Satire disclaimer: This article is as much satire as it is serious insight if there is even any of that at all. Don’t take it too seriously, but do tell all your friends. Also, the bit about Taco Bell is 100% true. I wouldn’t joke about something like that.
My day usually begins like this: I wake up at 6:15 a.m. (kill me) to get the kids ready for school. They’re mad. I’m mad. Everyone is on the brink of an emotional breakdown because it’s 6:15 in the morning.
Usually the first thing that I do when I wake up is roll out of bed and start hammering out pushups like Christian Bale.

BWAHAHAHA. No.
Before I’m even fully awake and out of bed, I grab my phone and look at Twitter. It’s a sickness, I know. I’m not proud of it but at least I’m out here admitting that I have a problem and I believe according to the rules of science that fully negates my problem and makes me better than you.
One morning a few weeks ago I wake up to this tweet…
Removing client-side React.js (but keeping it on the server) resulted in a 50% performance improvement on our landing page pic.twitter.com/vM7JhWhYKu
— Netflix UI Engineers (@NetflixUIE) October 26, 2017
The wonderful thing about Twitter is that there is essentially zero context for anything you see, which means your crazy brain gets to fill in all the holes and, in my case, that’s a recipe for utter disaster.
Here is how I read this tweet….

I believe my brain read it that way because that’s literally what the original tweet says. My brain just adds the “Your whole life is a lie” part to pretty much everything I read or hear.
Your Whole Life is a Lie
This immediately dumped me into an existential crisis.
To be fair, I’m almost constantly in a state of crisis so it’s not like this was a big leap for me. Just last night at Taco Bell I had to choose between the Beefy 5-layer Burrito and the Cheesy Gordita Crunch and I almost came apart in the drive through. You can’t force decisions like that on people and expect an immediate response! And why do I need 50 packets of Fire sauce!?!
The point is that I’m kind of emotionally fragile as it is, so you can’t suggest to me that you got rid of React because all of a sudden people just don’t need it anymore.
I had so, so, so many. questions like:
- What about binding?
- What about components?
- What about state?
- What about templates?
You’re telling me that all of a sudden you just don’t need any of that stuff anymore? One does not simply “move to plain JavaScript” by removing React from their project. If you actually did that you would just be moving from React to your own version of React. Facebook could say that their site is built in “plain JavaScript” too. They just decided to name some of that JavaScript “React” in the process.
It was nonsensical. You might as well have said that you saved 15% on car insurance by moving to plain JavaScript. Thankfully, I only had to wait 6 agonizing days before Jake Archibald took to the blogs to clear everything up.
📝 Netflix "removed" React and improved performance.
➡️ Despite appearances, this reflects well on React.https://t.co/R8SohrLX6q— Jake Archibald (@jaffathecake) October 31, 2017
THIS IS NOT HELPING, JAKE! I’M LOSING IT OVER HERE!
The post goes on to explain that Netflix is actually deferring client-side React until it’s needed and going with server rendered React in the meantime. He also points out that it’s only logical that it would be faster because the browser is doing less work. Netflix is apparently loading client-side React in the background. It’s there when you need it, but you don’t have to parse it if you don’t.
I decided to check this out and see for myself what is going on.
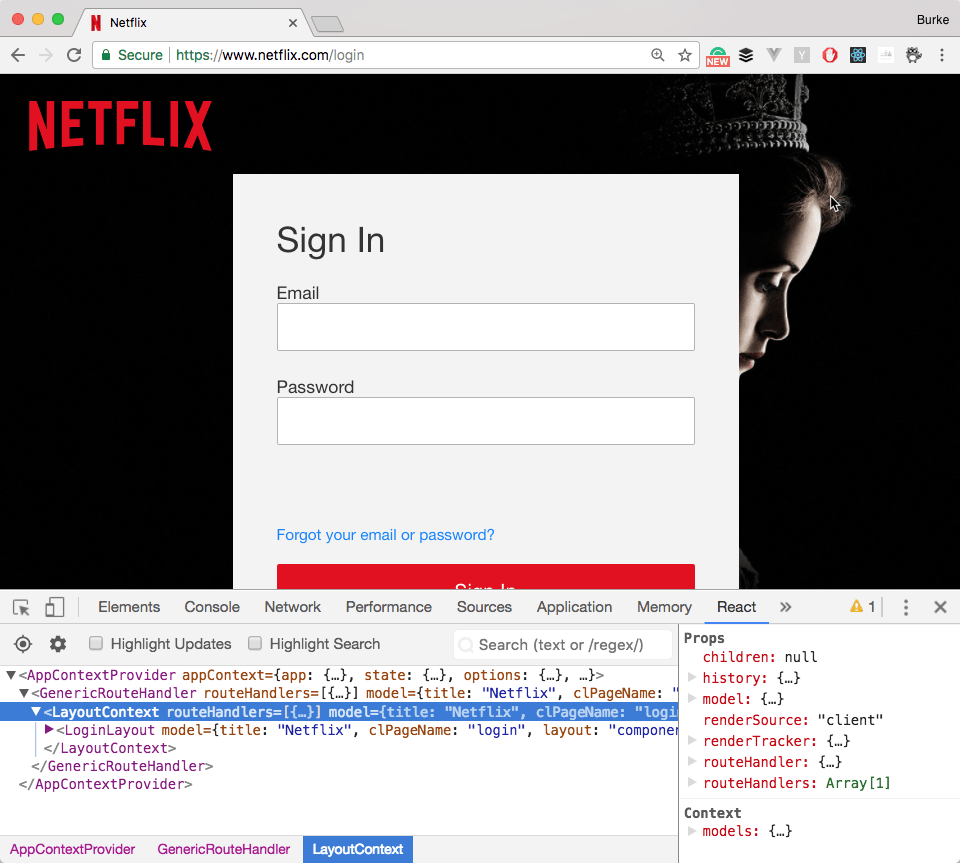
Netflix Login
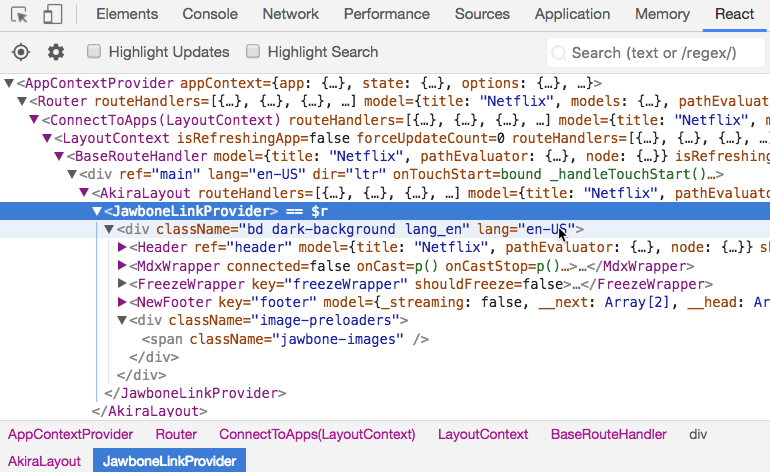
One of the places Jake mentions that server-side React is appropriate is on the login screen. So let’s start there. I loaded the login screen and it looks to me like client-side React is still every much in effect here.

As an aside, Netflix is great at naming things. I mean, look at these components—AkiraLayout, JawboneLinkProvider, FreezedWrapper? OK, FreezedWrapper isn’t that exciting but you can’t take AkiraLayout from me.

So I can’t find where React has been removed. The login page itself comes in at around 194KB and that’s before it loads the loginController.jsx file which bumps it up another 204KB.
I then did what I should have done the first time which is to watch the video from Netflix that was responsible for this descent into the depths of my insecurity and I noticed that they only mentioned the splash page.
The splash page is just netflix.com. No login. No videos. The splash page. That slide? The one that made it’s way all over the internet and into my therapy sessions? That slide is referring only to the splash page. Netflix did remove React from their splash page and replace the few interactions they had with plain JavaScript.
And there is your context. So let’s fix the slide again…

That is the actual story here.
It’s unfortunate that we latch on to a single slide taken completely out of context. This is not the fault of Netflix. Or maybe it is. I mean, they did tweet it out but, look, this is really the fault of 2017. This is how all of the news in our lives plays out.
What’s super unfortunate here, and what Jake was trying to convey in his post, is that we completely missed some actual cool things that Netflix is doing. Mainly the combination of server-side React and Prefetching. Or rather the idea that more complex code can be downloaded and parsed in the background instead of when the page loads.
Prefetching is Not a Solved Problem
We tend to forget that things like prefetching are not necessarily a solved problem. While Service Workers are awesome, Netflix can’t use them because the support is too sparse. Beyond that, the browser Prefetching API is flaky. In that same presentation, Netflix reports that the API (which is just the link tag) has a success rate as low as a 30%. That means your prefetch will only work about a third of the time in some cases. 😳

The reason for this is that the API is trying to make a bunch of decisions about whether or not it should prefetch depending on your device and resources. It’s not a guarantee that your resources will be loaded at all.
What’s most remarkable to me is that Netflix hit on another solution that is so simple it hurts: just make an AJAX call and don’t do anything with the result; the browser will cache that resource.
MY GOODNESS I LOVE THE WEB!
You Uh, Still Need React
So yes, you still need React on the client-side. Netflix is still using it and never said that they were not.
What they did say was that they had figured out some creative ways to make the experience better for the user and had combined that with their current React implementation. This should be exciting to you if you’re a React developer.
Maybe Netflix will open source some library for prefetching with a way cool name. Is “fakenews.js” taken?
Special Thanks to Brian Holt who reviewed this article and was still willing to be my friend.

A splash page. Heh. Last time I needed to create a splash page on a Drupal-based site, I skipped Drupal entirely, and created a plain HTML page with almost everything inline, including a couple of images. The only things not inline were the large background image and a common header image.
So the lesson I take here is, when you need a splash page that displays quickly, do it manually.
I was a little surprised myself to learn that there was React on that splash page to begin with. However, there were some actions on there – like viewing the terms of service and other items so I guess it was slightly more than a splash page, but still less than a full application.
But yeah – nothing is going to be faster than a static page with a few hand rolled events.
Probably the best article I’ve read in a looooong time haha. Best way to end my day after working on my react app for the entire week ;)
That is the nicest thing anyone has ever said to me. Well, aside from the time when the minister asked my wife if she took me to be her lawfully wedded husband and she said, “I guess”.
Actually, the login page is so simple that I’m a bit amazed they didn’t go vanilla on that one, too. I think that pattern is quite good: do the simple pages the user gets to fast with plain simple small javascript and load the big guns for when you need them.
I also thought that was a lot, but I think maybe the login page is significantly more complex than it appears. I’m also not 100% sure, but I think they are front-loading a bunch of JavaScript there so that when you do successfully login, the site loads FAST.
Gotta say, near 400k for just the JS to handle a login screen is a great reason to rethink things.
$ npm remove reactI give Netflix the benefit of the doubt here. If they are using React on the login page, then they have already investigated NOT having it and determined that it was better to include it.
I working as web-developer about 15 years and cannot jump into modern frameworks like React, Angular even Vue. I still prefer to use plain vanilla JS. I feel that something wrong with me and I think to abandon wed. development.
I think – and this is just my opinion (but it’s 100% correct) – is that there is no one right way to do anything. If plain JavaScript is working for you, roll with it. If you need a framework, that’s ok too.
Besides, look at your adorable avatar. Anyone who puts that much effort into finding such a delightful…..whatever the heck that is…….is alright with me. We need more people like you.
Great article Burke.
We could all do well to remember to practice restraint on jumping to conclusions and instead look deeper into the context of statements on the Web.
I’m so guilty of this too. I’m probably more guilty than anyone on the internet. I always jump to conclusions and then end up spreading a bunch of false information. I’m hoping this is a phase and I’ll grow out of it. Seeing as how I’m almost 40, I’m starting to lose hope.
Papa has spoken! Ain’t that the truth!
For the record, I get up at 5:00AM.
Still not using React. The reason: we don’t run Facebook or Netflix. Our requirements don’t warrant the level of intrusion it would take to convert.
Vue still looks interesting, though.
Hats off to your ability to get yourself out of bed at what I would consider to be “the middle of the night”. I thought that when I got older I would be up early like a proper adult, but that is apparently not ever going to happen.
I thought these days we were starting with a framework and THEN figuring out the application requirements. I KID.
And I agree – Vue.js is interesting… cough https://www.recallact.com/presentation/vuejs-next-big-thing-javascript cough
A wonderful article, Burke!
So, what I understood is that Netflix used a car rental to speed up serving the JavaScript, which was insured with React? Thus, using your own JavaScript on a Splash page would guarantee crash-safe driving and leave you with some 15-40% free browser resources!
Did I get it right?
Sounds legit to me!
Great article, and I’m not just referring to the jokes. It makes the strong point that I think can sometimes be missed in a time when there are so many frameworks and options. Sometimes you don’t need a framework, sometimes you do and sometimes its a bit of both; its about what works for the project. Definitely going to be sharing this with my team!
Thanks, Cara! Totally agree with “it’s about what works for the project”. We seem to be obsessed as an industry with doing things the “right way”, but how can there be one solution for every single application ever?