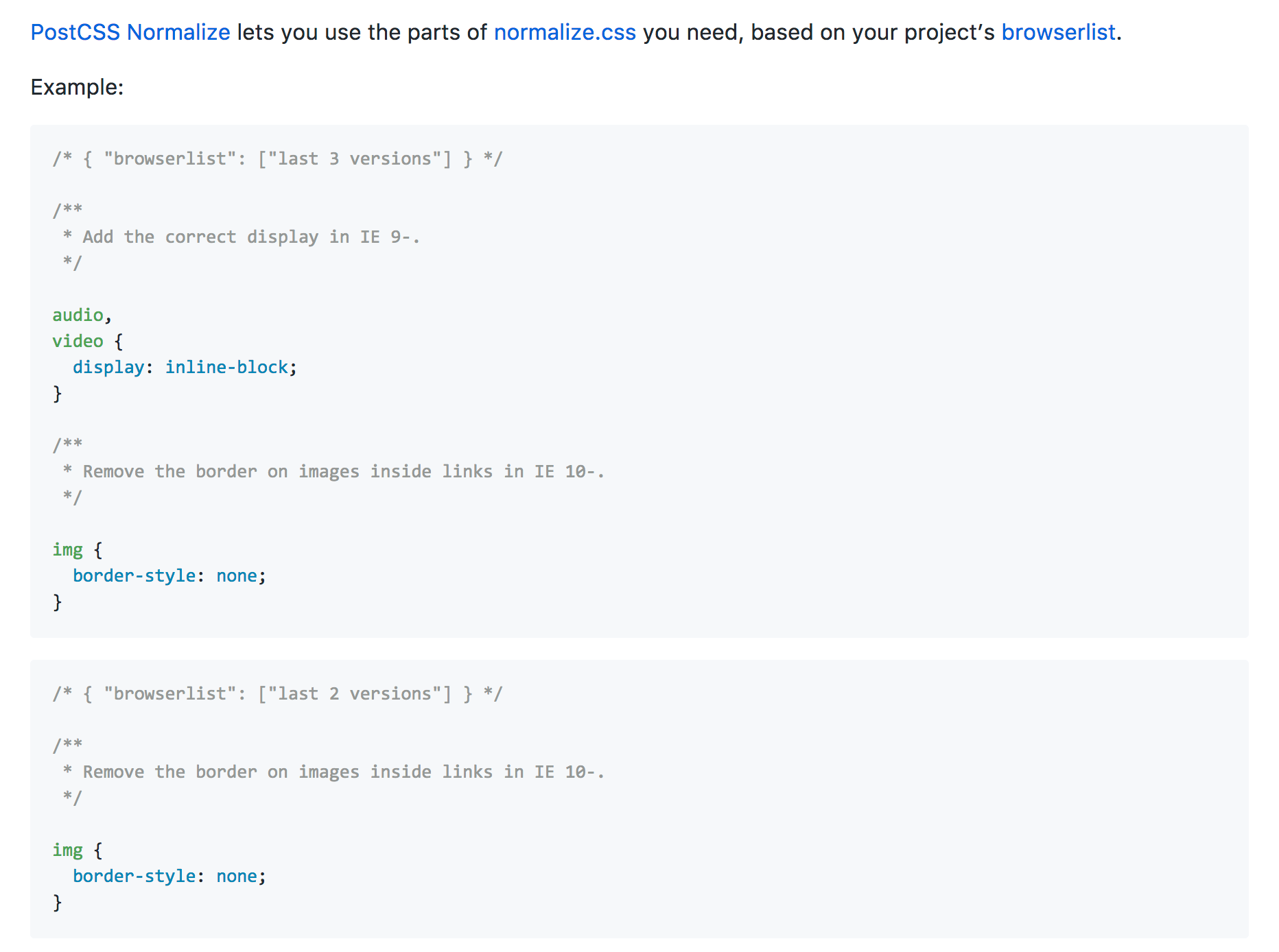
Those things feel like a natural extension of Browserslist, and it’s really cool they exist already. Perhaps slightly more surprising is PostCSS Normalize, which actually builds a CSS “reset” (Normalize isn’t really a reset, but you know what I mean, it handles cross browser differences in CSS) based on the browsers your target.

If you’d like to read a bit more, check out the article Autoprefixer 7.0 and Browserslist 2.0 from the developers behind these projects.
Even better, check out an example repo of all of these things combined together in a minimal example.
I’d like to offer some clarity on percentages…
I come from the UK. We represent < 0.872073476% of the world population (according to worldometers.info). North America represents not a great deal more (it’s less than 10% 4-5x UK population). Both our nations disproportionately represent where you are likely to get revenue from (£160 billion online from UK 2016, £308.26 billion USA 2016)
When we use percentages, we have to be careful to use them responsibly.
Before someone points out eventually users will have to upgrade. I know, I agree. I just accept I am not the supreme dictator or ruler, and I’m not sure being that person would help you to make sales.
That doesn’t make much sense. When you use percentages, just make sure you check the usage of the main target audience, even if you don’t sell anything.
By the way, older browsers are less likely to be used in the UK and US (as you said, most of the world revenues comes from tiny nations in terms of population, and guess what, they generate revenue because they buy new computers that are easy to upgrade, or even already upgraded), which makes the explanation even more quirky.
It makes perfect sense that you should look at figures for your niche. If you don’t understand that 1% of general-population could be 25% or more locally, that is an entirely different thing to it not making sense.
If you don’t sell anything do what you like, but I think you are lying to yourself, engaging in disingenuous debate, and I have no clue why you’d be wasting money on a website.
You likely mean if you don’t sell online…
If you don’t sell online, that doesn’t mean your website won’t be part of a sales process.
We are in a sense all selling something. All businesses, individuals and even charities need revenue, because without it; even assuming some large pile of money stashed somewhere, will be spent or inflated out by their government, taxed, paid on maintenance, essential goods. There never is, was, has been or will be truly “Free”, and as it’s part of basic physics I’m not willing to debate upon it’s notion.
This kind of sweeping statement ignores that very few places are uniform.
It’s fine you personally holding the view, but it’s not right to inflict such wilful ignorance on people paying money.
If they refuse to pay you money, that’s fine, either don’t help or don’t pretend that anecdotal experience or big-picture research is relevant to them specifically.
It is what it is, a large amount of data general to the populations of the world upon aggregate. I’m not saying aggregates are useless, but they offer very little value if not contextualised.
The only people I can imagine using that data and relying on it are suppliers of essential goods and services (insurance, food, tax). I Believe my initial point on the post stands.
This is a great article and browserlist let us step into browser support arena where we can support for local browsers too, delegating browser detection to tools and plugins. Autoprefixer development team os great.
Remember to make your browsers support choices based on your project analytics stats, not on gs.statcounter.com .
Here in Korea, one of our client site targeting university students have suprising analytics. It’s about 50% mobile (last android and ios browser version) and 50% internet explorer8 !!!!
All our code have to be checked using a VM running IE8 TT
Wow, that is really something hahahha
Are you sure it’s not a botnet? I’ve seen a few IE8 botnets some time ago.