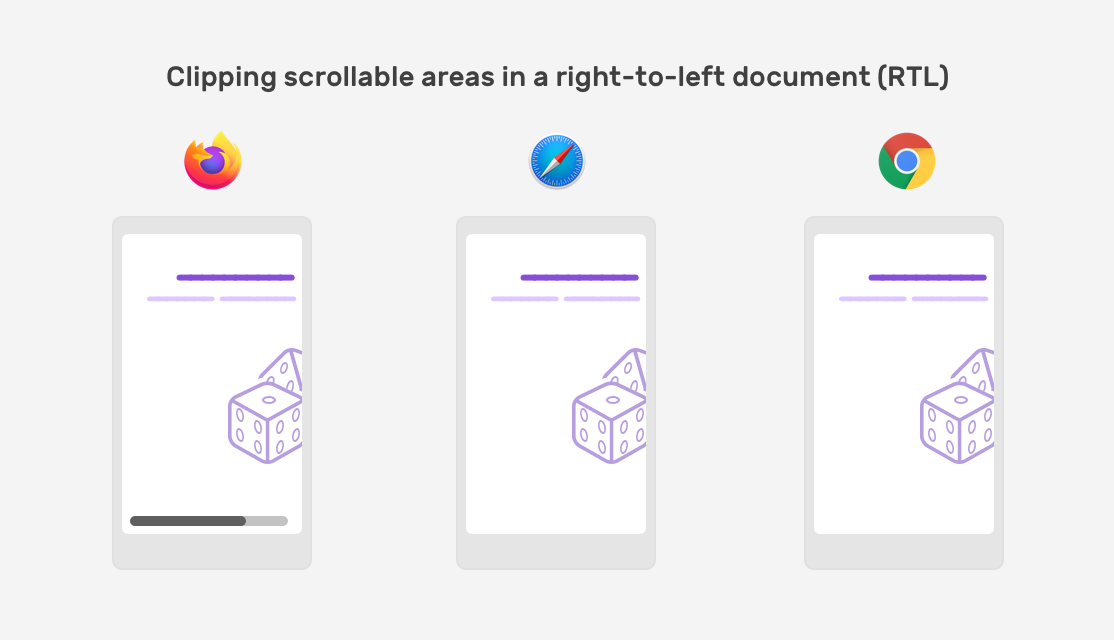
Clipping Scrollable Areas On The inline-start Side
On a default left-to-right web page, “hanging” an element off the right side of the page (e.g. position: absolute; right: -100px;) triggers a horizontal scrollbar that scrolls as far as needed to make that whole element visible. But if …