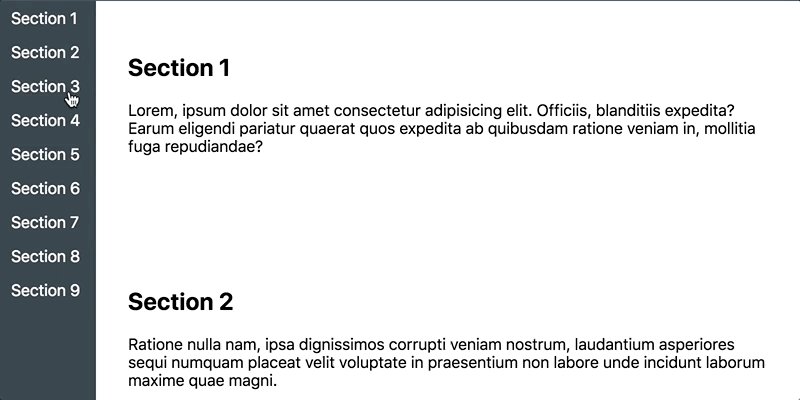
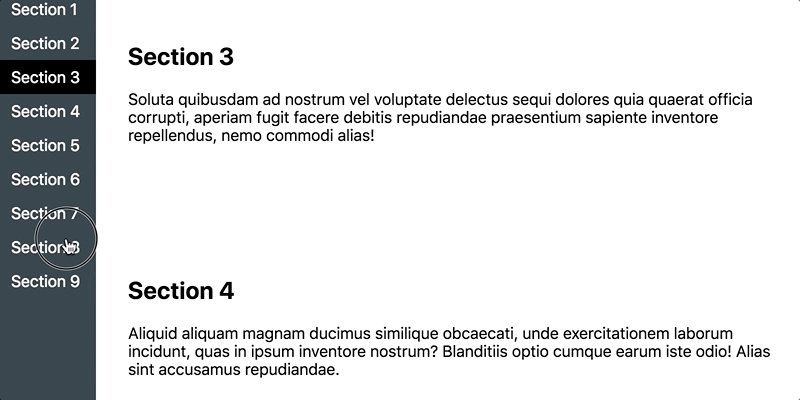
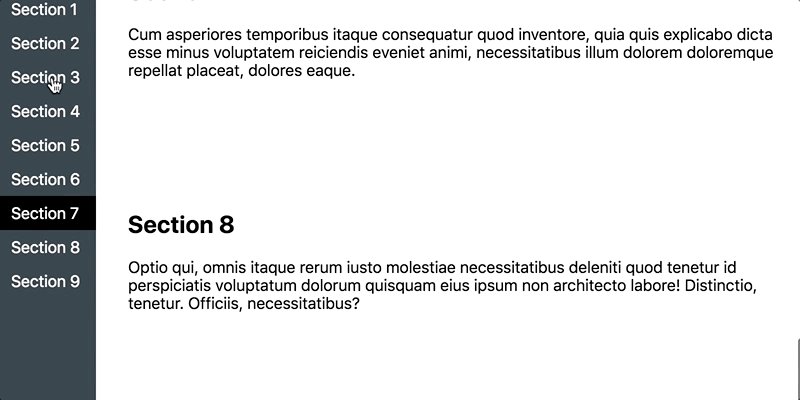
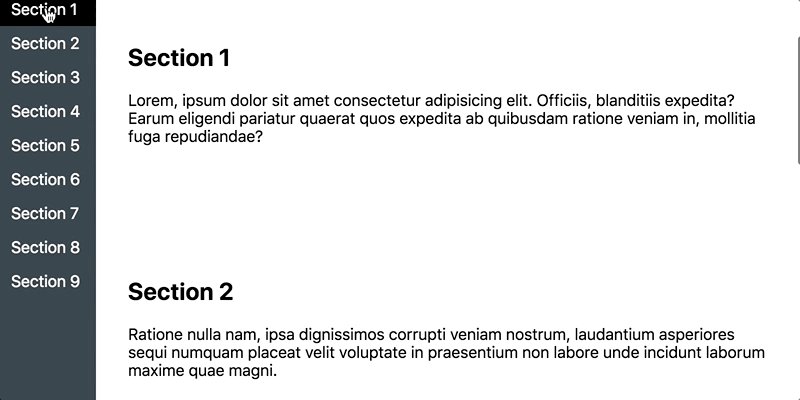
How to Make a Scroll-Triggered Animation With Basic JavaScript
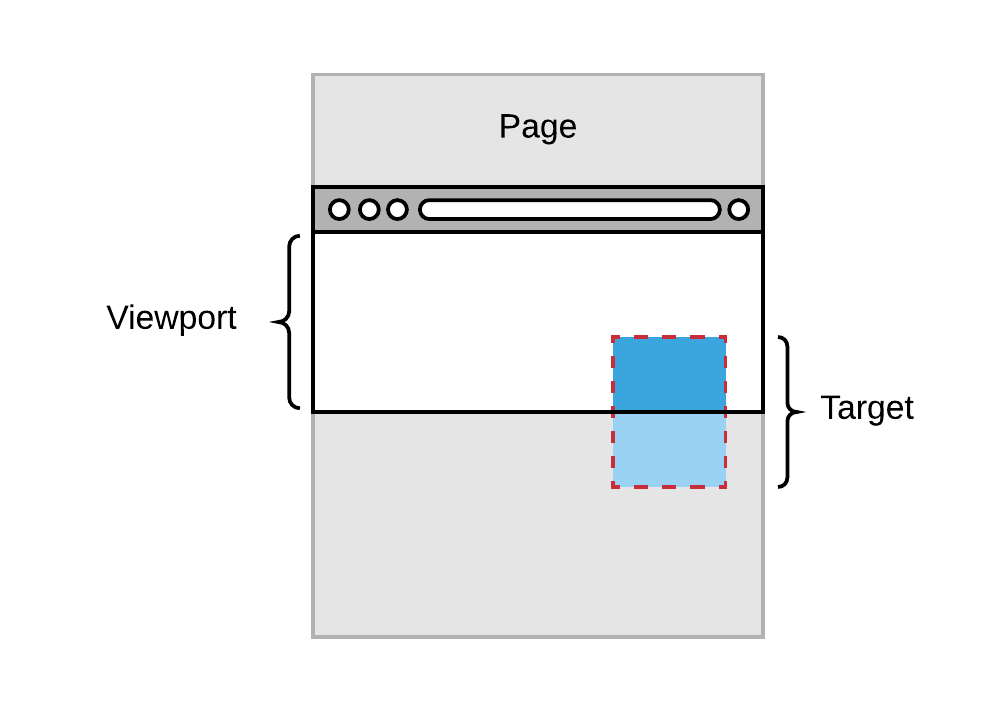
A little bit of animation on a site can add some flair, impress users, and get their attention. You could have them run, no matter where they are on the page, immediately when the page loads. But what if your …