This post’s title isn’t just a weak attempt at SEO stuffing, it’s also a blind-folded scissor kick into a beehive convention! Few topics in web production can bring a nerd’s blood to a rolling boil as quickly as “The Fold” and “Responsive Web Design”, so it’s high time we combine the two and bring this server to its knees under the sheer weight of trolls sharing how they really feel about me as a person.
Before the Webbys have to invent the “Best Use of Naivety” award I’d like to point out that for years I’ve been in the “The Fold is Dead” camp. Nothing used to please me more than comparing a website to the source of the scrolling metaphor; papyrus scrolls (bonus points when I could work a font joke in). “Sure, and when scribes wanted to avoid scrolling they probably wrote letters on fortune cookie paper, amiright?!” (clients probably love sarcasm). However, recently I’ve been forced to admit that maybe I should be a bit more accommodating of the Fold’s proponents, rather than simply beating them over the head with my sack of used mouse scroll wheels.
Recently Google (incidentally a company whose clean “above the fold” website is merely a gateway to lots of scrolling search results) added a new feature to their Google Analytics suite that allows you to see what size of browsers users are visiting your site with. This allowed me to stop pretending that the data from the user’s monitor resolution actually meant something relevant, and to begin to learn more about the way users are surfing my site.

Google Analytics is a useful tool, and can do more than just shatter your faith in humanity’s ability to upgrade their web browser. This tool can literally tell you how your site is being used. You can easily see who is scrolling and clicking those big shiny buttons you painstakingly designed, even after they’ve been pushed well out of sight by multiple instances of the “Ask Jeeves” toolbar. It will literally show you a percentage of who is scrolling and clicking individual links!
This new analytics tool made me start thinking about the fold afresh. I used to think of the fold as a weakness or handicap of Luddite users, but for the first time I saw that the fold has a huge bearing on the way that I (a savvy webmaster) surf the web as well. I had to admit to myself that I bounce a lot (Google Analytics probably has me pegged with the attention span of a goldfish). I’ll often making the decision to leave a website within a second of arriving if I don’t immediately see what I came for, or if I think the site looks like it was built by rodents. Judging books and websites by the cover doesn’t usually hurt until a lack of results has me return to that same page to look harder, only to find the content in question sitting smug just below the fold.
Getting Started
The new browser size analytics feature has been around just long enough now that you can see some real data on how your current site design fares with impatient people like me! You’ll see that many users aren’t using their browsers full screen. While this has always been true of Mac users (most bitterly say they prefer their windows smaller after not being able to figure out what that UI “+” button does), it turns out that many PC users probably don’t either (probably trying to look cool to the aforementioned Mac people).
I’m guessing the results of the reports will motivate you to do one of two things: personally confront each user on their questionable computer habits in dimly lit remote areas, or make you want to fine tune your design. The latter is where some handy vertical responsive web design comes in (for the former I recommend a sack full of used mouse scroll wheels).
Vertical Responsive Web Design
For the last couple years we’ve all been resizing our monitor widths like giddy accordion players to better understand RWD. The magic behind those is the now-common Media Query:
@media screen and (min-width: 768px) {
marquee { font-size: 43em; }
}To get started with vertical RWD is a simple matter of addressing heights. Cinchy.
@media screen and (min-height: 768px) {
blink { color: pink; }
}I wanted to make a couple practical vertically responsive demos to tantalize and delight!
Example #1: A Cuddlier, Squishier Fold
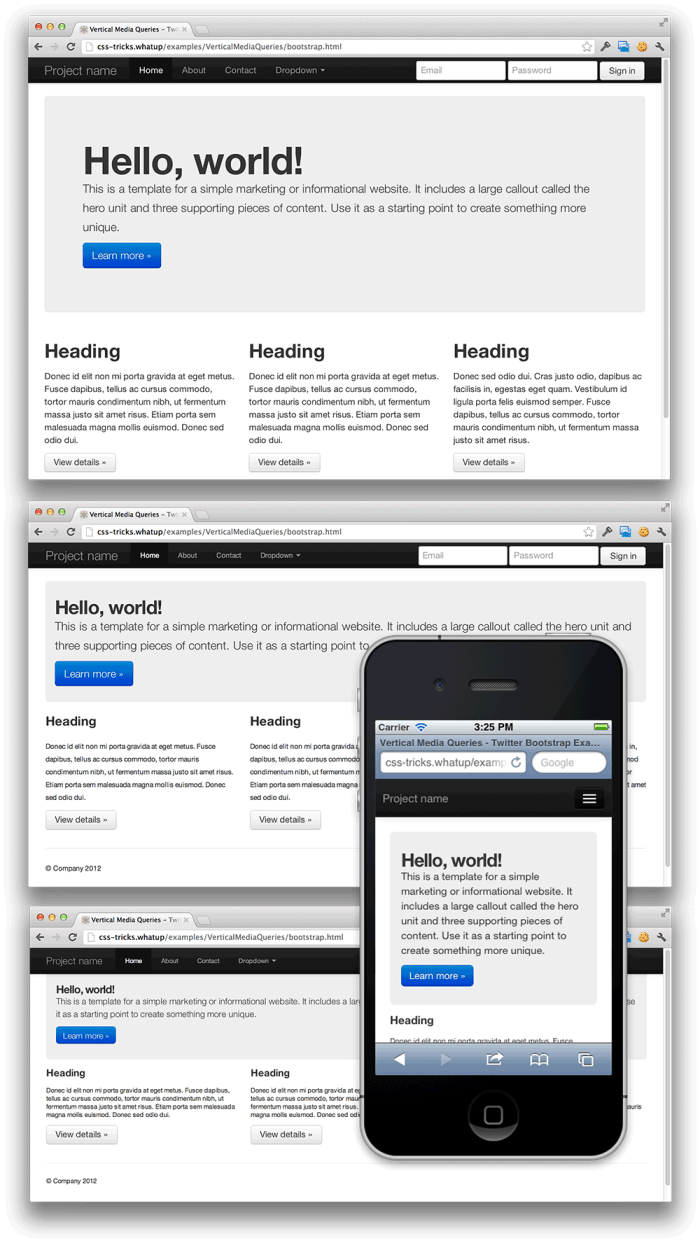
The most obvious use of vertical RWD would be to keep your all-important calls to action above the fold. To make this example extra fun I’ve chosen to do this on an existing horizontally responsive layout courtesy of Twitter Bootstrap. Being responsive on two axes is good fun, and is a great opportunity to make some messy code, if you’re into that kind of thing.
When you vertically resize this demo site on desktop I’ve decided that I want to keep all four of the buttons in view as much as possible (hopefully the average site will just have one key CTA). For mobile sizes I only will require the blue CTA button to stay visible. For this demo I’ve decided not to worry about screens shorter than 320px. Realistically that should cover the extremely small desktop users and mobile users alike. We should be comfortable to talk about the users with smaller viewports in the tone that we usually reserve for IE6 users.
With this Twitter Bootstrap layout there are four horizontal break points – all but the last one (when the lower 3 columns get stacked) I am able to keep my buttons in view. This is all done by a few media queries which you can find in a <style> block at the bottom of the document’s source code.
All in all, it was pretty cinchy to retro fit this layout to work in this way (he said with confidence despite deliberately picking a layout lacking media above the fold), especially by piggy-backing on existing horizontal break points.
Of course we also need to address the ugly elephant that basically lives in this room like an ever-unwelcome squatter: what shall we do about the old versions of Internet Explorer? There’s a lovely little JavaScript library called CSS3MediaQueries.js that does the trick fairly well. I’ve included it in this demo in conditional IE tags. While it doesn’t resize as fluidly as a modern browser, on the page load the user will see the responded version of the layout. Beauty.

Twitter Bootstrap demo:
Example #2: WordPress Dashboard Navigation Tweak
This example is much simpler: one tiny media query with a simple bit of CSS that completely changes the ordinarily relative positioned left navigation that all WordPress admins are familiar with:
@media screen and (min-height: 500px) {
#adminmenuwrap { position: fixed; }
}Now, regardless of the navigation being in the collapsed or n00b mode (I jest), it will stay visible when you’re scrolling through taller pages – provided your vertical resolution is taller than 500px. If your browser is shorter than that it goes back to being a relative positioned element that will scroll with the rest of the site. I’ve chosen 500px which is enough for the standard menu, as well as a few extra menu items from plugins or themes.

This vertical oriented RWD positioning treatment can work very well for navigation, widgets, pictures of cats, page tools, and even the lovely ads, like the ones from the charming sponsors of this website!
For this proof of concept I’ve made a localized HTML version of the WordPress dashboard (all of the links are broken it’s a demonstration of the scrolling effect only):
WordPress Dashboard Demo (media query only):
The 500px used in my example only works when you know the maximum height needed for the element. However, if the height of that object is unknowable or changes (an accordion navigation with multiple levels for example) you may want to consider a bit of jQuery that will compare the height of the object to the height of your window.
I have done this in the following variation of our demo by calling jQuery and using this script:
var setResponsive = function () {
// Is the window taller than the #adminmenuwrap by 50px or more?
if ($(window).height() > $("#adminmenuwrap").height() + 50) {
// ...if so, make the #adminmenuwrap fixed
$('#adminmenuwrap').css('position', 'fixed');
} else {
//...otherwise, leave it relative
$('#adminmenuwrap').css('position', 'relative');
}
}
$(window).resize(setResponsive);
setResponsive();WordPress Dashboard Demo (with jQuery):
A Tall Order
So there you go.
A slight disclaimer: throughout this post I’ve been using the phrase “vertical responsive web design” – please understand that I’m just specifying the orientation of the responsivity, not coining a phrase. Whether the response is vertical or horizontal the term “responsive web design” captures it all.
I think there’s a lot more we can be doing with vertical responsive web design in relation to our best practices, our content, and our users. The advent of this snappy new Google Analytics tool makes this a great time to start. In the past these wily short-browsered users may have been unpredictable and frustrating enough to drive Berners-Lee to kick a kitten, but now we can learn from their behavior, and predict the common ways they’ll view important content.
Good news my friends, the fold is now undead.
There is no fold.
Did you read it? I feel like Arley addressed this common viewpoint.
He didn’t scroll!
The WordPress example is awesome! Submit a patch, everyone should benefit from this! http://core.trac.wordpress.org
I just might do that! Thank you very kindly.
Yes, please! That seems like something we should be doing in WordPress core.
Existing ticket: http://core.trac.wordpress.org/ticket/19994. There is some code there already, though yours looks simpler (which is good!). I’m with Mark — fancy posting a comment?
Re: the WordPress example.
http://uxdesign.smashingmagazine.com/2012/09/11/sticky-menus-are-quicker-to-navigate/
can we do something like this for ads ?
Google adsense allows this tweak on pages ?
This is the best article Ive read in a long, long time.
Fantastic work.
Chris, you are so funny! Thanks for making me smile while imparting web knowledge. I probably would never have noticed the new GA feature; now I can’t wait to try it out, as well as your demo. By the way, it’s kind of amazing I haven’t seen articles about vertical responsiveness till now. I wonder what other uses people will come up with.
Sorry, I mean ARLEY you are so funny! You should guest on the Shoptalk podcast with Chris and Dave.
Thank you so much. This site was a real discovery. Forced to share the knowledge on.
I’ve always been a big preacher of the ‘there is no fold!!!’ philosophy, but you do raise some good points. Thanks for this!
Excellent article and engaging as well…plenty of good points made here along with excellent relevant examples..worth tweeting this one for sure!
Hi chrish thanks for the great info,
And i would love to read a great article about css3 3d transforms.
Or a pointer to the article if you already have ??
Hey great post!
I was resizing the demo page to the slimmest width, and then I resized back to full screen with Divvy app, the site becomes like this:
https://skitch.com/pembaris/exm85/css-tricks
My browser detail is here:
https://skitch.com/pembaris/exm87/browser-details
Just a heads up.
Great article! Where can I donate my mouse wheel? :)
A delightful read, but I seem to be missing the part where you make an argument for the fold being an important consideration for mobile users (the R in RWD). Mobile users are conditioned to scroll, and this behavior is increasingly reinforced as we switch from device to device to device. If I’m on a laptop, I’m aware that I’m sacrificing a full view for the convenience of portability. Even more so on mobile devices, like the one I’m commenting from right now.
The advice to keep calls to action above the fold is also disconcerting, given that UX research shows them to be more effective after appropriate lead-in content.
If calls to action are getting lost on smaller devices, then you have a content problem, not a fold problem.
David, that’s a good point. But overall it depends on the type of project you are working on. In Arley’s project and his research (using google analytics) this solution works best.
But there is no one set approach for any type of mobile strategy.
An alternative to a strait CTA might be an arrow leading the visitor down after the lead in content. In a stylish way of course.
A nice article, my blood didn’t boil but rather it made me think in relation to experiences from recent user testing studies we have done for a number of our clients.
I have always been in the “there is no fold, monitors aren’t made of paper” camp, and to a large degree I still firmly sit there. However, thinking and seeing through a users eyes can make you understand a different viewpoint, ‘First impressions’ and how that can influence how a user interprets and interacts with your website based on what they see in the initial 2-5 seconds of a site loading.
One of our clients recently redesigned their homepage to include a large hero image header incorporating a search form. Putting this into user testing revealed some interesting results, a significant but not overwhelming number of users in the test failed to realise there was content below the hero image/search form area as the height of this hero area on a 768p resolution fell on or around the cut-off point in the browser viewport. Secondary content was entirely hidden with no visual cues to the user that content lay further down the page, resulting in secondary page content being missed by some users, not entirely a bad thing as the main driver for revenue on the site is through the search form.
I can see a VRWD solution like this being of use in the future if we ever come to address this issue retrospectively to trigger a vertical resize of the hero image based on browser height and bring some of the secondary into the viewport which will give a different ‘First impression’ users and trigger an increase in scrolling.
Just had a long convo with a client trying to explain the importance of having eye catching info above the fold.. he believes users should have to work for it .. :(
-Alex.
The article says “By: Chris Coyier”, whereas it should say “By: Guest Author”.
Chris is aware of that. It’s probably because it’s 100 times easier to just throw the “guest author” part into the post’s content rather than create a new account in the WP dashboard for every guest author. :)
And here’s a crazy solution to this problem:
The ID is unique to the post, so the box explaining the co-author would be visible, but the typical “Chris Coyier” author credit would not be there. Not sure if Chris wants to do that, but this is probably much easier than having tons of one-off accounts in the dashboard. I suppose he could even use the same styling for the guest author, dropping it right into the content (instead of the box), but then people would probably miss it altogether, thinking it just says “Chris Coyier”.
I actually have a solution to this, I just forgot to do it apparently. I have a single WordPress user called “Guest Author” that I select for these posts. (it’s fixed now).
I go back and forth between having one-off users and not (kinda to late now though). It’s kinda nice to see the author name where it should be, but it’s kinda tedious keeping up with it.
Ah, I see. Yeah, that makes sense. I think I remember seeing that on other guest posts. That’s definitely more practical than having so many one-time author accounts for a blog that’s primarily by one author.
Also, if it was just an author name, most people would miss it, so I think it’s best that you continue to add a box at the top until people start to “get it” that there are guest posts more regularly.
The Twitter Bootstrap demo crashed my Chrome (Windows 7). Resizing the browser made it go completly nuts and started flickering and resizing itself, hade to force it to shut down.
Just a heads up!
+1. I can duplicate this
I had to scroll ALL THE WAY DOWN here to post a comment ;) nice read though, both above as below the fold.
Great article, Arley. Thanks for sharing.
Paul Boag did a really great article a while back on a similar subject: http://boagworld.com/dev/are-media-queries-the-answer-to-the-fold/
Great article and ideas. I recently looked over the Google scrolling stats from our site and was really surprised that the fold is very much still in play for the web. I am a firm believer now in getting what counts above the fold.
What a great article. As a conversion strategist I can assure anyone that through rigorous testing, there most definitely is a “fold” when a call to action is present. Very cool use of media queries and RWD, I’m building a site now where I believe I’ll be tinkering with this technique now.
I wonder how many readers found my wee easter egg link…
I did.
It’s the dot at the end of this phrase: …”Ask Jeeves” toolbar.
Firebug FTW.
What did I do in Firebug?: Just added a background color (#666) to all the a elements in the styles.css file. I figured the Easter egg was going to be very small. So I scrolled ^_^, and the thing just popped.
Aight, so what do I win Arley? Chris?
I found it as well and got a good laugh out of all the tool bars.
^ something with the dot..?
Infotainment at its best. Well bowled sir.
Great article – you got my attention !!!
No page fold issue here for me as the content completely pulled me down with it with the added pull of captivating demos. Most often this is not the case, and I skim and hop…I resize my windows and dot them round my screen.
Thanks for highlighting these issues and Google Analytics “wow power”, I think your approach rocks.
More articles by Arley McBlain! Funny and informative.
I’m still reading the article. Very good so far.
The “+” UI button in Safari, as opposed to Firefox, does not what I want and would expect it to. Just one reason why I like Firefox much more.
In the initial words of Blackie Lawless, “In my eyes” the fold is the fold no matter how it’s sliced: Vertical responsive web design, simply vertical, too many toolbars, what have you.
Just put the damn important calls to action at the top and be done with it. Use RWD in every site you do and be done with it.
Honestly I don’t see this concept as trivial as the article makes it look like, I see it’s more Arley’s detailed personal view on the subject and an FYI about the “Browser Size” in Google Analytics.
Nonetheless reading about how an experienced/advanced Web Designer sees the subject is very enlightening.
I used to be big on the Fold, but in recent years it seems not to matter so much.
The fact is, users are used to scrolling to see more content. Thank the iPhone for that.
However, there are still some rules that should be followed to optimize your site. Not rigid rules, but best practices.
Impressive site, your site looks A++ with that every thing which you are sharing is 5 Star.
Its really helps me.
Thanks
A great article. I’ve never really thought of vertical responsive design before, having just concentrated on the screen widths. Silly me. I couldn’t find the easter egg link, though :(
Thanks for this article. Interesting and fun :) I have been debating the fold with myself for a while and this has pretty much settled my opinion on it (in favor). I was a hold out to the ‘no fold’ group for quite some time, so thanks for pushing me to a conclusion!
Responding to vertical sizes adds an extra element of the unknown, since min-height calculates the viewport, which doesn’t include the space taken up by tabs, the address bar, bookmarks bar, etc.
Using a tool, like Chris Pederick’s web developer toolbar (I’m using Chrome), to resize the browser height for testing will include the pixels taken up by toolbars when calculating.
For instance on Chrome (21.x), with tabs, the address bar, and the bookmark bar, that’s 94px on top of every viewport. If I wanted to test for usability/presentation, I would set the browser height to 594px to see a viewport of 500px.
Simple math! But just another thing to think about.
Thanks for this article @Chris damn good as always.. Thanks for sharing….
Still don’t know if vertical MQs are just some kind of exaggeration or if they are something to use regularly. At the moment I’d go for the first. However I could see myself using them on very, very, VERY important page elements, but definitely not on a daily basis. I still think that the scroll-bar should suffice as a scroll-indicator since it has been around for so long that users should be accquainted to it by now.
Hiya! Awesome blog! I happen to be a daily visitor to your site (somewhat more like addict ) of this website. Just wanted to say I appreciate your blogs and am looking forward for more to come!
Simply wanna remark on few general things, the website style and design is perfect, the content is rattling wonderful: D.