Inky is kinda like a preprocessor for HTML created by Zurb, specifically designed for responsive emails.
I’m sure a lot of us have hand-coded HTML emails (I do it regularly) and know that it’s typically <table> soup. It’s not even just the tables that are annoying, but the fact that there are so many of them nested to do even fairly simple things it’s hard to keep straight.
Inky’s appeal is pretty clear from the first demo in their docs:

But how do you go about using it? Like any preprocessor, ultimately you need to convert its syntax into browser-readable code. Inky is in node, so you also use it much like any other node-based preprocessor. You can install it and call it directly from the command line, from within node code, or as a Gulp plugin.
This is where Slinky comes in.

Slinky makes it easier to play around with Inky. In fact it could be your primary workflow if you design one-off emails pretty regularly.
You edit this Pen:
See the Pen PGPNwk by Inky (@FoundationForEmails) on CodePen.
You should fork a copy so you can save it and get your own URL slug. Slinky will need that.
Zurb has this Pen set up so that it processes the Inky code and injects the processed code, so you can see the live results. You can even do additional styling with SCSS right in the Pen!
When you’re done, you hit the big pink “Get your HTML Email” button in the lower right of the preview.

You’ll hop back over to the Slinky page and it’ll give you all that raw HTML, inline CSS included:

That raw HTML is exactly what you need to send the email. It’s ready-to-go.
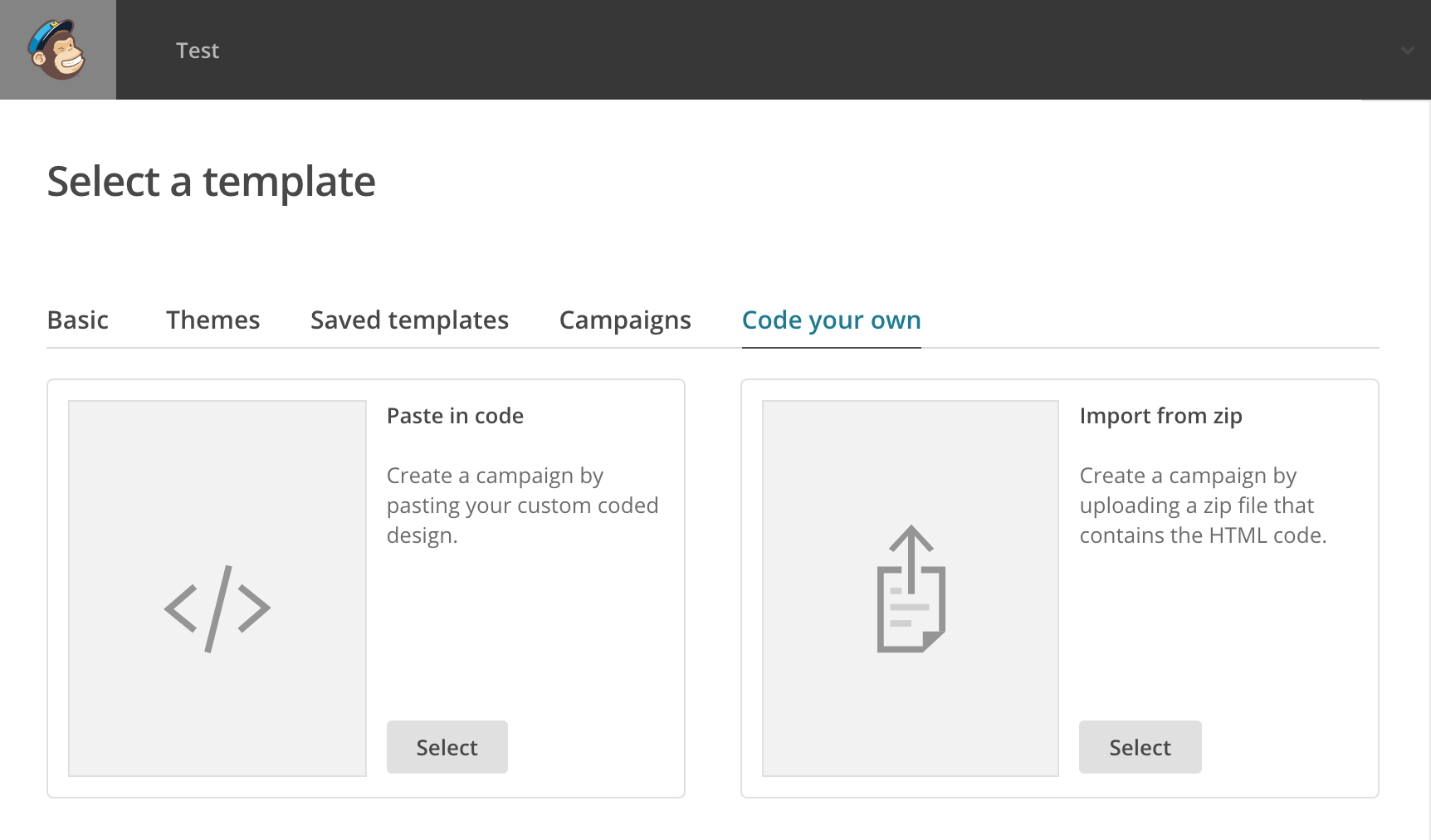
Say you’re using MailChimp to send HTML email. They have a “Code Your Own” option where you’d be just pasting in what you now have:

Or say you use service like that sends your emails via an API, like MailGun:

You’d do it like that, only pass an html parameter instead of text.
I’d say if you hand-write and maintain a good amount of HTML emails, this could be a pretty useful way to work.

i like inky used in in some projects and highly recommend it! :)
I prefer mjml but it’s more rigid.
I need to try Inky at some point. I’ve been using Ink (its predecessor) for quite some time and I’m a fan, just haven’t made the swap.
One current pain point for me (which I don’t think Inky addresses?) is having to use additional tools to allow me to control when CSS is inlined vs embedded (important for media queries and stuff like links in iOS). Right now I’m using grunt-email-builder to handle that.
For what it’s worth I’d be interested in a post (or posts?) on a modern email workflow from start to finish
You should check out Foundation for Emails 2 (basically Ink v2)! It’s got a nice stack that includes inlining tools, flat file generators, BrowserSync, testing to Litmus, etc…
@Tim_Hartwick dang didn’t realize they’d built out a whole stack, that’s pretty much exactly what I was looking for. They still don’t address styles that need to be embedded outside of
@mediaqueries, though. Certainly something you can work around by tweaking the gulp tasks a bit.On a semi-related note, if someone’s looking for an alternative to Litmus we use Email on Acid which is by and large the same but a bit cheaper.
you already have an better instant html language. it is called jade (now pug.js – hate the new name btw).
but it is great. fast and supported across all build systems and editors.
Pretty sure you can combine the power of jade with slinky’s one.
Pug is an HTML preprocessor that works for the whole of the HTML language. I kinda love it. The templating stuff is really cool.
Inky looks like it’s specifically for HTML emails. A single tag turns into a whole mess of table markup, which makes authoring those necessary-for-emails tables much easier. More succinct than even Pug.
I’ve had loads of problems with Foundation for Email V2, never compiles properly despite re-installing and reading through the docs multiple times