Using RGBa for progressive enhancement is getting more and more popular, which is awesome. Even nearly a year ago it was pretty much ready to rock. A great way to handle the progressive enhancement part is just to declare a fallback color before the RGBa value, so older browsers that don’t support it will get a solid color version:
div {
background: rgb(200, 54, 54); /* The Fallback */
background: rgba(200, 54, 54, 0.5);
}The above works just fine, however Dan Beam alerted me to an interesting bug/quirk with this in IE 6 & 7 (fixed in IE 8). See example.
The situation is that the RGB fallback color only works when using shorthand. If you were to declare the fallback color like this:
div {
background-color: rgb(255,0,0);
background-color: rgba(255,0,0,0.5);
}Using the background-color property only, it will fail and display no background color at all.

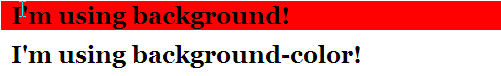
The above image is from IE 7. Using the shorthand (top) succeeds while the non-shorthand (bottom) fails.
Solution
Using RGB for a fallback is nice. It’s no-brainer work because all you have to do is duplicated the RGBa value, remove the “a” and remove the 4th (opacity) parameter. If you want to keep using RGB as a fallback, just remember to set it using shorthand (if possible), or set the fallback using regular HEX codes or keywords.
In the example, the result of 50% red is a light red anyway, so using a hex code to specify that value might be a more appropriate fallback color anyway.
div {
background-color: #fd7e7e;
background-color: rgba(255,0,0,0.5);
}
Interesting solution. Thx Chris :)
This was very timely. I was having this exact problem with a background set on a ul for my main page navigation. I was about to re-write all the CSS for the navigation when I stumbled upon this post.
Thank you Chris!! Your site is a life saver!
@Chris: So what’s new ? Does this enable transparancy though RGBa in one or more IE-versions ?
Sorry, I didn’t get the thing entirely (I’m not a native speaker)
Thx in advance
Unfortunately it doesn’t fix IE’s native rgba( ) or rgb( ) abilities, I wish that were the news. Although Sam’s comment may, haven’t tried it yet.
However, this article is just letting you know that you using the “background-color:” command does not work as a fallback for rgb( ) color at all in IEs 6 & 7. Using “background-color: rgb( XX, XX, XX );” fails at the moment, and I don’t know why.
Chris’ first article doesn’t use that, it uses simply “background:”, but I had other styles on the code I was working on and “background-color:” wasn’t working in IE 6 & 7. I was confused when they did not behave the same way (like Chris mentioned, “background:” would appear simply shorthand for all the “background-*” properties.
Has anyone heard of a solution to this bug (other than conversion to hex, which is decidedly pretty simple anyways) or know why it exists?
Thanks, Its my first visit each morning….
Thanks for the screen-casts i can watch them again and again.
you are the guy.
Solution for IEs:
div {
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#66000000,endColorstr=#99FFFFFF);
zoom: 1;
}
btw., format in IE filter takes #AARRGGBB.
Don’t forget IE8 in “standards mode”.
div {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorStr=#BF6464B7,endColorStr=#BF6464B7);
-ms-filter:"progid:DXImageTransform.Microsoft.gradient(startColorstr=#BF6464B7,endColorstr=#BF6464B7)";
zoom: 1;
}
My friend wrote about this a while back over here.
IE you never fail to disappoint me.
IE you never fail to amaze me!
By that I mean amaze me with how crappy it is.
Actually it supports RGBA since 5.5.
Sam, you fail to realize that no matter how much support it has for RGBA, that doesn’t make up for it being an all-around horrible browser.
So, I think we can all agree that Internet Explorer is not a very good browser, until we have to stop wasting our time complaining and actually get some real work done :)
What are the pro’s and con’s of using RGB/RGBa vs. hex? It was always my understanding to use hex when declaring the color of an element.
AFAIK, there are none. It’s just another way of doing things. I think that everyone’s excitement about RGBA() (which gives you that sweet, sweet alpha ability) is just spilling over into RGB(), which really doesn’t have advantage over using a hex value.
I too got the impression that all the cool kids were using RGB these days instead of hex and spent quite some time trying to figure out the advantage. And as far as I can see, there isn’t any.
In HEX you can’t set alpha transparency.
That should be evident. I believe what Chris is stating here is that you will have to forego the transparency but preserve the color using the hex. Pretty standard workaround when considering IE all things considered.
“btw., format in IE filter takes #AARRGGBB.” what you said 3 comments up, haha, just thought it was funny
Heh. I ran across this problem last week and found that this solution works. In my case though, I define the fallback solution for IE only by using conditional statements.
That might come back to bite you because rgba is not supported in older versions Firefox, Opera, etc. A fallback for all browsers is a good idea.
It’s so strange it doesn’t work on IE. However this is not some strange CSS property that nobody use in practice. Maybe because the # notation is mostly used, the rgb() problem on IE is caught so late!
IE is awesome!(using the new sarcasm exclamation mark)
All hail IE…its just a piece of crap, still roaming around the market
Wow… great fix, I’ve been looking for a way to do have transparent divs with non-transparent content for a while… Thanks.
(If only Internet Explorer would get up to standards already)
Thanks Chris,
That exact bug has been plaguing me for a few weeks now.
LEGEND !!!!!!
Unless you really need to keep using lighter colors all the time, I’d stick with hex codes. If you need lighter colors, just use a different hex code for that color.
I use additional step of graceful degradation – .png with some transparency, which emulates RGBA. So opaque color is shown only by IE6.
Funny that you wrote this article yesterday and I’m just now reading it today. I had to tackle this problem on my own for a new site I’m working on. Here’s the solution I came up with:
background:rgba(149,220,193,.4) !important; background-color:rgb(186,234,215);The problem here is that you are using background-color and rgb, which is the combination that makes it fail in IE 6 and 7. Unless this seems to make it work for you?
It worked in IE7 for me. I didn’t test in IE6 though.
Yeah the word on the street is this indeed DOES work, which officially makes this bug 10 times weirder than it already is.
Yes, this ended up working without having to use background: command and write over all the other styles!
Not exactly sure why a failed
background-color: rgba( ) !important;makes subsequentbackground-color: rgb( );calls work, but I’m ok with it, :D.Chris will probably put up an updated demo soon, but for now here’s one.
Also, inheritance still works as the
background-color: rgba( ) !important;call is completely ignored in IE6 (the browser that only accepts 1 !important on a rule and ignores the following ones).Here’s my final result:
background-color:rgba(150,150,150,.5) !important;
background-color:rgb(150,150,150);
So, bravo for the hack with the most flexibility!
Presume ‘background-color’ works for all current browsers – including IE – so why need to fix ‘background’? Unless there’s something I’m missing here…which is likely! I know it’s shorter but does it make all that much difference?
…and why have I only just discovered rgb in css? All this time I’ve been converting from rgb to get the hex!!! Great article, and thanks for opening my dull eyes!
The problem is, background-color doesn’t work properly in IE, only the shorthand, which is the point of this article.
function setOpacity(value) {
exampleID.style.opacity = value/10;
exampleID.style.filter = 'alpha(opacity=' + value*10 + ')';
}
A fix!
Although:
Explorer 6 makes the left margin misbehaves.
Explorer 7 beta 3 two layers of text appear.
TBODY & TR opacity are not accepted in Explorer 6, Explorer 7 beta 3, Safari 1.3, Opera 9
This happens in css, not just my code javascript.
“Using the background-color property only, it will fail and display no background color at all.”
Why would use “background-color” anyway?
You can just use the shorthand and that’s it. In other words, this:
» background-color:#f00;
Is the same as this:
» background:#f00;
Oh well…
Well using the shorthand RESETS other values that may already be set. So if you had set the background-image of an element (either with background-image or with shorthand), and then on :hover you changed the color with background: whatever;, the image would disappear. You would need to use background-color instead to ensure that the image didn’t get overridden.
So the bug is: any time you use two background attributes for the same CSS selector AND the second attribute is
background-colorand you use rgba, IE chokes and sets the background color to transparent.Better browsers ignore the rgba() syntax that they don’t understand, but IE misinterprets
background-color: rgba(whatever);astransparentSo this should work but does NOT work:
div {background: white; /* fallback */
background-color: rgba(255,255,255,0.65);
}
Likewise as you noted, this doesn’t work (using background-color for both)
div {
background-color: white; /* fallback */
background-color: rgba(255,255,255,0.65);
}
It doesn’t matter what syntax you use for the fallback color (rgb, hex, or keyword) they all don’t work in IE6-7. You get a transparent background in IE, but things fallback properly in Opera 9 or Camino 1.6 (that also don’t support rgba()).
But change the second declaration to the background shorthand, and suddenly it works at the cost of possibly overriding all other background images/position.
This works (fallback is only background-color and note that rgb syntax DOES work):
div {
background-color: rgb(255,255,255); /* fallback */
background: rgba(255,255,255,0.65);
}
This works (use background shorthand for both):
div {
background: white; /*fallback */
background: rgba(255,255,255,0.65);
}
As Kyle noted above, switching the order of the declarations and using !important also works, inexplicably, and you can use whatever syntax. You can’t just add !imporant; you have to also switch the order of the attributes. So this works:
div {
background: rgba(255,255,255,0.65) !important;
background: white; /* fallback */
}
And this works (using background-color only):
div {
background-color: rgba(255,255,255,0.65) !important;
background-color: white; /* fallback */
}
The last thing that works is using two CSS selectors. The bug in IE only seems to happen when they’re on the same selector.
So this works perfectly:
/*fallback that actually works in IE as well as everything else */
div {
background-color: white;
}
/*browsers that recognize RGBA will overwrite the previous declaration */
div {
background-color: rgba(255,255,255,0.65);
}
Chris, I have a demo put together that I can email you if you want to see this. It’s a very weird bug.
jquery css background-color change not working on Some div’s using Class Name to identify the div
Above problems Occur On the Chrome Browser