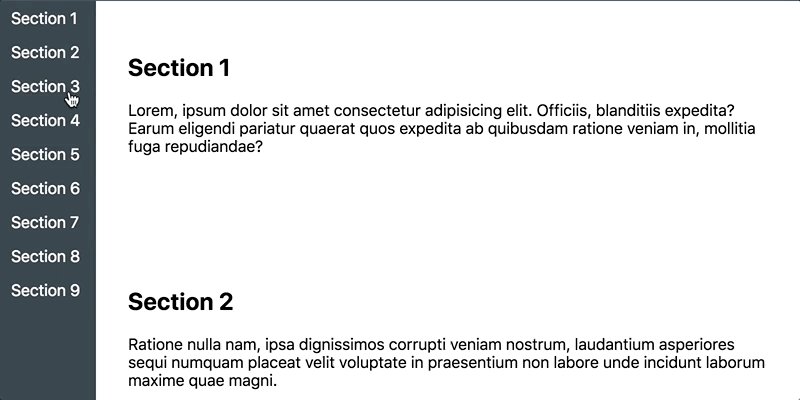
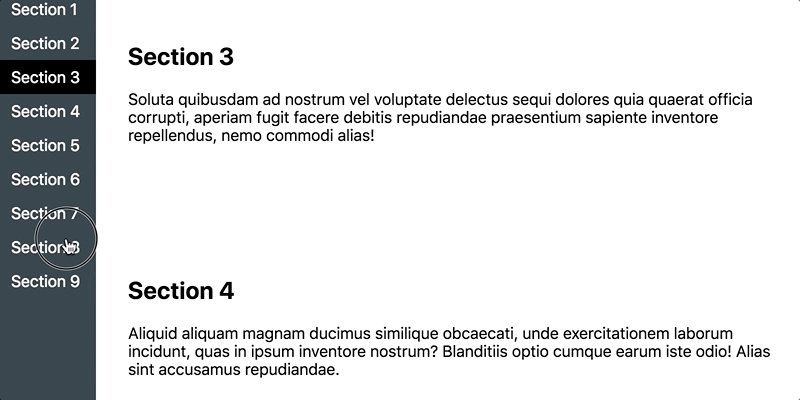
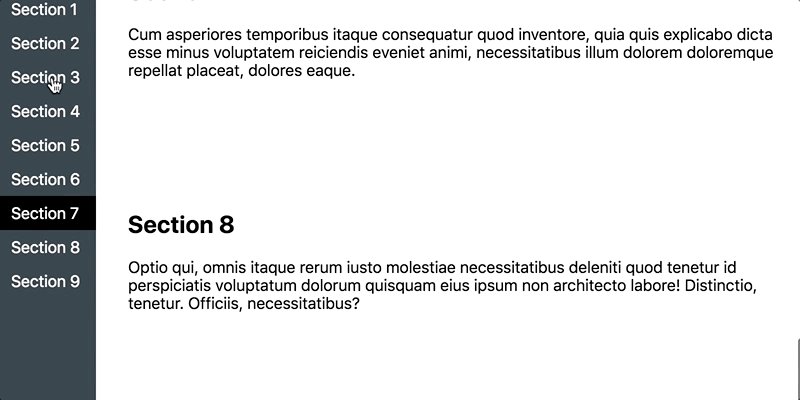
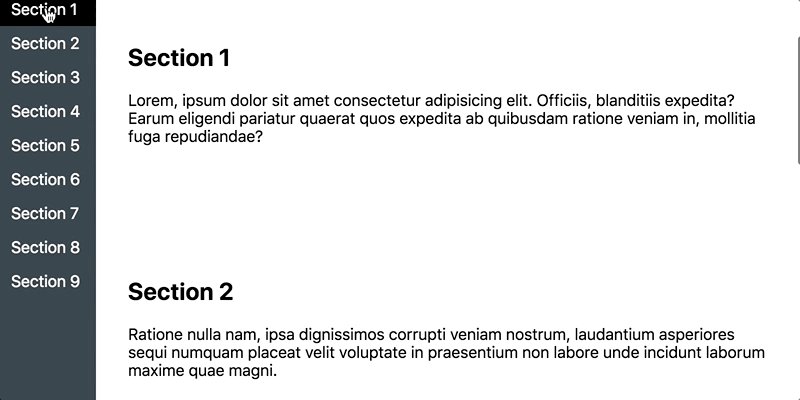
Parsing Markdown into an Automated Table of Contents
A table of contents is a list of links that allows you to quickly jump to specific sections of content on the same page. It benefits long-form content because it shows the user a handy overview of what content there …