Does this look weird?
.element {
background: color(#eb8fa9 alpha(75%) blackness(20%));
}That’s the “color function” from a draft spec from the CSS working group. I think it’s all about making colors a little easier and more intuitive to work with. Looks awesome to me, as someone who uses Sass color manipulation functions quite a bit.
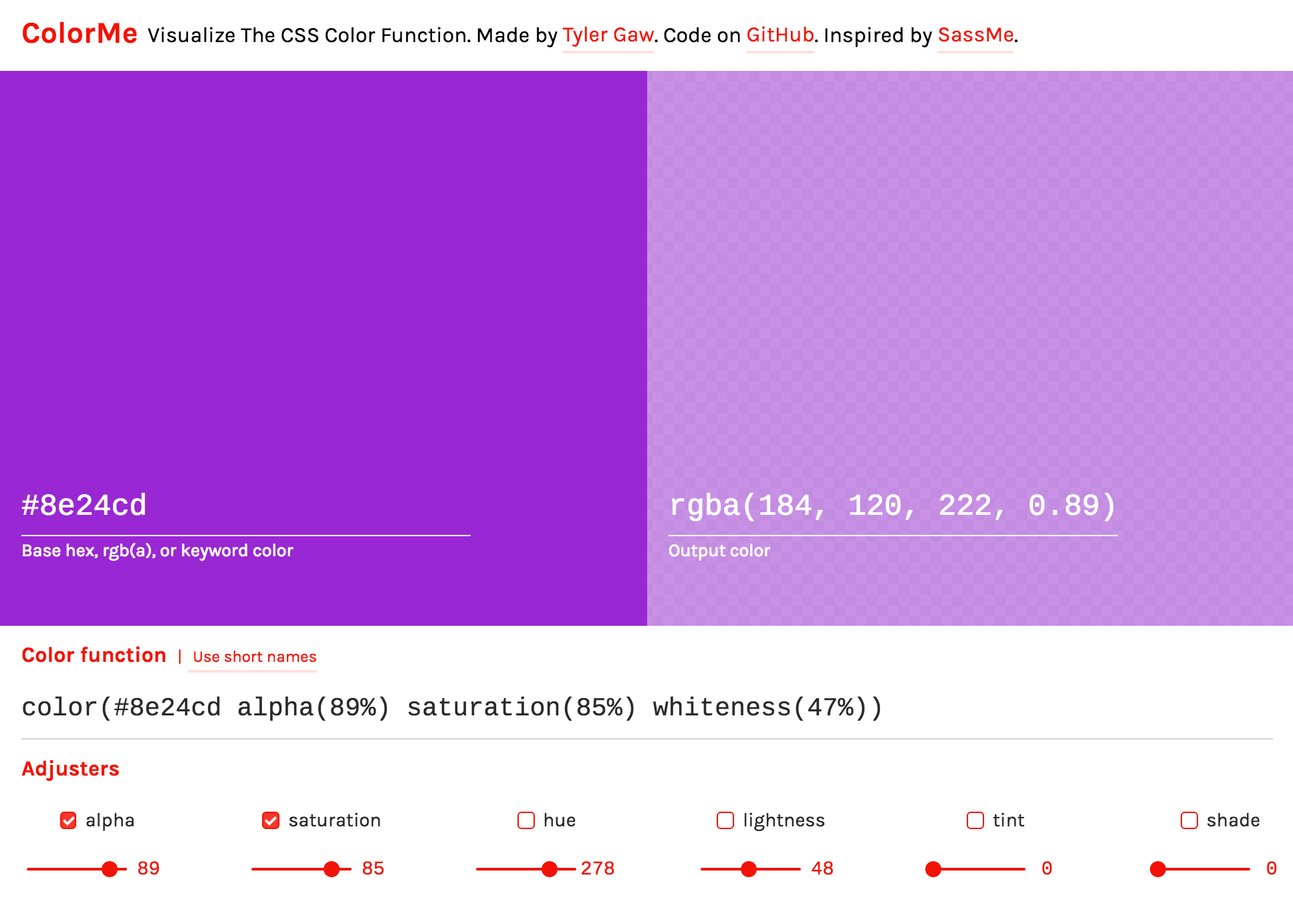
Tyler Gaw made a cool tool to play with it:

I notice in the spec that this seems to actually be color-mod() though, not color(). It probably changed, as I see there are some articles and plugins that talk about it as color().
That’s the danger of trying to polyfill future CSS with the exact names you think it will use. If you’re right, hopefully, one day you can remove it and all will be well. If you’re wrong, you can never stop using it, because the code that’s left won’t work (unless you rewrite it). You’re also hoping that the polyfill is written in a way that takes advantage of the new syntax instead when it can instead of only processing it down to an older syntax. I think I prefer on-purpose differently-named abstractions.
Thanks for posting this Chris!
You’re right, the naming–and syntax–of the color function is still in flux. The most up-to-date info on it I’ve found is this issue https://github.com/w3c/csswg-drafts/issues/813
So I’m also not 100% sure if it’s intended to be “color” or “color-mod”. The examples in the draft spec still use “color”. TBD seems appropriate.
A cool thing about this today is that ColorMe is using this package; https://github.com/ianstormtaylor/css-color-function for converting the color function strings to rgb(a) strings. So if/when the name in the spec changes that plugin can be updated to reflect that and released as a new version.
You’re also right, there’s a danger there. It’s early days for sure. What I think is a good thing though is that these changes aren’t happening in browsers. Since we’re working with JS abstractions that transpile to CSS that works today we can experiment and play to see if the proposed features are what we want. And hopefully do so without adding a bunch of hard-to-remove cruft from browsers’ CSS implementations like alternate syntaxes and vendor prefixes.
As this changes I’ll try to document the steps I end up taking with ColorMe and related usage. Will be good for posterity.
I’ve also been using css-color-function very happily with a CSS in JS approach (styled-components).
In the future I’m expecting to just find & replace
`${color()}` -> color()… and bob’s your uncle!
Filed: https://github.com/w3c/csswg-drafts/issues/868
“I think I prefer on-purpose differently-named abstractions”
If you like Sass color functions, be sure to check out SassMe. It does what colorme does, except in Sass: http://jim-nielsen.com/sassme
Genius! As someone who looses track of closed parentheses, this is great!
The CSS4 color functions are awesome, but honestly confusing. I created a
cheatsheet for myself to be able to understand from a technical level what is going on.
What about performance? A major advantage of using CSS preprocessor functions is that they’re only calculated once and not on the client side.
I wonder if CSS4+ functions will ever get so verbose and heavily used as to have a negative impact on page speed / load times.