Home › Forums › CSS › Flexible width line between two elements with CSS? › Re: Flexible width line between two elements with CSS?
September 29, 2012 at 7:28 am
#111004
Member
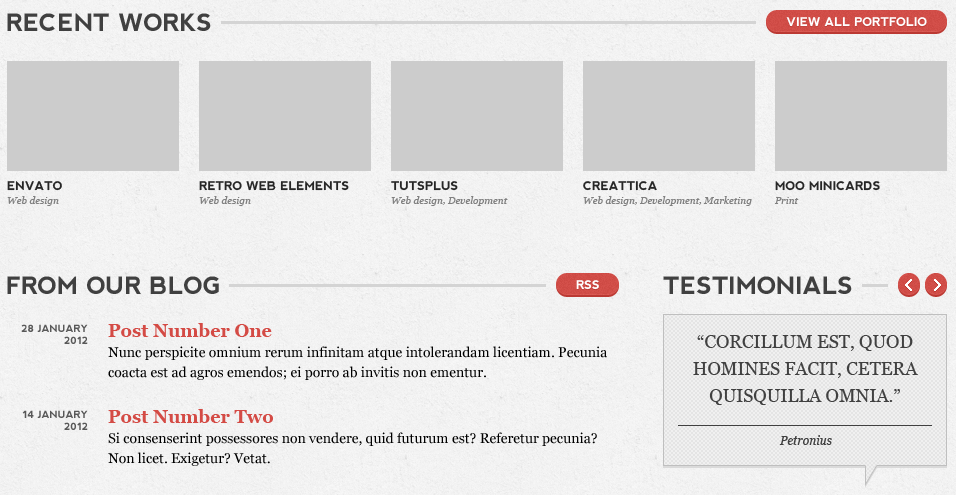
Sorry, I don’t think I explained this very well. Maybe a different screenshot will help:

As you can see here, the problem is that the widths of the heading and the button vary from section to section (and this is ultimately being built into a WordPress theme, so they will be editable by an admin). Therefore the width of the line needs to be automatically determined by the browser.
I’m thinking this currently isn’t a way to do this purely with CSS, but hoping to be proven wrong!