Articles Tagged
CSS
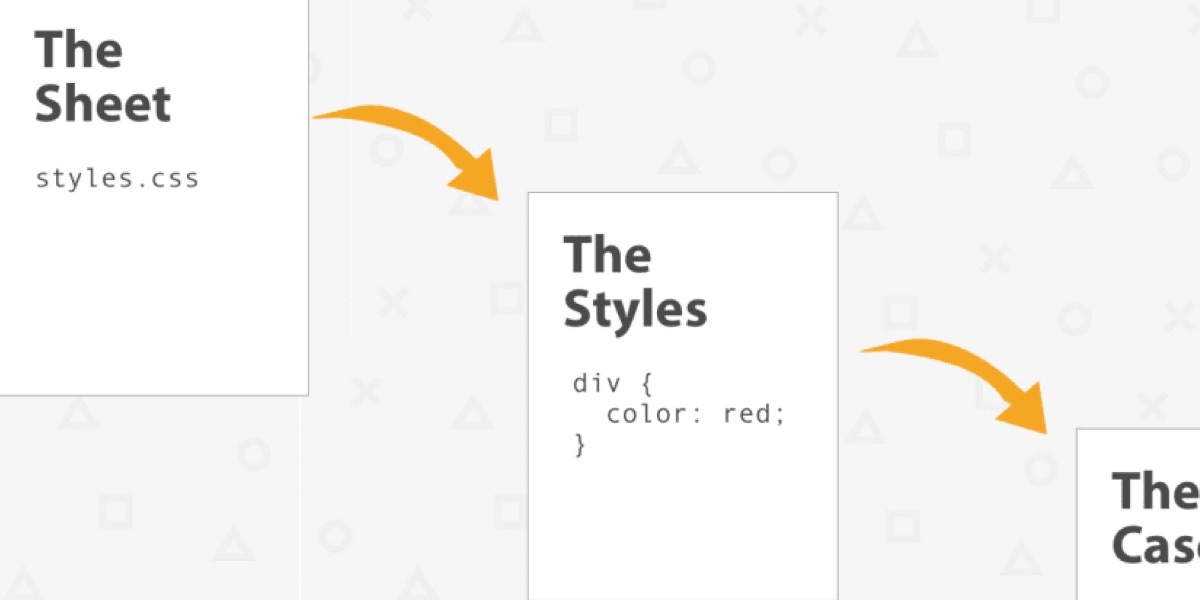
CSS Basics: The Second “S” in CSS
CSS is an abbreviation for Cascading Style Sheets.
While most of the discussion about CSS on the web (or even here on CSS-Tricks) is centered around writing styles and how the cascade affects them, what we don’t talk a whole …
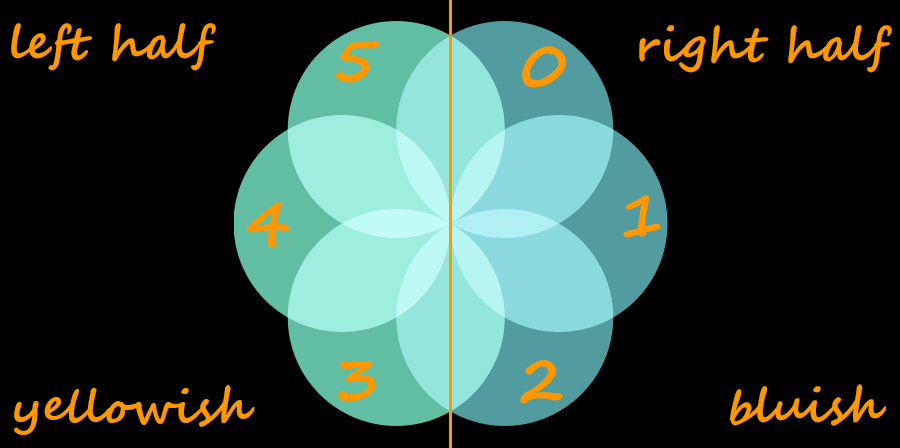
Simplifying the Apple Watch Breathe App Animation With CSS Variables
When I saw the original article on how to recreate this animation, my first thought was that it could all be simplified with the use of preprocessors and especialy CSS variables. So let’s dive into it and see how!…
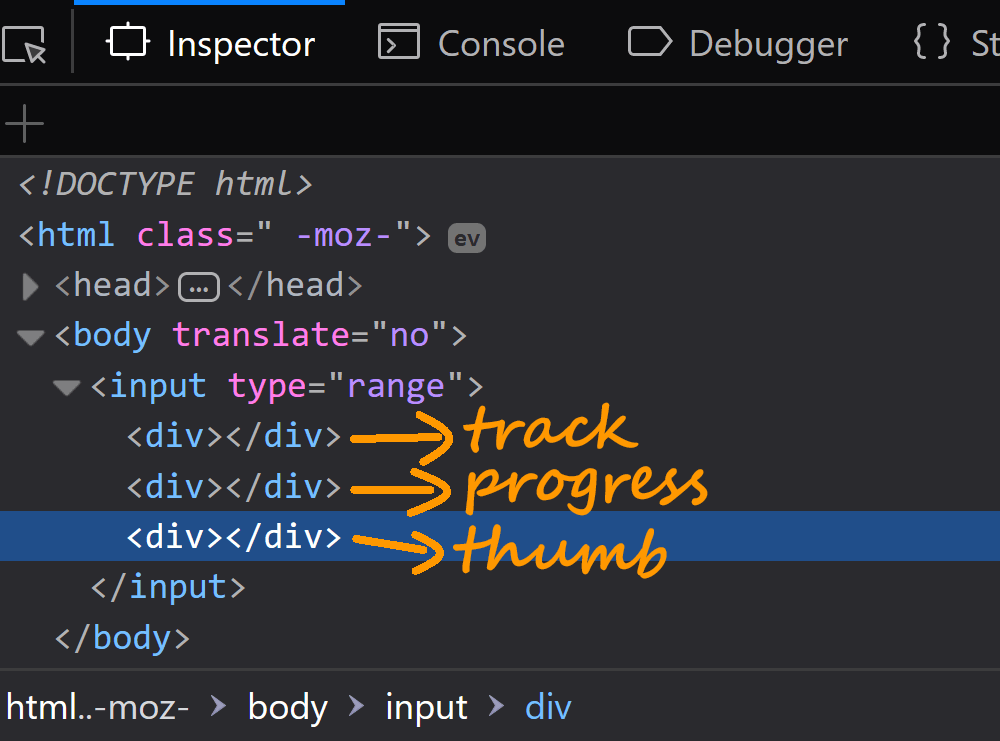
A Sliding Nightmare: Understanding the Range Input
You may have already seen a bunch of tutorials on how to style the range input. While this is another article on that topic, it’s not about how to get any specific visual result. Instead, it dives into browser inconsistencies, …
The Best Way to Implement a “Wrapper” in CSS
Sometimes the first bit of HTML we write in a new document is an element that wraps everything else on the page. The term wrapper is common for that. We give it a class, and that class is responsible for …
The Options for Programmatically Documenting CSS
I strongly believe that the documentation should be kept as close to the code as possible. Based on my experience, that’s the only option that works well in the long term. External documents, notes, and wikis all eventually get outdated, …
What Does a Well-Documented CSS Codebase Look Like?
In the front-end community, there is a lot of attention related to documenting JavaScript. That’s not so much the case with CSS. Often times I feel like lost when I join a project with minimal or no CSS documentation.
Even …
`font-display` for the Masses
Updated on January 12, 2017: Proper support checks are now part of the article body. Added information about the block value. Minor tweaks and copy edits. Enjoy!
If you’re a regular reader here at CSS-Tricks, chances are good you know …
CSS Keyframe Animation with Delay Between Iterations
Say you want an animation to run for 1 second, but then delay for 4 seconds before running again. Seems like that would be easy. Turns out it’s not-so-straightforward, but doable. You need to fake it.…
The Moment CSS Started Making “Sense”
It was way back in 2008 that Chris shared his “Ah-ha!” moment when working with CSS. You know, that metaphorical lightbulb that ignites when you go from not knowing what the heck CSS is to suddenly having a baseline for …
CSS: Just Try and Do a Good Job
Have you ever worried that you’re approaching CSS all wrong? That you’re missing out on some new approach that makes everything easier and better? That you wish you were more confident about the state of your CSS?
I’m sure we …