Articles Tagged
react
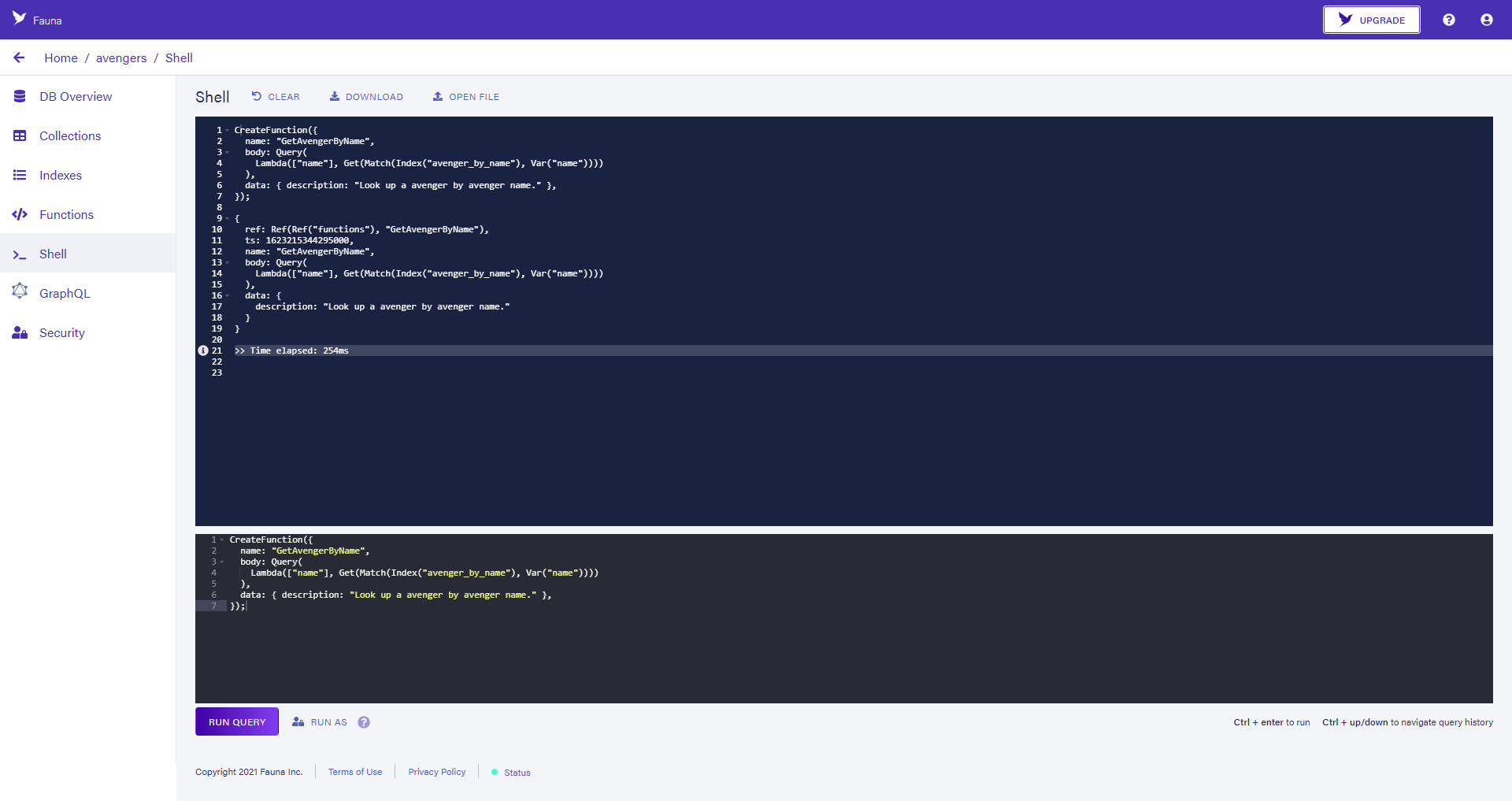
Accessing Your Data With Netlify Functions and React
Static site generators are popular for their speed, security, and user experience. However, sometimes your application needs data that is not available when the site is built. React is a library for building user interfaces that helps you retrieve and …
Three Buggy React Code Examples and How to Fix Them
There’s usually more than one way to code a thing in React. And while it’s possible to create the same thing different ways, there may be one or two approaches that technically work “better” than others. I actually run into …
Links on React and JavaScript
As a day-job, React-using person, I like to stay abreast of interesting React news. As such, I save a healthy amount of links. Allow me to dump out my latest pile. Most of this is about React but not all …
Hack the “Deploy to Netlify” Button Using Environment Variables to Make a Customizable Site Generator
If you’re anything like me, you like being lazy shortcuts. The “Deploy to Netlify” button allows me to take this lovely feature of my personality and be productive with it.
Clicking the button above lets me (or you!) instantly …
Svelte for the Experienced React Dev
This post is an accelerated introduction to Svelte from the point of view of someone with solid experience with React. I’ll provide a quick introduction, and then shift focus to things like state management and DOM interoperability, among other things. …
React Without Build Tools
I think you’ll find it quite refreshing to use React A) with a JSX-like syntax, and B) without any kind of build tooling.
Refreshing indeed:…
React Component Tests for Humans
React component tests should be interesting, straightforward, and easy for a human to build and maintain.
Yet, the current state of the testing library ecosystem is not sufficient to motivate developers to write consistent JavaScript tests for React components. Testing …
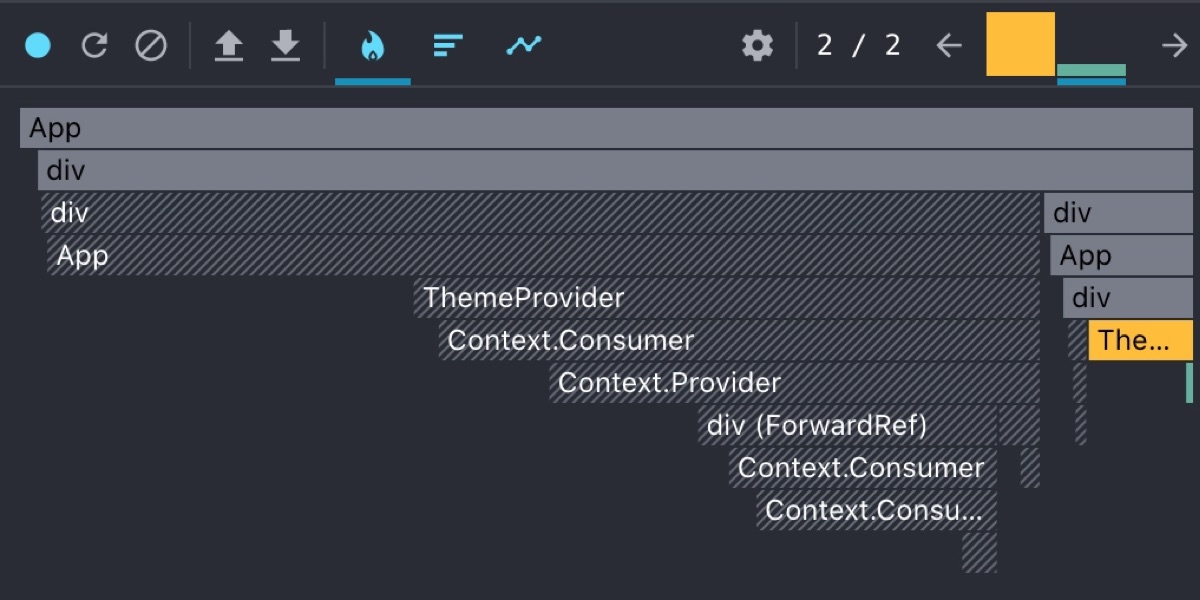
Use CSS Variables instead of React Context
Turns out you can use several different libraries to pass color information around components. Or, you could use custom properties, built right into CSS, have no decline in your own developer experience, and deliver a faster experience to your users. …
Some React Blog Posts I’ve Bookmarked and Read Lately
- The React Hooks Announcement In Retrospect: 2 Years Later — Ryan Carniato considers hooks to be the most significant turning point in front end in the past five years, but he also says hooks have muddied the waters as well.
3 Approaches to Integrate React with Custom Elements
In my role as a web developer who sits at the intersection of design and code, I am drawn to Web Components because of their portability. It makes sense: custom elements are fully-functional HTML elements that work in all modern …