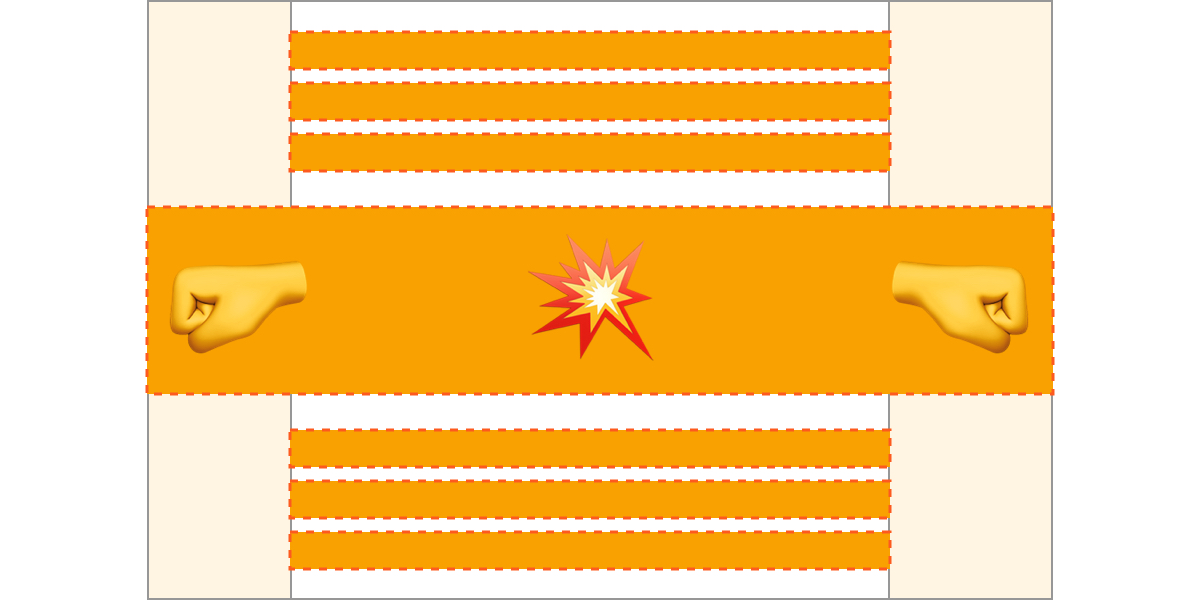
Full Bleed
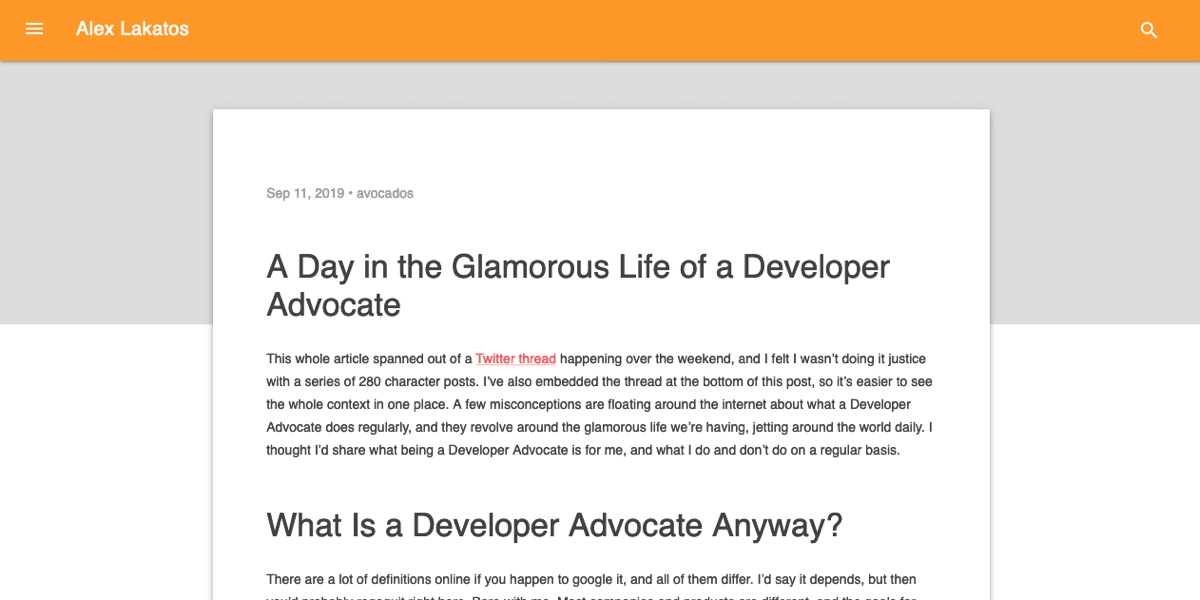
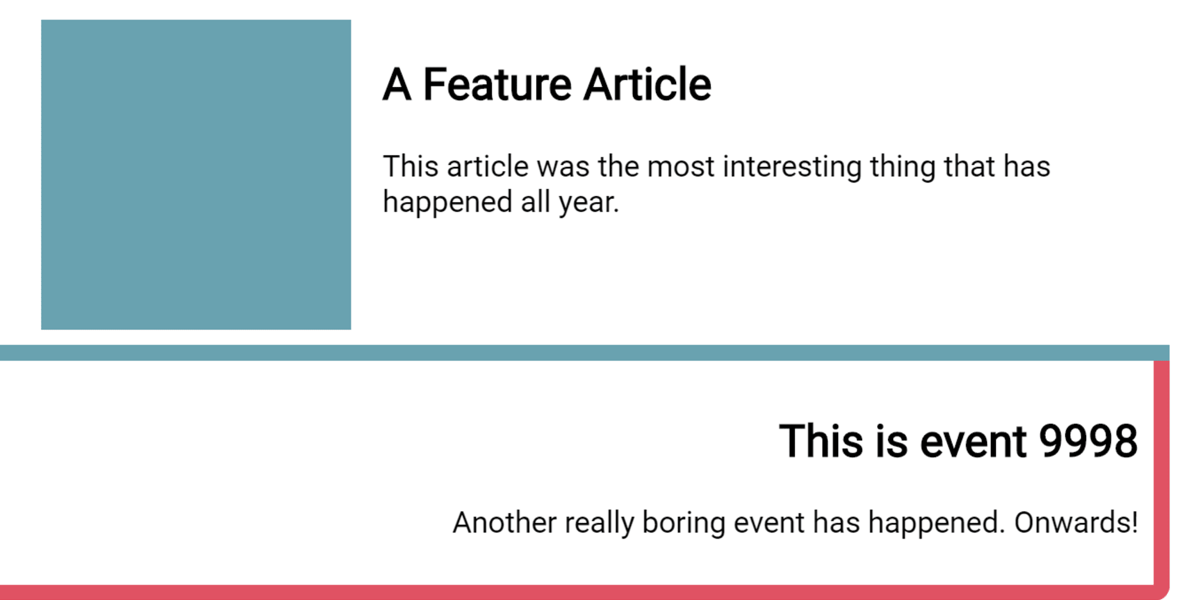
We’ve covered techniques before for when you want a full-width element within a constrained-width column, like an edge-to-edge image within a narrower column of text. There are loads of techniques.
Perhaps my favorite is this little utility class:…