Quick Tips for High Contrast Mode
Sarah Higley has some CSS tricks up her sleeve for dealing with High Contrast Mode on Windows, which I learned is referred to as WHCM.
Here’s the first trick:
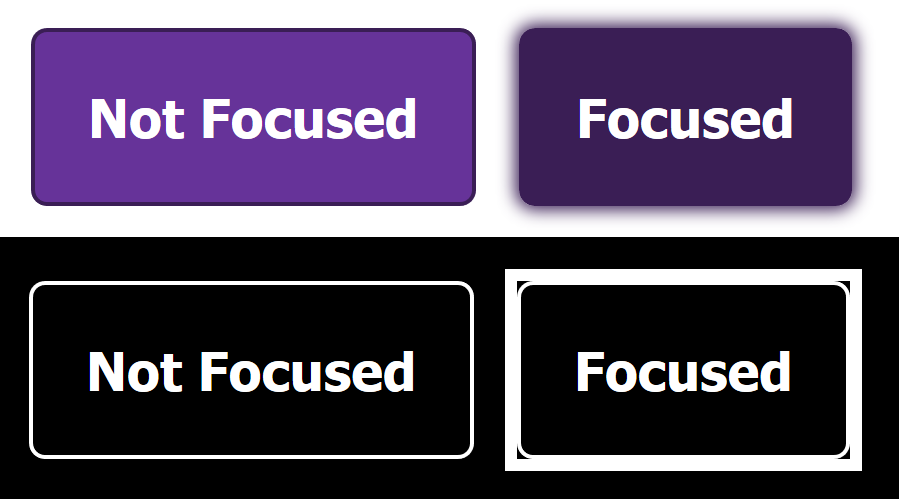
…[…] if the default CSS outline property doesn’t give you the