Šime posts regular content for web developers on webplatform.news.
In this week’s weekly roundup, Vimeo and Mozilla partner up on a video encoding format, how to bind instructions to to form fields using aria labels, the DOM has a matching function, and Samsung is working on its own CSS library.
Vimeo partners with Mozilla to use their rav1e encoder
Vittorio Giovara: AV1 is a royalty-free video codec designed by the Alliance for Open Media and the the most anticipated successor of H.264. Vimeo is contributing to the development of Mozilla’s AV1 encoder.
In order for AV1 to succeed, there is a need of an encoder like x264, a free and open source encoder, written by the community, for the community, and available to everyone: rav1e. Vimeo believes in what Mozilla is doing.
Use aria-describedby to bind instructions to form fields
Raghavendra Satish Peri: If you provide additional instructions for a form field, use the aria-describedby attribute to bind the instruction to the field. Otherwise, assistive technology users who use the Tab key might miss this information.
<label for="dob">Date of Birth</label>
<input type="text" aria-describedby="dob1" id="dob" />
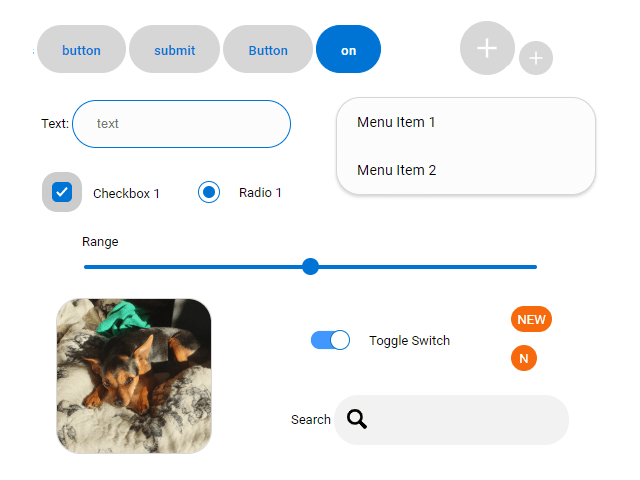
<span id="dob1">Use DD/MM/YY</span>Samsung Internet announces One UI CSS
Diego González: Samsung is experimentally developing a CSS library based on its new One UI design language. The library is called One UI CSS and includes styles for common form controls such as buttons, menus, and sliders, as well as other assets (web fonts, SVG icons, polyfills).

DOM elements have a matches method
Sam Thorogood: You can use the matches method to test if a DOM element has a specific CSS class, attribute or ID value. This method accepts a CSS selector and returns true if the element matches the given selector.
el.classList.has('foo') /* becomes */ el.matches('.foo');
el.hasAttribute('hello') /* becomes */ el.matches('[hello]');
el.id === 'bar' /* becomes */ el.matches('#bar');
el.classList.has(‘foo’) /* becomes */ el.matches(‘.foo’);
I think you mean classList.contains … pretty sure that classList.has doesn’t exist ;)
You’re right. The situation with
hasvs.includesvs.containsis so confusing, I can never remember the correct method names (so confusing in fact that I wrote an article about it).el.matches not directly available in IE11 is a bit of a killer.
Luckily, IE supports the
msMatchesSelectormethod. The MDN page shows how to patch it in IE with a few lines of code. (I’ve checked that it works in IE11 via Browserling).