Emphasizing Emphasis
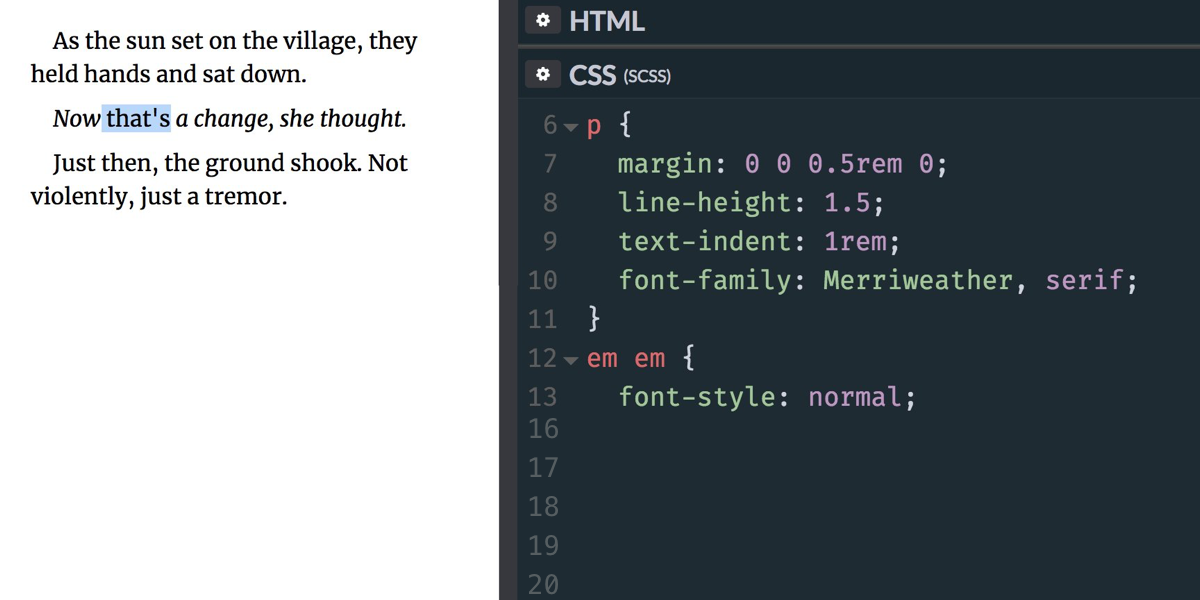
I think Facundo Corradini is right here in calling out our tweet. If you’re italicizing text because it should be styled that way (e.g. using italics to display a person’s internal thought dialog, as illustrated in our example), then …