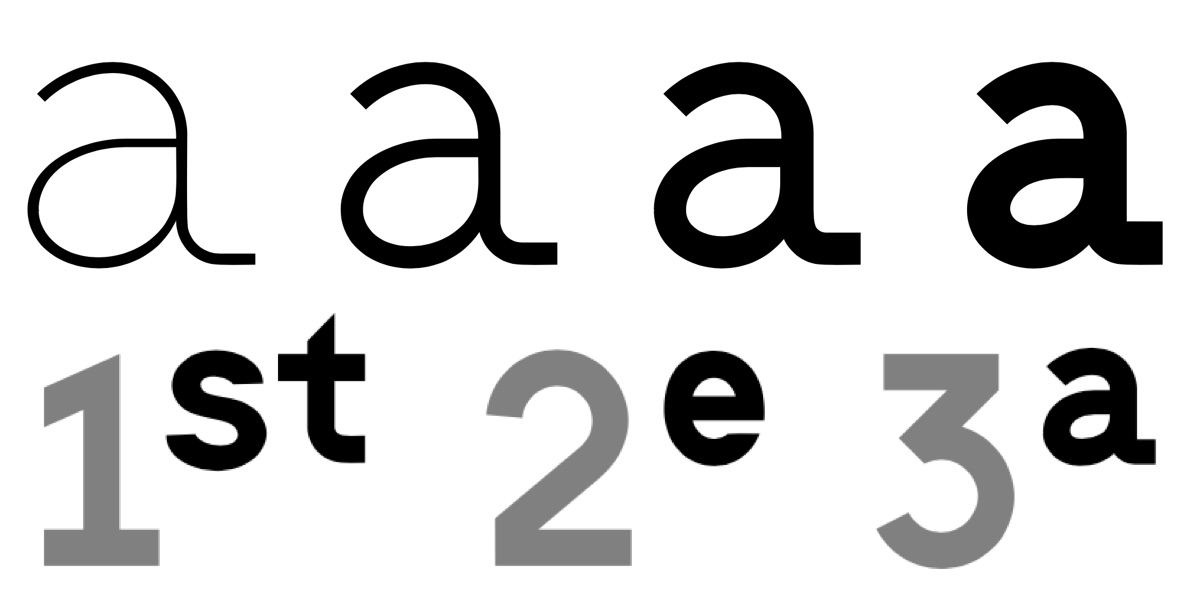
The Making (and Potential Benefits) of a CSS Font
Not a typical one, at least. Each character is an HTML element, built with CSS. A true web font!
Let me elaborate. This is a way to render text without using any font at all. Random text is split with …