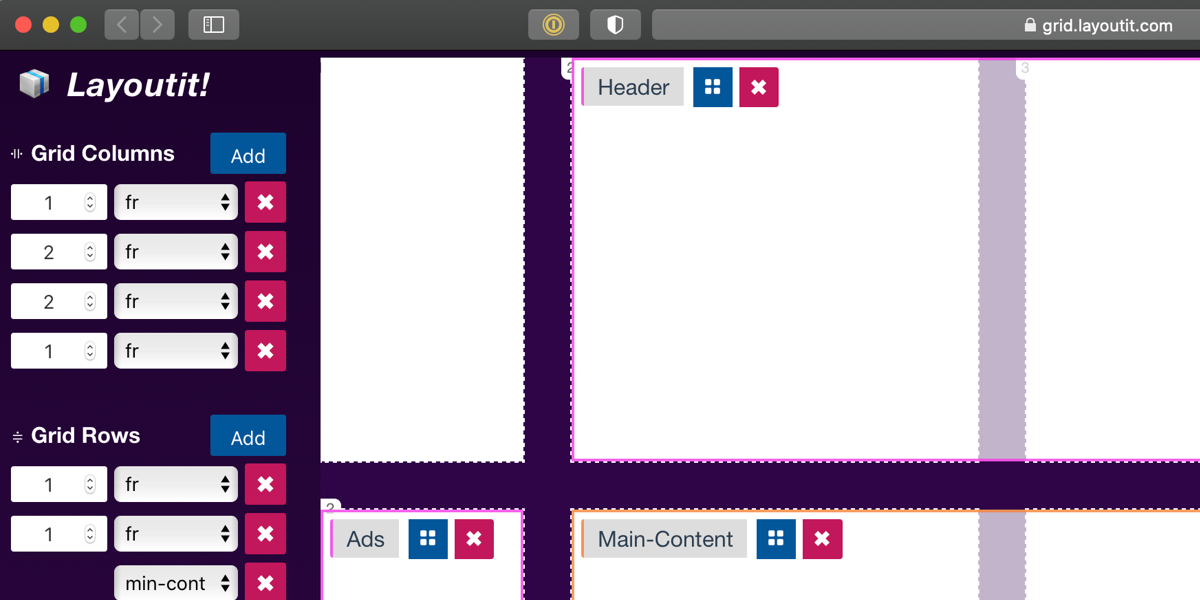
Layoutit Grid: Learning CSS Grid Visually With a Generator
Layoutit Grid is an interactive open source CSS Grid generator. It lets you draw your designs and see the code as you go. You can interact with the code, add or remove track lines and drag them around to change …