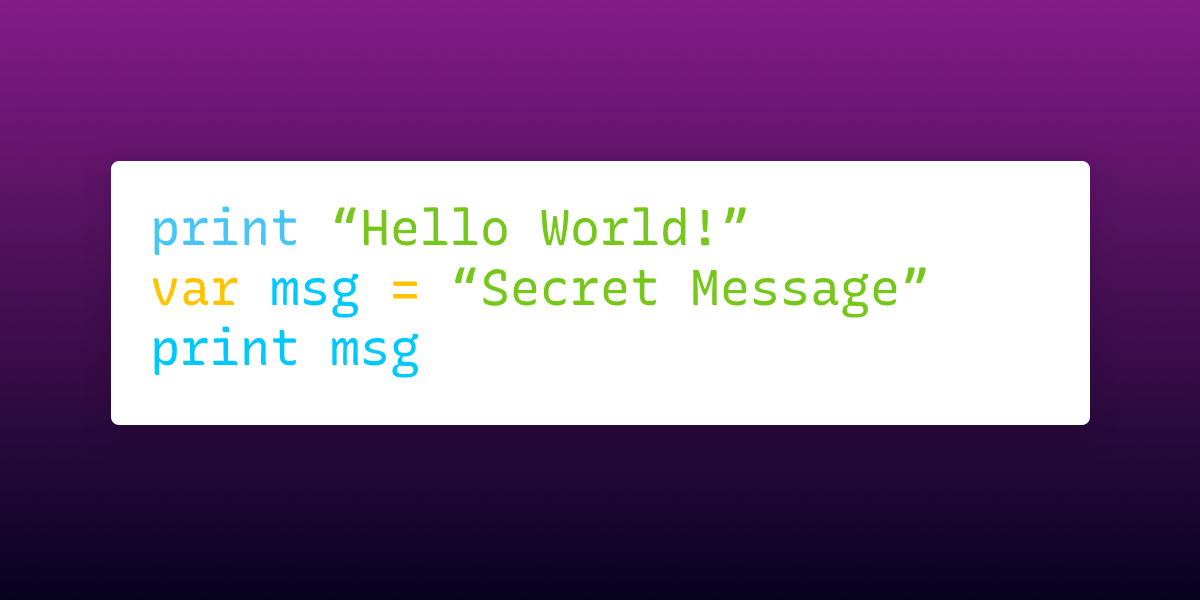
Let’s Create a Tiny Programming Language
By now, you are probably familiar with one or more programming languages. But have you ever wondered how you could create your own programming language? And by that, I mean:
…A programming language is any set of rules that convert