Articles Tagged
JavaScript
The Flavors of Object-Oriented Programming (in JavaScript)
Working with JavaScript Media Queries
What’s the first thing that comes to mind when you think of media queries? Maybe something in a CSS file that looks like this:
body {
background-color: plum;
}
@media (min-width: 768px) {
body {
background-color: tomato;
}
}CSS …
Nailing the Perfect Contrast Between Light Text and a Background Image
Have you ever come across a site where light text is sitting on a light background image? If you have, you’ll know how difficult that is to read. A popular way to avoid that is to use a transparent overlay…
A Lightweight Masonry Solution
Back in May, I learned about Firefox adding masonry to CSS grid. Masonry layouts are something I’ve been wanting to do on my own from scratch for a very long time, but have never known where to start. So, naturally, …
Avoid Heavy Babel Transformations by (Sometimes) Not Writing Modern JavaScript
It’s hard to imagine writing production-ready JavaScript without a tool like Babel. It’s been an undisputed game-changer in making modern code accessible to a wide range of users. With this challenge largely out of the way, there’s not much …
The Anatomy of a Tablist Component in Vanilla JavaScript Versus React
If you follow the undercurrent of the JavaScript community, there seems to be a divide as of late. It goes back over a decade. Really, this sort of strife has always been. Perhaps it is human nature.
Whenever a popular …
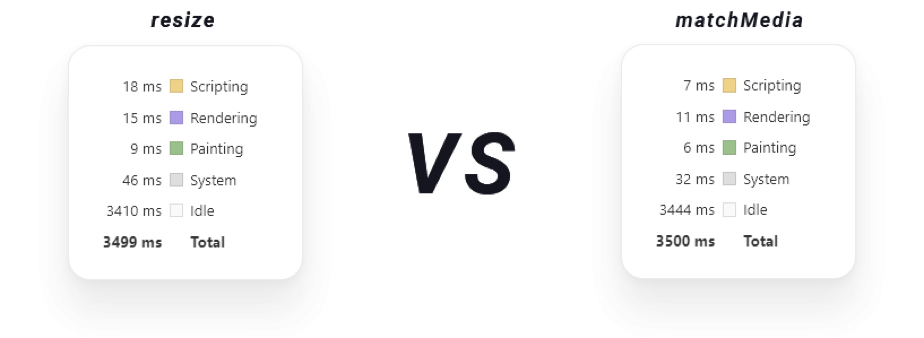
The Cost of Javascript Frameworks
I expect this post from Tim Kadlec to be quoted in every performance conference talk for the next few years. There is a lot of data here, so please check it out for yourself, but the short story is that …
Getting JavaScript to Talk to CSS and Sass
JavaScript and CSS have lived beside one another for upwards of 20 years. And yet it’s been remarkably tough to share data between them. There have been large attempts, sure. But, I have something simple and intuitive in mind — …
A Guide to Handling Browser Events
In this post, Sarah Chima walks us through how we can work with browser events, such as clicking, using JavaScript. There’s a ton of great info in here! If JavaScript isn’t your strong suit, I think this is the best …
Building an Images Gallery using PixiJS and WebGL
Sometimes, we have to go a little further than HTML, CSS, and JavaScript to create the UI we need, and instead use other resources, like SVG, WebGL, canvas, and others.
For example, the most amazing effects can be created with …