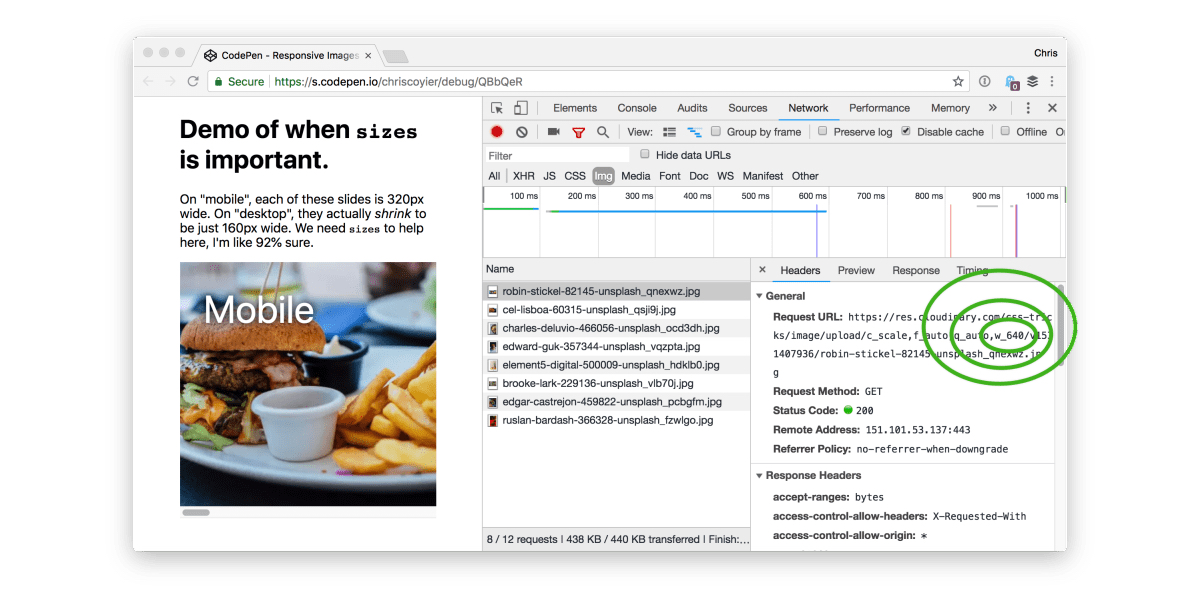
There are all these sites out there that want to help you with your images. They do things like optimize your images and help you serve them performantly.
That's a very good thing. By any metric, images are a major slice of the resources on websites, and we're notoriously bad at optimizing them and doing all the things we could to lower the performance hit from them. So you use some service to help you deliver images better. Smart. Many of them will make managing and optimizing images a lot easier. But I don't consider them a no-brainer. There is a lot to think about, like making choices that don't paint you into a corner.