CSS Basics: Fallback Font Stacks for More Robust Web Typography
In CSS, you might see a ruleset like this:
html {
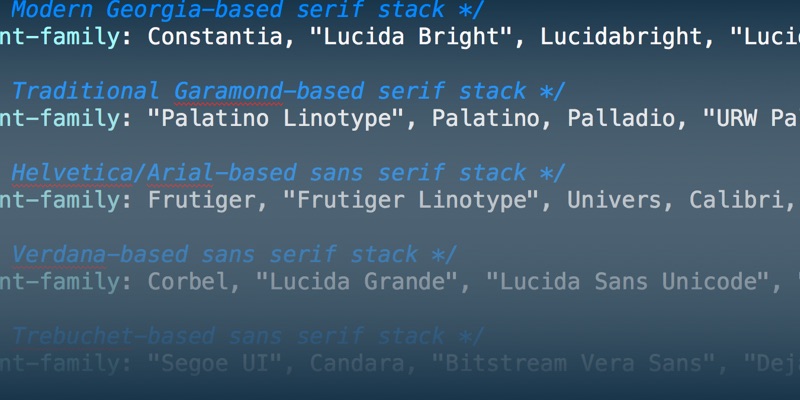
font-family: Lato, "Lucida Grande", Tahoma, Sans-Serif;
}What the heck, right? Why don’t I just tell it what font I want to use and that’s that? The whole idea …