And you use them pretty much just like you’d use custom fonts on a website. Jaina Mistry had the scoop on this last year over on the Litmus blog:
While web fonts don’t have universal support, here are the email clients where they are supported:
- AOL Mail
- Native Android mail app (not Gmail app)
- Apple Mail
- iOS Mail
- Outlook 2000
- Outlook.com app
Aside from using a JavaScript font loader, which definitely won’t work in email (no email client will be executing JavaScript), ultimately it comes down to @font-face in CSS. So let’s do that.
Say we wanted to use Lato in an email, if we can. Go do the normal Google Fonts thing and find the URL for loading Lato. If you just visit that URL, you can see it’s loading Lato over @font-face, and you can totally snag that code:

In your HTML template, you’d put that into a <style> block in the <head>, as well as set the font-family:
<style type="text/css">
@media screen {
@font-face {
font-family: 'Lato';
font-style: normal;
font-weight: 400;
src: local('Lato Regular'), local('Lato-Regular'), url(https://fonts.gstatic.com/s/lato/v11/qIIYRU-oROkIk8vfvxw6QvesZW2xOQ-xsNqO47m55DA.woff) format('woff');
}
...
body {
font-family: "Lato", "Lucida Grande", "Lucida Sans Unicode", Tahoma, Sans-Serif;
}
</style>Notice there are some fallback fonts set there. Might as well fall back to some Lato-like fonts, if we can.
Here we can see this working in the Litmus Builder:

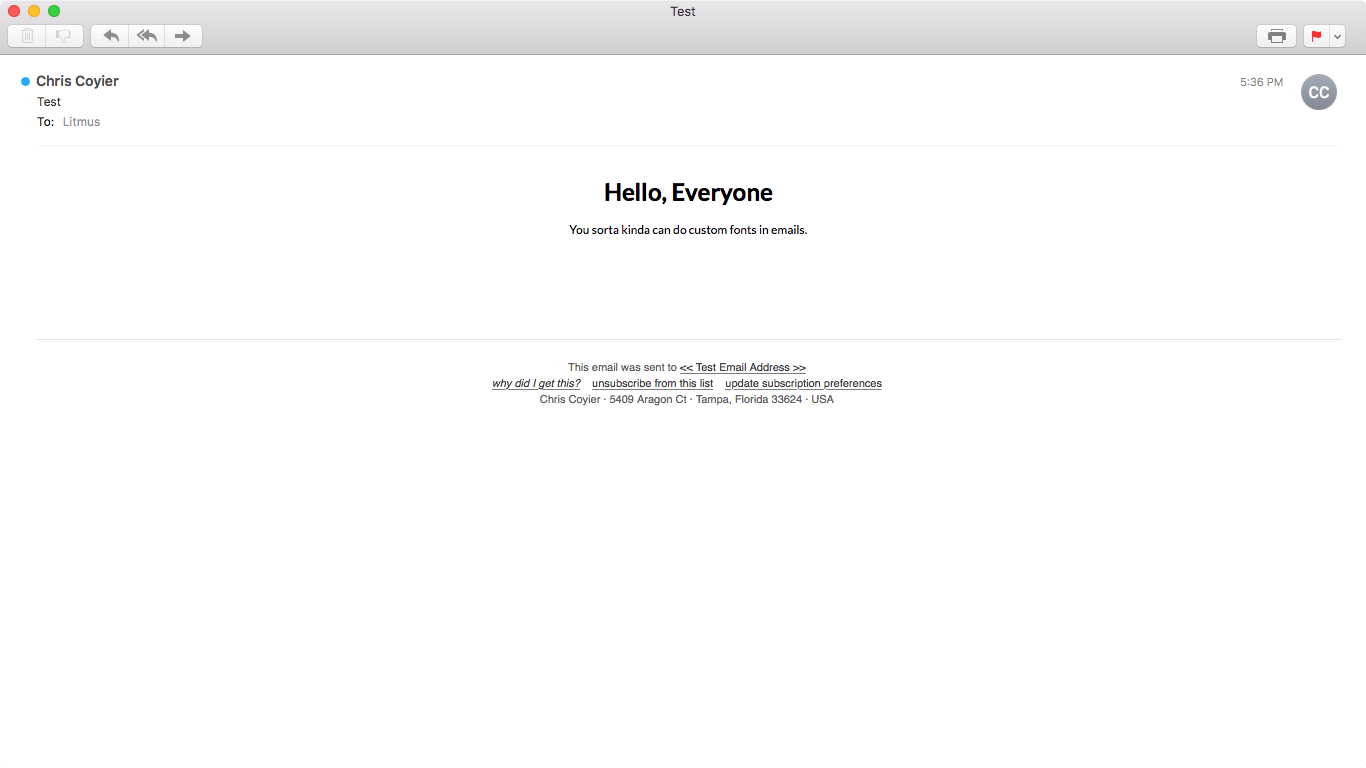
But just to make sure, we’ll have to blast it to some actual email clients and see what happens:





I think the way to think about it is: some do, some don’t, meh, kind of a cool progressive enhancement to help match your brand.

This is something I’ve been thinking about: email design. The designs we’re able to achieve on the web, are transitioning to the email. That would then lead me to believe that all said benefits might come w/ same known challenges. How to you account for #ux w/ email? What about latency? Do FOIT or FOUT come into play? What are the fall back rules w/ email engines? #inSearchOf
I think there is an error there. As written above, it shouldn’t work on Gmail on Android. In fact, the screenshot does not seem to depict lato. Check out the curvature of “r” or the shape of the “y”.
That is the default Android system font.
Don’t forget: some older Outlook clients require you specify an alternative font in the @font-face block itself:
@font-face {...
mso-font-alt: Arial;
}
Otherwise you will see good ol’ Times New Roman as a fallback font.
There’s also the option of backing up custom fonts with (or relying solely upon) modern system font stack:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;A potential “gotcha” to look out for, is that some email service providers incorrectly count the loading of an @font-face font as a click or open.
Best to test before using @font-face in your production emails.
Why no mention of @import? I use that for campaigns and it works great.
a big gotcha to watch out for when doing these emails: if you’re not the designer of the email, and the designer will see the email once it’s sent, inform them about the fact a fallback font will get used if the email client doesn’t support custom fonts. You should also seriously avoid doing anything fancy with typography, don’t try overlapping text in some cool way, because once that fallback font kicks in your beautiful typographic work of art will look like garbage. percieved line-heights can change, spacing of letters can change, nearly everything about the font can be a bit off when it fallsback. Keep It Simple Stupid.
Fortunately some of this you might be able to work around by using @supports in your CSS. a lot of email clients don’t support @Supports yet but if you’re familiar with @supports you know that lack of support for @supports just means you specify a fallback before the @supports.
Thanks for the shout-out Chris! Though I believe the screenshot for Gmail on Android shows a negative outcome—the web font Lato is not displayed. Still holding out for Gmail to enable web fonts on their apps.
One thing to note is Outlook’s greater than 2007 will revert to Times New Roman as it will not read the font stack properly. The best bet will be to put an important tag to the body tag that has web fonts and declare the fonts inline for each element. Or with the important tag in the body you can use a Outlook conditional statement for the fonts in the body.