Articles Tagged
media queries
Responsive Layouts, Fewer Media Queries
We cannot talk about web development without talking about Responsive Design. It’s just a given these days and has been for many years. Media queries are a part of Responsive Design and they aren’t going anywhere. Since the introduction of …
Proposal for CSS @when
CSS is on a tear lately. Again, I’ve heard of a brand new thing I’ve never seen before, and again it’s via Miriam: CSS Conditionals. …
Can we have custom media queries, please?
Stefan Judis notes that there is a spec for custom media queries, but seemingly no momentum on it at the moment. That lack of movement is unfortunate, as it’s almost guaranteed front-end developers all over would start using it as …
Detecting Media Query Support in CSS and JavaScript
You can’t just do @media (prefers-reduced-data: no-preference) alone because, as Kilian Valkhof says:
…[…] that would be false if either there was no support (since the browser wouldn’t understand the media query) or if it was supported but the
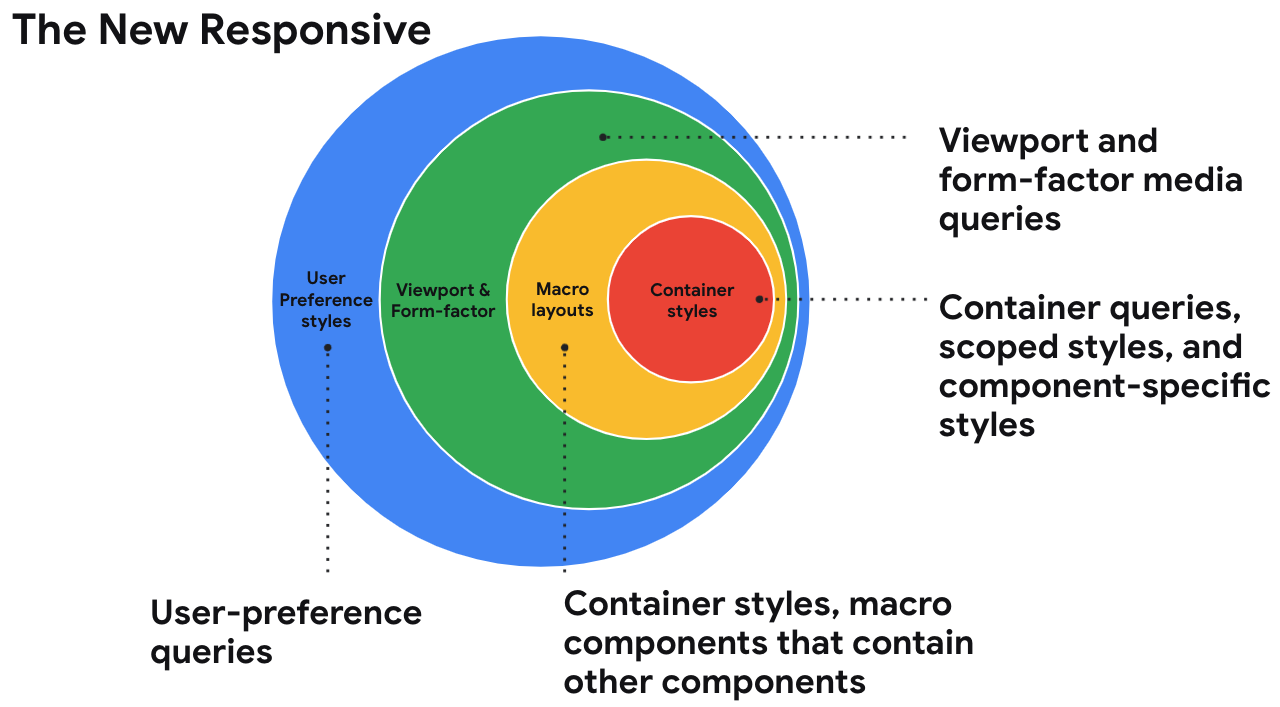
Are we in a new era of web design? What do we call it?
Una is calling it the new responsive. A nod to the era we were most certainly in, the era of responsive design. Where responsive design was fluid grids, flexible media, and media queries, the new responsive is those things …
Platform News: Defaulting to Logical CSS, Fugu APIs, Custom Media Queries, and WordPress vs. Italics
Looks like 2021 is the time to start using CSS Logical Properties! Plus, Chrome recently shipped a few APIs that have raised eyebrows, SVG allows us to disable its aspect ratio, WordPress focuses on the accessibility of its typography, and …
Nested Media Queries
We don’t have “regular” nesting in CSS. Maybe this becomes a thing someday, or something like it. That would be cool, although that pre-spec doesn’t mention anything about media queries. I’d hope we get that right out of the gate …
Creating websites with prefers-reduced-data
Spoiler alert: There is no support for it yet. But it is defined in the Media Queries Level 5 spec that includes other recent, but more familiar user preference features, like prefers-color-scheme and prefers-reduced-motion.
The Polypane blog goes into …