Jetpack is an official WordPress plugin directly from Automattic. It’s an interesting plugin in that it doesn’t just do *one thing* — it does a whole slew of things that enhance what your WordPress site can do. *Any* WordPress site, that is, and often with extremely little effort. Those easy win features Jesse Friedman calls light switch features, meaning you literally flip a switch in Jetpack’s settings and start benefitting. I love that.
There are dozens of features in Jetpack, and I personally make use of most of them and see the benefit in all of them. Allow me to share with you five of my favorites and how they are actively used right here on this site. It’s actually a bit hard to pick, so perhaps I’ll do this again sometime!
1) Related Posts
This seems like such a simple little feature, but it’s anything but. Something has to analyze all the content on your site and figure out what is most related to the current content. That kind of thing can be incredibly database intensive and bring even powerful hosting to its knees. WP Engine, by all accounts a powerful and WordPress-tuned host, bans many of them outright:
Almost all “Related Posts” plugins suffer from the same fundamental problems regarding MySQL, indexing, and search. These problems make the plugins themselves extremely database intensive.
Their top recommendation? Jetpack Related Posts.

Jetpack handles this by offloading the work off your servers and onto theirs. Your site has no additional load for this super useful feature. I find it does a great job.

2) Markdown
I wrote once: You Should Probably Blog in Markdown.
I’m quite serious about that. I’ve been involved with far too many sites where old content was mired with old crufty HTML or otherwise formatted in a way that held them back, and cleaning up that content was an impractically large job. You avoid that situation entirely if you create your content in Markdown (and stick to Markdown syntax).
Things like
<span style="font-weight: bold; font-family: Georgia; color: red;">around seemingly random sentences.<div class="content-wrap-wrap">wrapping every single blog post because it was just “what you did”. Images force-floated to the right because that made sense three designs ago. Headers with class names on them that don’t even exist anymore. Tables of data spit into content with all the whitespace stripped out and weird alignment attributes you barely recognize. An about page that was pasted in from Microsoft Word.Content like this will not and cannot last.
With Jetpack, you flip on Markdown support and you’re good!

Almost more importantly, it feels like the Markdown option you can trust. There are other plugins out there that add Markdown support, and that’s great, but they leave open questions. How long is the plugin going to be supported? What variety of Markdown did they pick? Is that variety going to continue to be supported? Does it work in comments? These kind of questions make me nervous.

Choosing Jetpack feels safe because it’s the official Markdown choice of WordPress, in a plugin we can be sure will be updated forever.
It’ll be interesting to see what Markdown + Gutenberg is like!
3) Social Sharing
This is a multi-pronged feature.
One, it can easily add sharing buttons to your posts. This isn’t a particularly difficult thing to do for any developer worth their salt, but having it abstracted away in a plugin is nice.

Two, it can share your posts directly to social sites like Twitter and Facebook. That’s a much harder thing to write from scratch. It’s a thing I used a paid third-party service for years. It was a pleasant surprise when I discovered Jetpack’s ability to do this.

The “official” buttons can be nice as they have the most integrated functionality with the services themselves, but I dig that the other options are like “Responsible Social Sharing Links” in that they have the least possible performance overhead.
It allows you to customize the mesasge, and does smart stuff like includes the Featured Image as image attached to the social post.

4) Comment Improvements
I’m a little uncomfortable using a third-party comment system on my sites. I like control. Comments are content and I like making sure those are in my own database. Yet, I think users have a little higher expectations of comment thread UX than they used to. Having to manually type in your name and email and all that feels kinda old school in a not-so-great way.
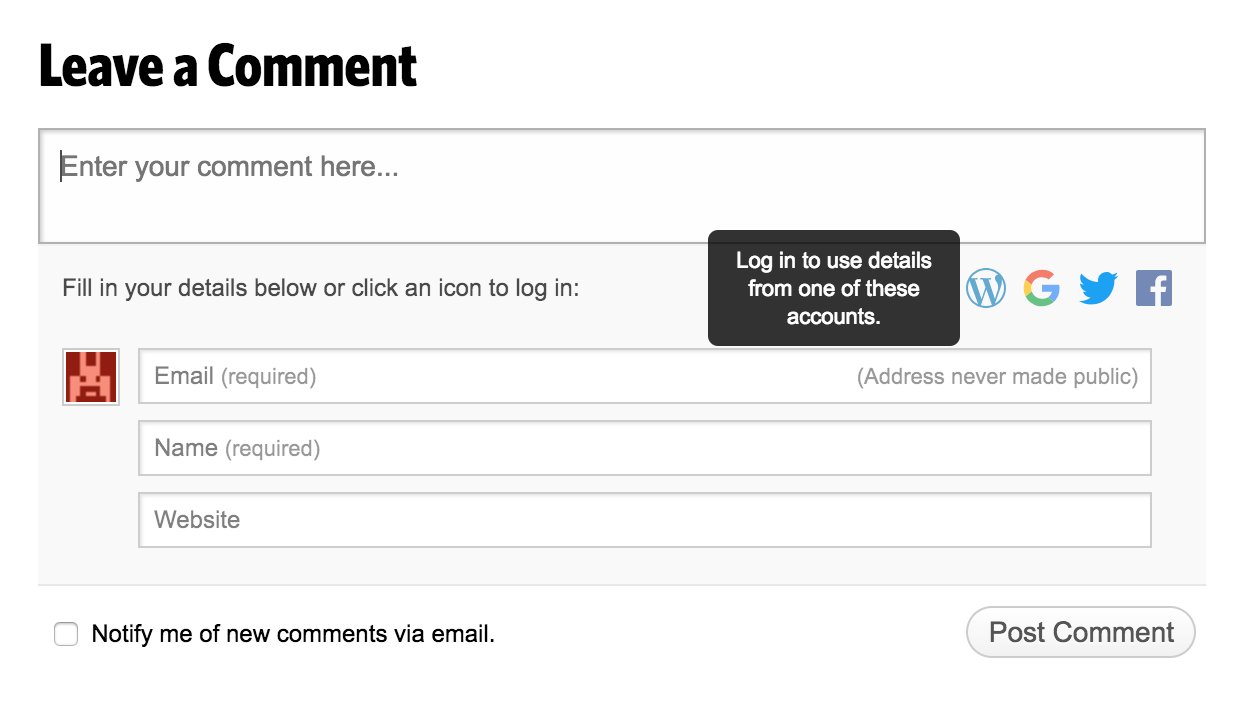
Fortunately, Jetpack can replace your comment form with a modernized version:

Now users can log in with their social accounts, making leaving a comment a much easier flow. Not to mention the fact that it’s all the less work you have to do styling the comment form.
Notice the “Notify me of new comments via email” checkbox there too. Guess what powers that? Jetpack. That’s a nice feature for people who are leaving question-style comments on your site. They very likely want to be notified of about the conversations happening in comments as it evolves.
5) Security
I’ve been deep into the world of web development for many years. The more I know, the more I can see that I don’t know. We all have to focus on certain things to get done what we need to on our own journeys. I fully admit I know very little about server-side web security. I’d rather leave that exertise to others, or ideally, software that I trust.
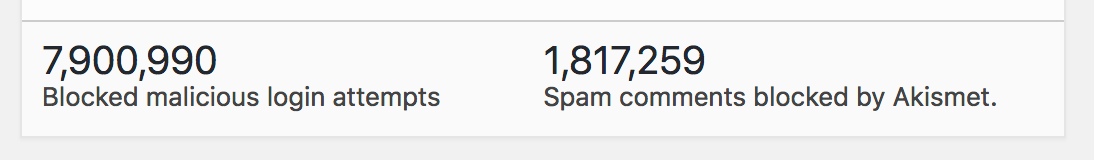
Here’s some fun statistics from here on CSS-Tricks:

It’s nice to know my site is being protected that way from malicious logins. Spam, an even more direct problem, is also taken care of by Akismet, the spam-blocking plugin that my Jetpack subscription covers.
Should anything happen to the site, I know it’s backed up off my server by VaultPress, which is also part of my Jetpack subscription.

See how much it does!?
Again, this is just a handful of the features of Jetpack. There are so many niceties tucked into it I consider it a no-brainer plugin. Probably the first and most important plugin you’ll install on any self-hosted WordPress site.
Great list. One of my favorite features that wasn’t mentioned is that it adds SCSS and Less processing to the Customizer. Not a big deal if you’re developing a custom theme but it’s a game changer for smaller sites. Really raises the bar for how much customization is practical without switching to a custom theme.
Oh snort! I saw that feature just the other day and didn’t even realize it was Jetpack powered. So great. It’s in perfect alignment with other stuff Jetpack does: use WordPress servers to do cool things!
Ha, yeah when I first saw it I thought it was a WordPress core feature. I was super pumped until I noticed none of my other sites had it. And for the longest time I could not figure out where it came from. I’m surprised it’s not more advertised because it’s powerful, very well implemented, and (as far as I know) unique to Jetpack.