Beginner Articles
How to Animate on the Web With GreenSock
There are truly thousands of ways to animate on the web. We’ve covered a comparison of different animation technologies here before. Today, we’re going to dive into a step-by-step guide of one of my favorite ways to get it done: …
Emcee Tips for a Conference or Meetup
There are some great resources out there to help conference speakers give better talks, but fewer for people who are preparing to take on the role of emcee at meetup or conference.
I’ve been fortunate enough to emcee conferences more …
The Importance of One-on-Ones
What do we mean by 1:1 (pronounced one-on-one)? This is typically a private conversation between an Engineering Manager/Lead and their Employee. I personally have been a Lead, a Manager, and also an Independent Contributor/Software Engineer, so I’ve sat at each …
The “C” in CSS: The Cascade
Following up from Geoff’s intro article on The Second “S” in CSS, let’s now move the spotlight to the “C” in CSS — what we call the Cascade. It’s where things start to get messy, and even confusing …
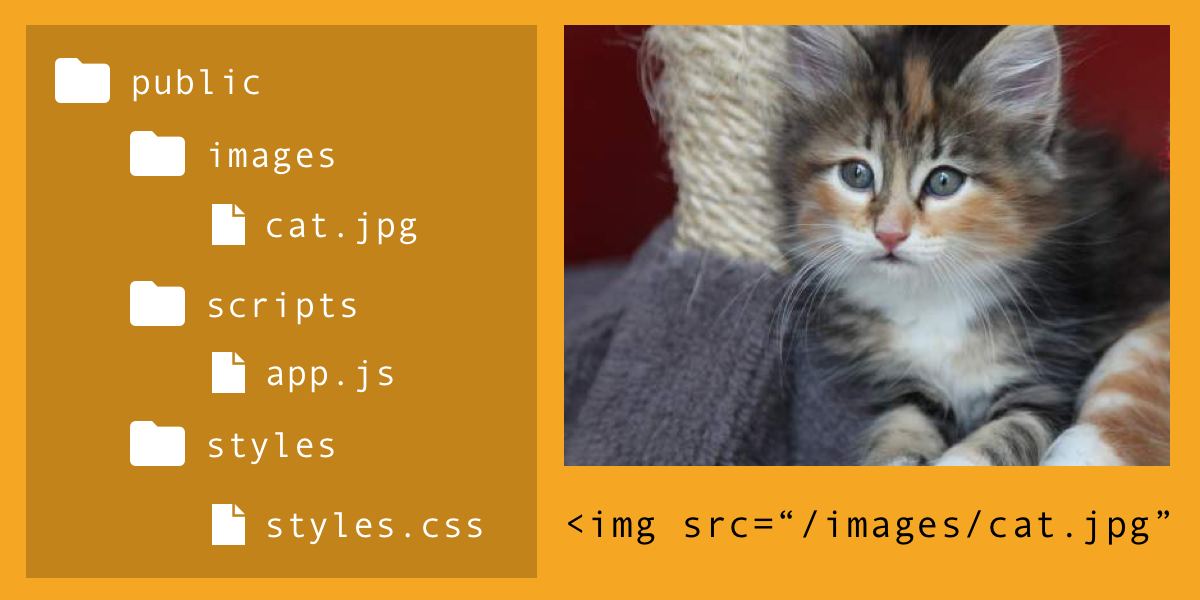
What’s the difference between ./dogs.html and /dogs.html?
They are both URL paths. They have different names, though.
<!-- root-relative -->
<a href="./dogs.html">Dogs</a>
<!-- absolute -->
<a href="/dogs.html">Dogs</a>Helping a Beginner Understand Getting a Website Live
I got a great email from a fellow named Josh Long the other day. He is, in his words, “relatively new to web design” and was a bit stuck on the concept of getting a site live. I should …
Another Collection of Interesting Facts About CSS Grid
Last year, I assembled A Collection of Interesting Facts about CSS Grid Layout after giving a workshop. This year, I worked on another workshop and I’ve learned some more exciting facts about the layout spec we all so love.…
Methods, Computed, and Watchers in Vue.js
One of the reasons I love working with Vue is because of how useful methods, computed, and watchers are, and the legibility of their distinction. Until understanding all three, it’s difficult to leverage the functionality of Vue to …
The JavaScript Learning Landscape in 2018
Raise your hand if this sounds like you:
You’ve been in the tech industry for a number of years, you know HTML and CSS inside-and-out, and you make a good living. But, you have a little voice in the back …
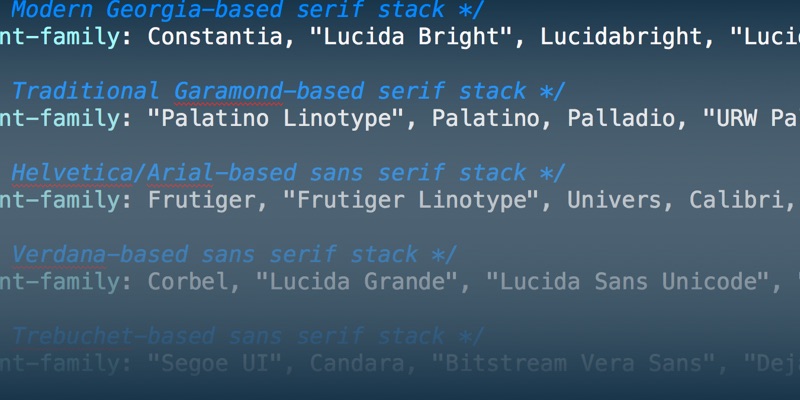
CSS Basics: Fallback Font Stacks for More Robust Web Typography
In CSS, you might see a ruleset like this:
html {
font-family: Lato, "Lucida Grande", Tahoma, Sans-Serif;
}What the heck, right? Why don’t I just tell it what font I want to use and that’s that? The whole idea …